文章目录
在Express中操作MySQL数据库
一、步骤
1、安装操作 MySQL数据库的第三方模块(mysql)
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。想要在项目中使用它,需要先运行如下命令,将 mysql安装为项目的依赖包:
npm install mysql
2、通过 mysql 模块连接到 MySQL 数据库
在使用 mysq 模块操作 MySQL 数据库之前,必须先对 mysq! 模块进行必要的配置,主要的配置步骤如下:
//1.导入mysql模块
const mysql = require('mysql')
//2.建议与Mysql数据库的连接
const db = mysql.createPool({
host:'127.0.0.1', //数据库的ip地址
user:'root', //登录数据库的账号
password:'admin123', //登录数据库的密码
database:'my_db_01' //指定要操作哪个数据库
})
3、测试
调用 db.query0 函数,指定要执行的 SQL语句,通过回调函数拿到执行的结果
//检测mysql模块能否正常工作
db.query('SELECT 1',(err,results)=>{
if(err) return console.log(err.message)
//只要能打印出[RowDataPacket{'1':1}]结果,说明数据库连接正常
console.log(results)
})

二、操作 mysql 数据库
1、查询语句
//查询users表所有数据
db.query('select * from users', (err, results) => {
执行查询语句,执行的结果是数组
...
})
2、插入语句
// ? 表示占位符
const sql = 'insert into users values(?, ?)'
// 使用数组的形式为占位符指定具体的值
db.query(sql, [username, password], (err, results) => {
if (err) return console.log(err.message)
//返回一个对象
if (results.affectedRows === 1) console.log('插入成功')
})
3、插入语句快捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据:
const user = {username:'Bruce', password:'55520'}
const sql = 'insert into users set ?'
db.query(sql, user, (err, results) => {
...
})
4、更新数据
const sql = 'update users set username=?, password=? where id=?'
//返回对象
db.query(sql, [username, password, id], (err, results) => {
...
})
5、更新语句快捷方式
const user = {id:7,username:'Bruce',password:'55520'}
const sql = 'update users set ? where id=?'
db.query(sql, [user, user.id], (err, results) => {
...
})
6、删除数据
在删除数据时,推荐根据id这样的唯一标识,来删除对应的数据
const sql = 'delete from users where id=?'
db.query(sql, id, (err, results) => {
...
})
7、标记删除
- 使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
- 当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可
db.query('update users set status=1 where id=?', 7, (err, results) => {
...
})
二、前后端的身份认证
1、web开发模式
目前主流的Web开发模式有两种:
1)基于服务端渲染的传统 Web 开发模式
服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接动态生成的。因此客户端不需要使用 Ajax 额外请求页面的数据。
app.get('/index.html', (req, res) => {
const user = { name: 'Bruce', age: 29 }
const html = `<h1>username:${user.name}, age:${user.age}</h1>`
res.send(html)
})
优点:
- 前端耗时短。浏览器只需直接渲染页面,无需额外请求数据。
- 有利于 SEO。服务器响应的是完整的 HTML 页面内容,有利于爬虫爬取信息。
缺点:
- 占用服务器资源。服务器需要完成页面内容的拼接,若请求比较多,会对服务器造成一定访问压力。
- 不利于前后端分离,开发效率低。无法进行前后端分工合作
2)基于前后端分离的新型 Web 开发模式
前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。后端只负责提供 API 接口,前端使用 Ajax 调用接口。
优点:
- 开发体验好。前端专业页面开发,后端专注接口开发。
- 用户体验好。页面局部刷新,无需重新请求页面。
- 减轻服务器的渲染压力。页面最终在浏览器里生成。
缺点:
- 不利于 SEO。完整的 HTML 页面在浏览器拼接完成,因此爬虫无法爬取页面的有效信息。Vue、React 等框架的 SSR(server side render)技术能解决 SEO 问题。
3)如何选择模式
不谈业务场景而盲目选择使用何种开发模式都是耍流i
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服
- 务器端渲染;而类似后台管理项目,交互性比较强,不需要考虑SEO,那么就可以使用前后端分离的开发模式,
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 +其他页面前后端分离的开发模式。
2、身份认证
1)概念
- 身份认证(Authentication)又称“身份验证”“鉴权””,是指通过一定的手段,完成对用户身份的确认。
- 日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等
- 在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等
2)不同模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案
- 服务端渲染推荐使用 Session 认证机制
- 前后端分离推荐使用 JWT 认证机制
3、session认证机制
1)http的无状态性
- 了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
- HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。
2)突破http无状态的限制
通过唯一身份标识来让hhtp记住状态,在web开发中的专业术语叫做Cookie
3)Cookie
- Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串,它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
- 不同域名下的 Cookie 各自独立,每当客户端发起请求时会自动把当前域名下所有未过期的 Cookie 一同发送到服务器,
- Cookie的几大特性:
- 自动发送R
- 域名独立
- 过期时限
- 4KB 限制
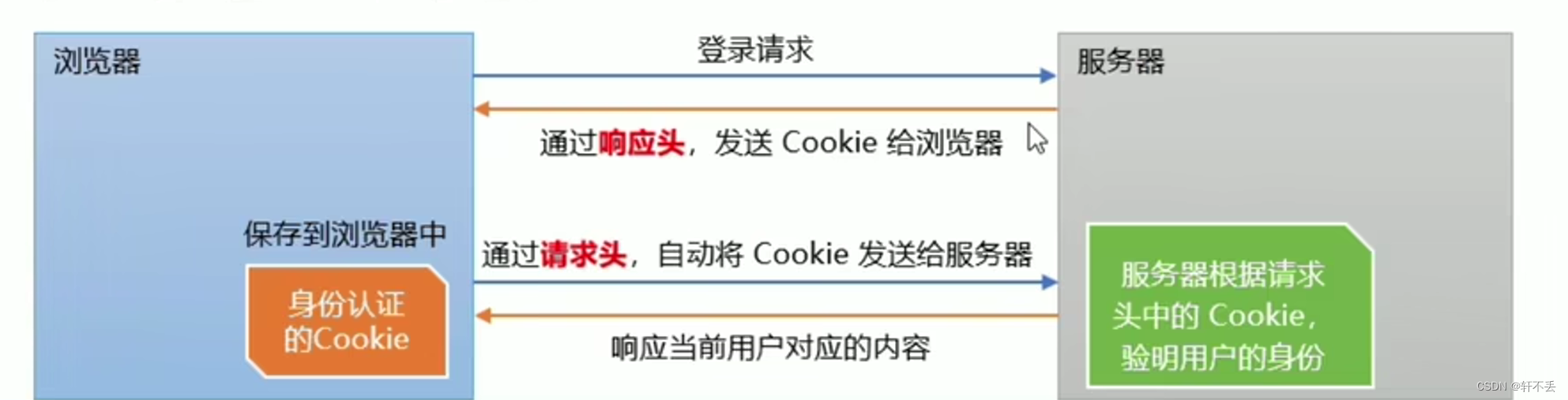
- 工作原理
- 客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
- 随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

- 安全性
- cookie不具有安全性。由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。
4)session工作原理

5)express使用session认证
- 安装 express-session 中间件
npm install express-session
- 配置中间件
const session = require('express-session')
app.use(
session({
secret: 'Bruce', // secret 的值为任意字符串,负责进行加密
resave: false,
saveUninitalized: true,
})
)
- 向 session 中存数据
中间件配置成功后,可通过 req.session 访问 session 对象,存储用户信息(配置前是没有这个属性的)
app.post('/api/login', (req, res) => {
req.session.user = req.body
req.session.isLogin = true
res.send({ status: 0, msg: 'login done' })
})
- 取数据
app.get('/api/username', (req, res) => {
if (!req.session.isLogin) {
return res.send({ status: 1, msg: 'fail' })
}
res.send({ status: 0, msg: 'success', username: req.session.user.username })
})
- 清空session
app.post('/api/logout', (req, res) => {
// 清空当前客户端的session信息
req.session.destroy()
res.send({ status: 0, msg: 'logout done' })
})
6)局限性
Session 认证机制需要配合 Cookie 才能实现。由于Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用Session 身份认证机制,推荐使用JT认证机制。
4、JWT认证机制
1)介绍
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
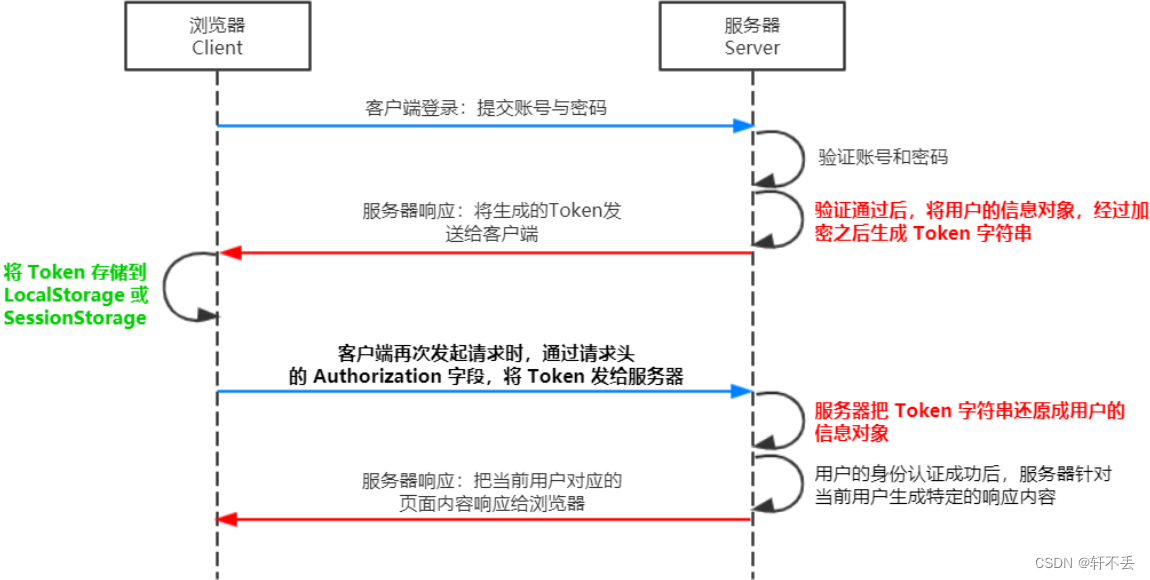
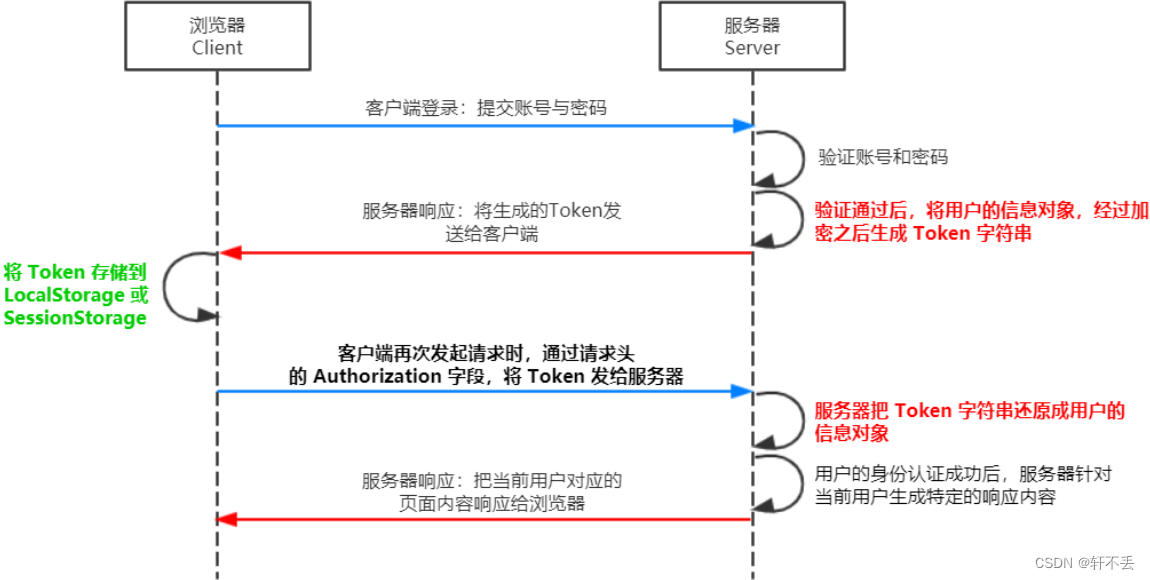
2)工作原理
用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。

3)组成部分
Header(头部)、Payload(有效荷载)、Signature(签名)
- Payload 是真正的用户信息,加密后的字符串
- Header 和 Signature 是安全性相关部分,保证 Token 安全性
- 三者使用 . 分隔
4)使用方式
- 客户端会把 JWT 存储在 localStorage 或 sessionStorage 中
- 此后客户端与服务端通信需要携带 JWT 进行身份认证,将 JWT 存在 HTTP 请求头 Authorization 字段中
- 加上 Bearer 前缀
Authorization: Bearer <token>
5)在express安装JWT
- 安装
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
npm install jsonwebtoken express-jwt
- 导入
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
- 定义secret密钥
- 为保证 JWT 字符串的安全性,防止其在网络传输过程中被破解,需定义用于加密和解密的 secret 密钥
- 生成 JWT 字符串时,使用密钥加密信息,得到加密好的 JWT 字符串
- 把 JWT 字符串解析还原成 JSON 对象时,使用密钥解密
// 密钥为任意字符串(越复杂越好)
const secretKey = 'Bruce'
- 生成 JWT 字符串
app.post('/api/login', (req, res) => {
...
res.send({
status: 200,
message: '登录成功',
// jwt.sign() 生成 JWT 字符串
// 参数:用户信息对象、加密密钥、配置对象(使用expiresln用来配置token有效期)
// 尽量不保存敏感信息,因此只有用户名,没有密码
token: jwt.sign({username: userInfo.username}, secretKey, {expiresIn: '10h'})
})
})
- JWT 字符串还原为 JSON 对象
- 客户端访问有权限的接口时,需通过请求头的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证
- 服务器可以通过 express-jwt 中间件将客户端发送过来的 Token 解析还原成 JSON 对象
// unless({ path: [/^\/api\//] }) 指定哪些接口无需访问权(里面填写正则表达式)
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))
- 获取用户信息
当 express-jwt 中间件配置成功后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息.
PS:记住不能将密码加密到token字符串中(很容易被破解!)
app.get('/admin/getinfo', (req, res) => {
console.log(req.user)
res.send({
status: 200,
message: '获取信息成功',
data: req.user,
})
})
- 捕获解析 JWT 失败后产生的错误
- 当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行
- 通过 Express 的错误中间件,捕获这个错误并进行相关的处理
app.use((err, req, res, next) => {
//oken解析失败导致的错误
if (err.name === 'UnauthorizedError') {
return res.send({ status: 401, message: 'Invalid token' })
}
//其他原因导致的错误
res.send({ status: 500, message: 'Unknown error' })
})












































![[大模型]Llama-3-8B-Instruct FastApi 部署调用](https://img-blog.csdnimg.cn/direct/3703f65aaf774a8a93e74155039644de.png#pic_center)