需求:
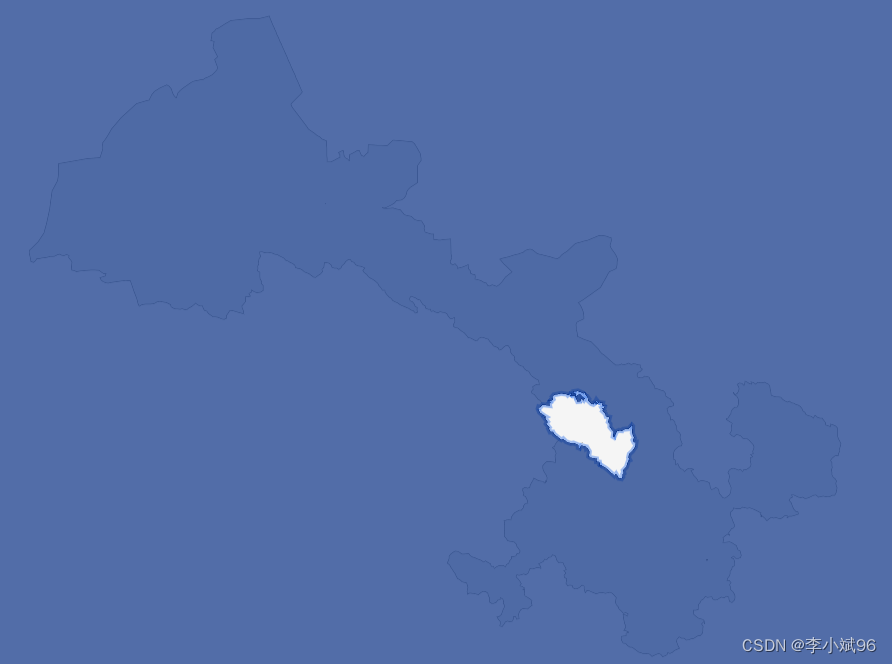
蓝色边是街道地图,也是实际有用的地图,可以点击拖动之类,由于太散乱,现在增加一个灰色边表示外面区县(不可点击),让他看起来是一个整体
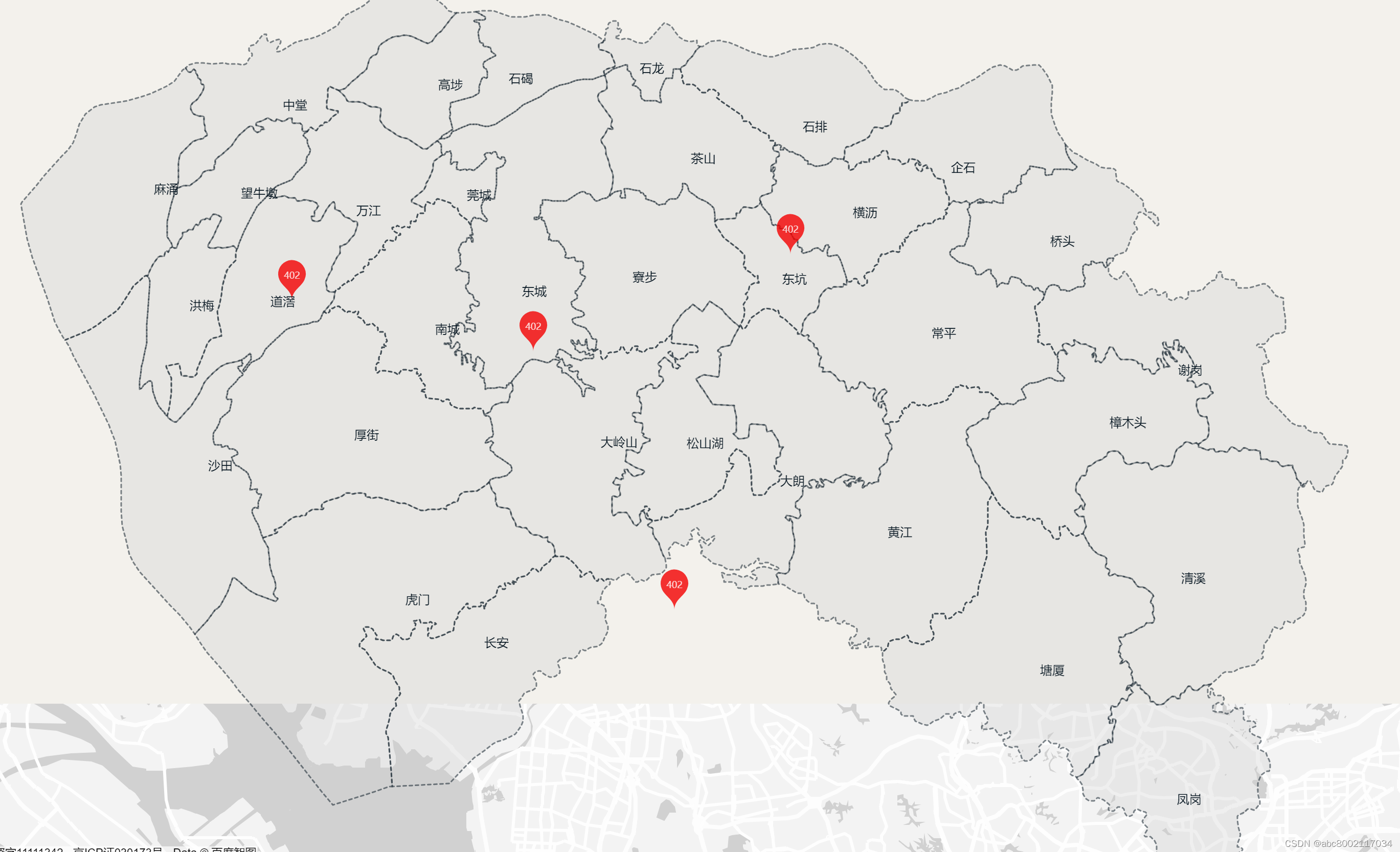
下面这个图是我最后做出来的案例

难点:
跟普通地图只增加一个外边框不一样,这有点像是2个地图了,但是2个地图存在放大缩小不一致和初始默认比例对应不上等问题
有人说这些都可以解决,你在上面直接多画一个地图就行了,实际测试下来,还有层级问题,造成实际地图无法点击
解决
重点:利用 type: 'lines'
对,就是把外面那个地图当做画的线,我一直以为这个是折线图的东西,没想到能用到地图上
代码
series: [
{
type: 'map',
mapType: name,
geoIndex: 0,
data: data
},
{
type: 'lines',
coordinateSystem: 'geo',
zlevel: 1,
polyline: true,
silent: true,
lineStyle: {
normal: {
width: 2,
color: '#ffffff'
}
},
data: _this.linesCoord
}
]
_this = this 这个我就不多做解释了哈,重点在type: 'lines'这块
注意:_this.linesCoord就是外层边框数据,因为我的应用场景是点击下钻的,所以我在上一层点击的时候根据地图json,取features找到当前点击这个的数据,单独保存了一份,你也可以直接叫后端返回
点击地图块时保存当前地图块数据我就不贴代码了,给你们看看后续需要注意的地方
const coordinates = _this.parentMap.geometry.coordinates
const coordinates1 = coordinates[coordinates.length - 1][0]
_this.linesCoord = [{ "coords": coordinates1 }]
解释
- 需要取最里面的地图具体点位数据,所以找到
geometry.coordinates - 不知道是后端返回图层问题还是啥,
coordinates有时候是多层,多层的时候我需要取最后一个的第一个数据才能显示(也可能你们返回的数据不需要这么取),这块我不太了解哈 - 最后,echarts实际data需要用
coords包装一下
最后
不知道你们懂没懂,反正我讲完了,有问题可以后台问我,啾咪~