1.安装
pnpm add vue-router@42.在main.js中导入
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router' //1导入路由
const app = createApp(App)
app.use(ElementPlus)
app.use(router) //2.应用到app
app.mount('#app') //挂载3.创建layout路由布局文件
import { createRouter, createWebHistory } from 'vue-router'
//导入组件
import LoginVue from '@/views/Login.vue'
import LayoutVue from '@/views/Layout.vue'
//定义路由关系
const routes = [
{ path: '/login', component: LoginVue },
{
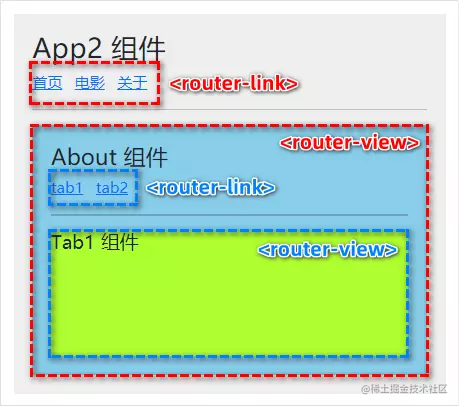
path: '/', component: LayoutVue,redirect:'/article/manage', children: [
//子路由配置区
{path: 路径 ,component: 导入的子组件名称}
]
}
]
//创建路由器
const router = createRouter({
history: createWebHistory(),
routes: routes
})
//导出路由
export default router
4.在APP.vue中使用路由进行渲染
<script setup>
</script>
<template>
<router-view></router-view> //渲染路由的关键标签
</template>
<style scoped>
</style>
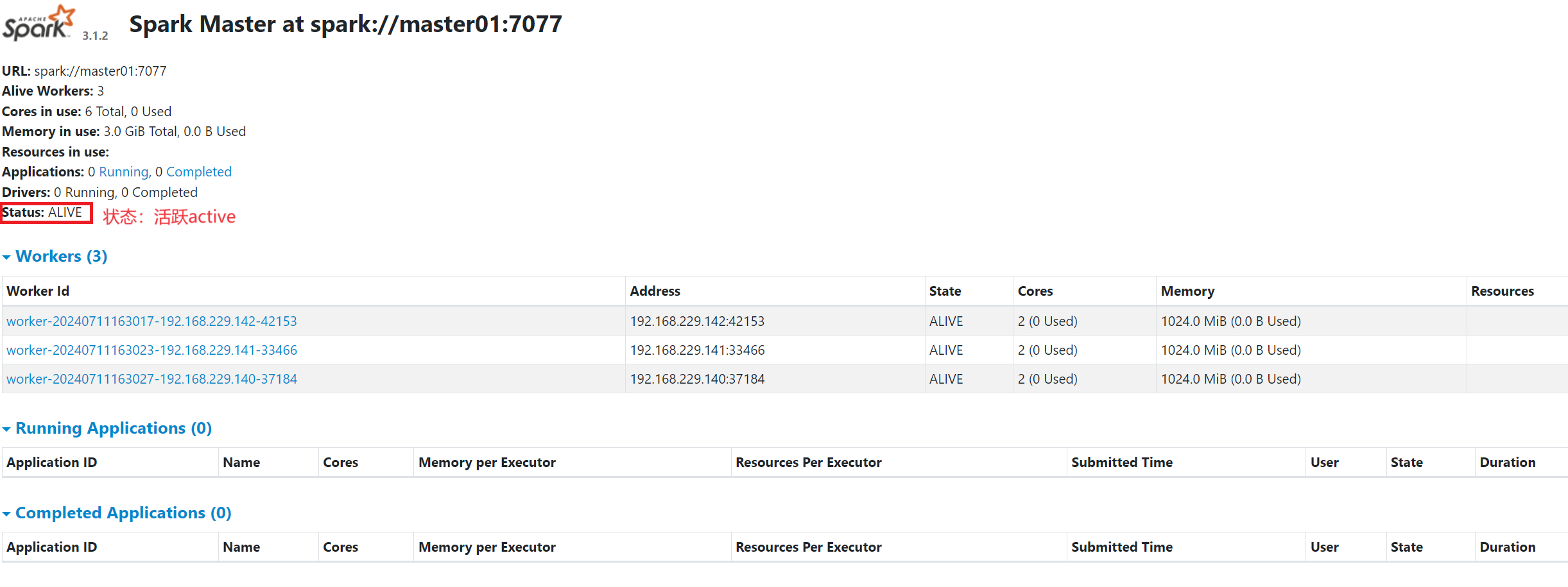
5.成功

























 Colorama库](https://i-blog.csdnimg.cn/direct/f7416fd108124f65be917de403cdc110.png)