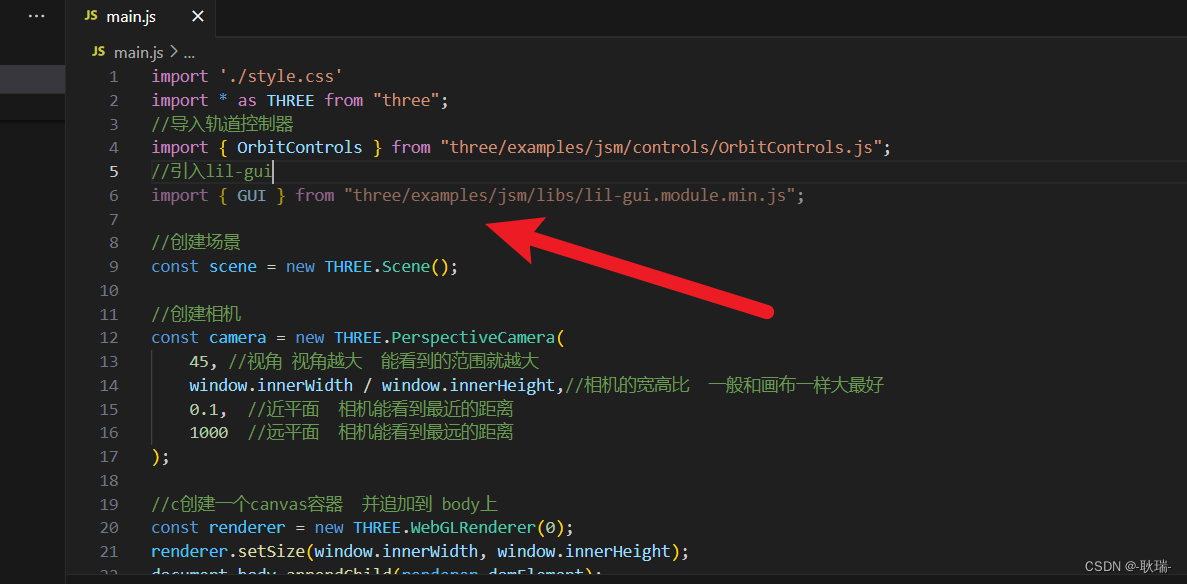
1、 引入lil.gui
// 引入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
2、创建GUI
const gui = new GUI();
3、添加按钮
let eventObj = {
// 全屏事件
Fullscreen:function(){
// 全屏
document.body.requestFullscreen();
console.log("全屏事件");
},
ExitFullscreen:function(){
// 退出全屏
document.exitFullscreen();
console.log("退出全屏事件");
}
}
// 添加按钮
gui.add(eventObj,"Fullscreen").name("全屏")
gui.add(eventObj,"ExitFullscreen").name("退出全屏");
4、控制立方体位置
// 控制立方体位置 第一种写法
gui.add(parentCube.position,"x",-5,5).name("立方体x轴的位置");
// 第二种写法
gui.add(parentCube.position,'x').min(-10).max(10).step(1).name('立方体x轴的位置');
let foder = gui.addFolder("立方体位置")
foder.add(parentCube.position,'x').min(-10).max(10).step(1).name('立方体x轴的位置');
foder.add(parentCube.position,'y').min(-10).max(10).step(1).name('立方体x轴的位置');
foder.add(parentCube.position,'z').min(-10).max(10).step(1).name('立方体x轴的位置');
5、x轴改变触发事件
// x轴改变触发事件
foder.add(parentCube.position,'z').min(-10).max(10).step(1).name('立方体x轴改变触发事件').onChange(
(val)=>{
console.log("立方体x轴位置",val);
}
)
foder.add(parentCube.position,'z').min(-10).max(10).step(1).name('立方体x轴改变触发事件').onFinishChange(
(val)=>{
console.log("立方体x轴改变完成触发",val);
}
)
6、设置元素是否有线框
// 设置元素是否有线框
gui.add(parentCubematerial,"wireframe").name("父元素线框模式");
7、设计立方体颜色改变
// 设计立方体颜色改变
let colorParams = {
cubeColor:"#00ff00"
}
gui.addColor(colorParams,"cubeColor").name("立方体颜色").onChange(
(val)=>{
cube.material.color.set(val);
}
);
8、效果图