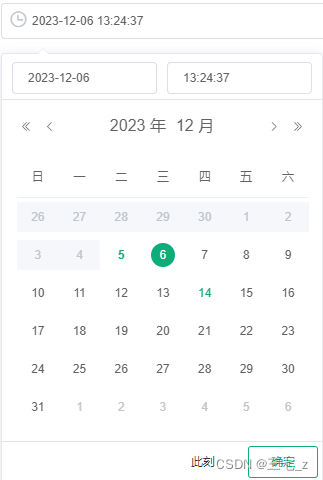
el-date-picker实现有效日期做标记且时分秒限制选择范围

代码如下:
// html部分
<el-date-picker
v-model="dateTime"
type="datetime"
:picker-options="pickerOptions"
>
</el-date-picker>
// js部分
/**
* 回放有效日期开始时间
*/
@Prop({
default: function() {
return null
},
required: false
})
recordStartTime!: Date
/**
* 回放有效日期结束时间
*/
@Prop({
default: function() {
return null
},
required: false
})
recordStopTime!: Date
// el-date-picker绑定的值
dateTime: number = new Date().getTime()
get choosedDate() {
let dateObj = {
year: new Date(this.dateTime).getFullYear(),
month: new Date(this.dateTime).getMonth(),
date: new Date(this.dateTime).getDate()
}
return JSON.stringify(dateObj)
}
@Watch('choosedDate', { immediate: true })
watchChoosedDate(newVal) {
let dateObj = JSON.parse(newVal)
/**
* 开始时间限制
*/
if (
dateObj.year == new Date(this.recordStartTime).getFullYear() &&
dateObj.month == new Date(this.recordStartTime).getMonth() &&
dateObj.date == new Date(this.recordStartTime).getDate()
) {
this.pickerOptions = {
cellClassName: (time) => {
let that = this
if(time.getTime() > new Date(that.recordStartTime).getTime() - 8.64e7 && time.getTime() < new Date(that.recordStopTime).getTime()){
return 'custom_date_class';
}
},
selectableRange: `${new Date(this.recordStartTime).format('hh:mm:ss')} - 23:59:59`
}
}
/**
* 结束时间限制
*/
else if (
dateObj.year == new Date(this.recordStopTime).getFullYear() &&
dateObj.month == new Date(this.recordStopTime).getMonth() &&
dateObj.date == new Date(this.recordStopTime).getDate()
) {
this.pickerOptions = {
cellClassName: (time) => {
let that = this
if(time.getTime() > new Date(that.recordStartTime).getTime() - 8.64e7 && time.getTime() < new Date(that.recordStopTime).getTime()){
return 'custom_date_class';
}
},
selectableRange: `00:00:00 - ${new Date(this.recordStopTime).format('hh:mm:ss')}`
}
}
/**
* 其他时间
*/
else {
this.pickerOptions = {
cellClassName: (time) => {
let that = this
if(time.getTime() > new Date(that.recordStartTime).getTime() - 8.64e7 && time.getTime() < new Date(that.recordStopTime).getTime()){
return 'custom_date_class';
}
},
selectableRange: `00:00:00 - 23:59:59`
}
}
}
// css部分 给有效日期下面添加标记
<style lang="less">
.custom_date_class {
&::after {
content: "";
display: block;
position: absolute;
width: 4px;
height: 4px;
border-radius: 100%;
background-color: var(--mb-main-color);
left: 50%;
transform: translateX(-2px);
}
}
</style>