目录
一、设置全屏
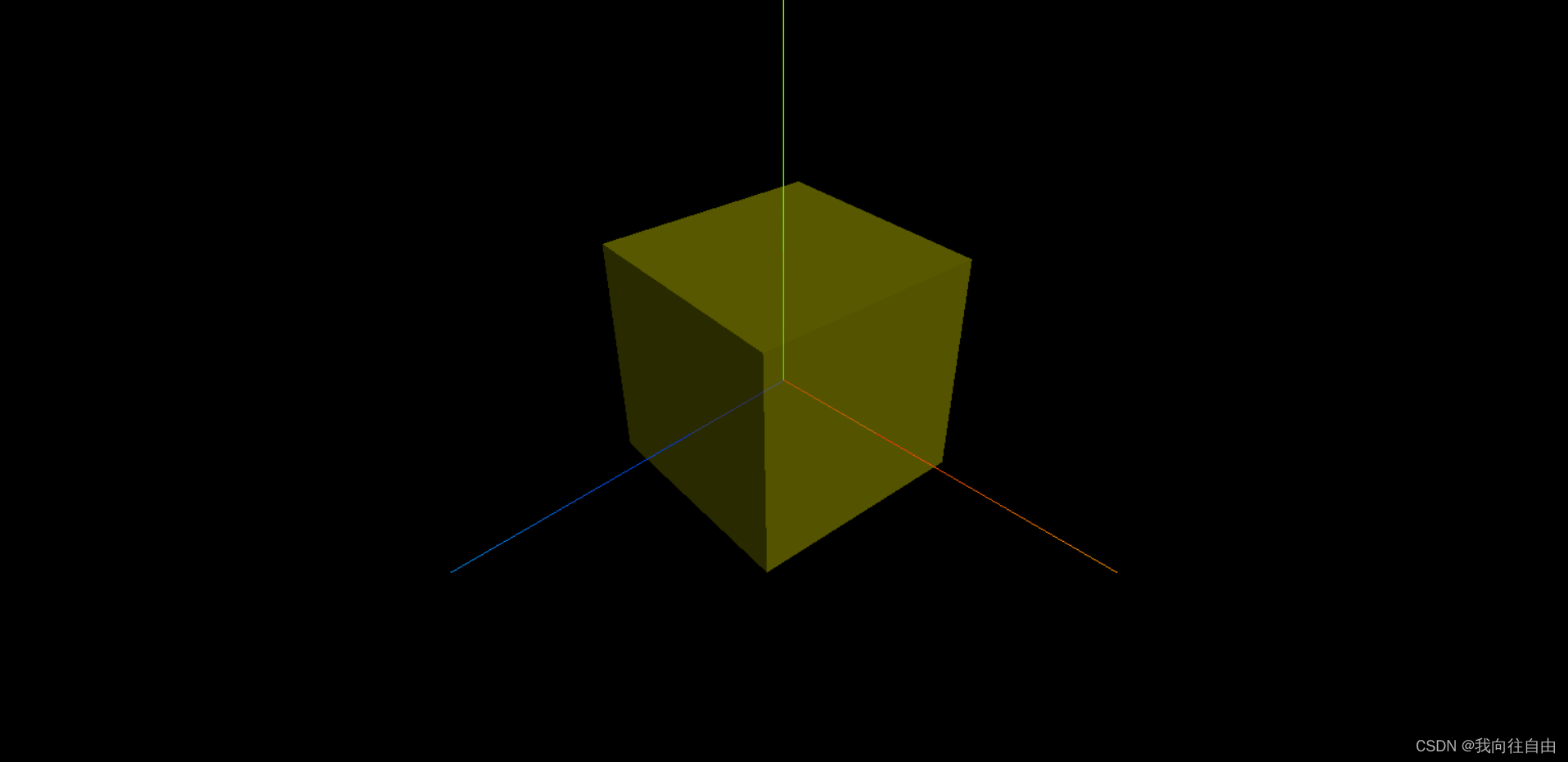
这个很简单,直接用代码读取当前全屏需要的长宽即可。
const width = window.innerWidth; //窗口文档显示区的宽度作为画布宽度
const height = window.innerHeight; //窗口文档显示区的高度作为画布高度
二、canvas画布宽高度动态变化
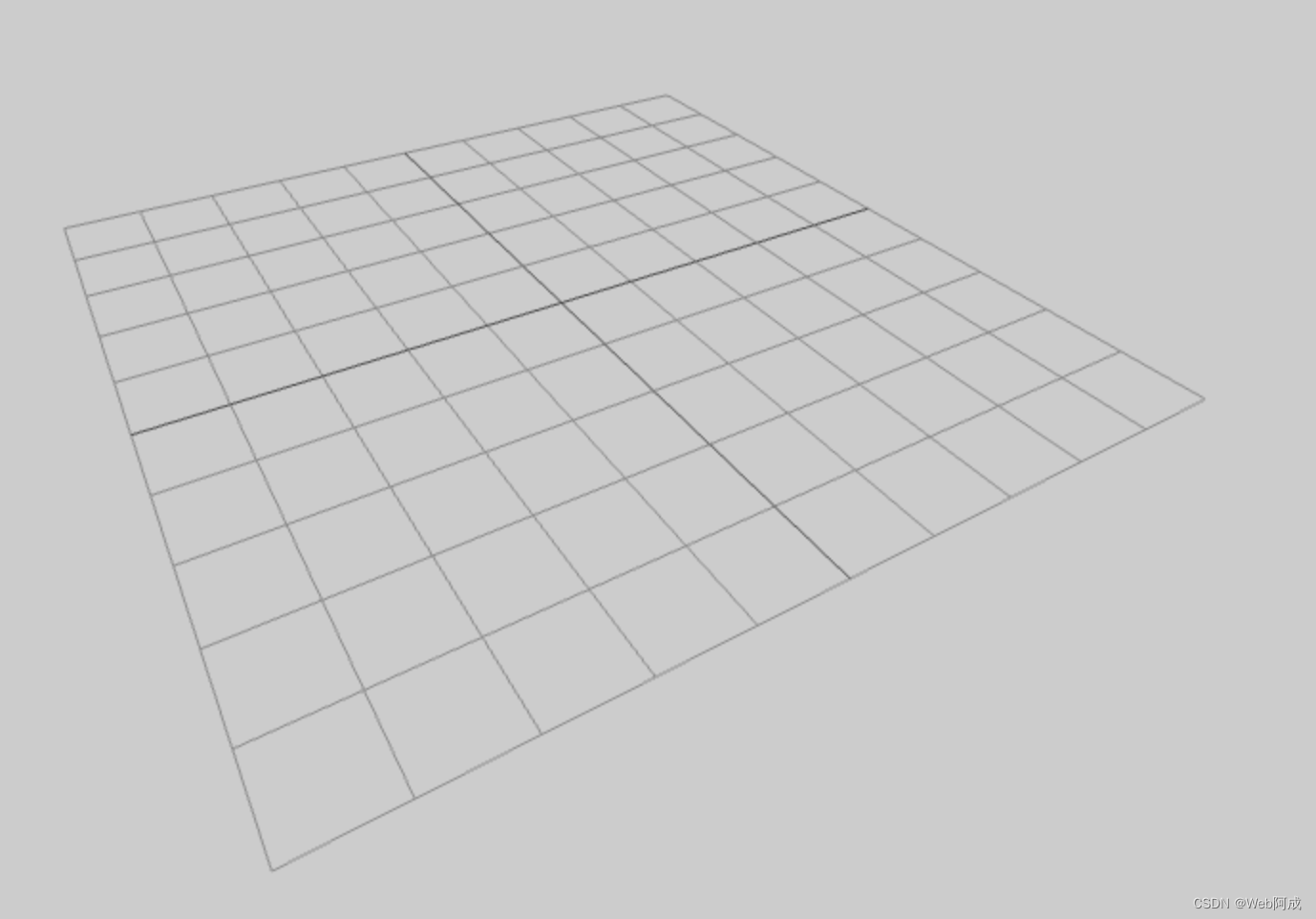
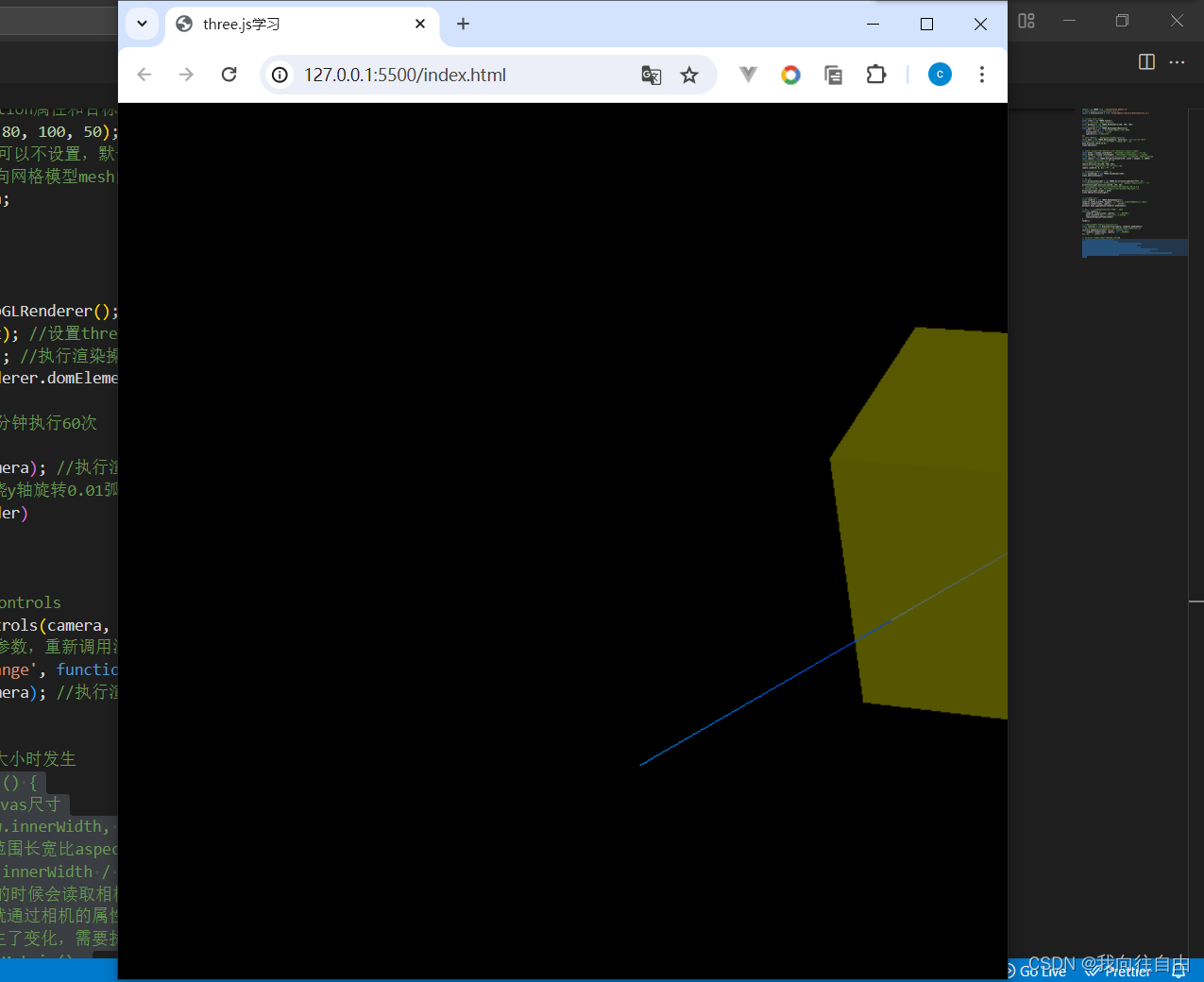
比如我把浏览器缩小,可以看出三维图并没有跟着自适应。

如何解决呢?
我们需要监听浏览器大小的变化,代码如下,当浏览器尺寸发生变化,相机的参数也要跟着变化。
// onresize 事件会在窗口被调整大小时发生
window.onresize = function () {
// 重置渲染器输出画布canvas尺寸
renderer.