当我们设计应用程序时,除了考虑页面布局和设计细节外,最头疼的可能是金刚区域的图标设计。金刚区作为页面的核心功能,承担着产品功能导航和业务转移的任务。因此,今天想与大家分享金刚区图标设计风格的总结,在感官体验层面给你带来更多的灵感。
1. 什么是金刚区?
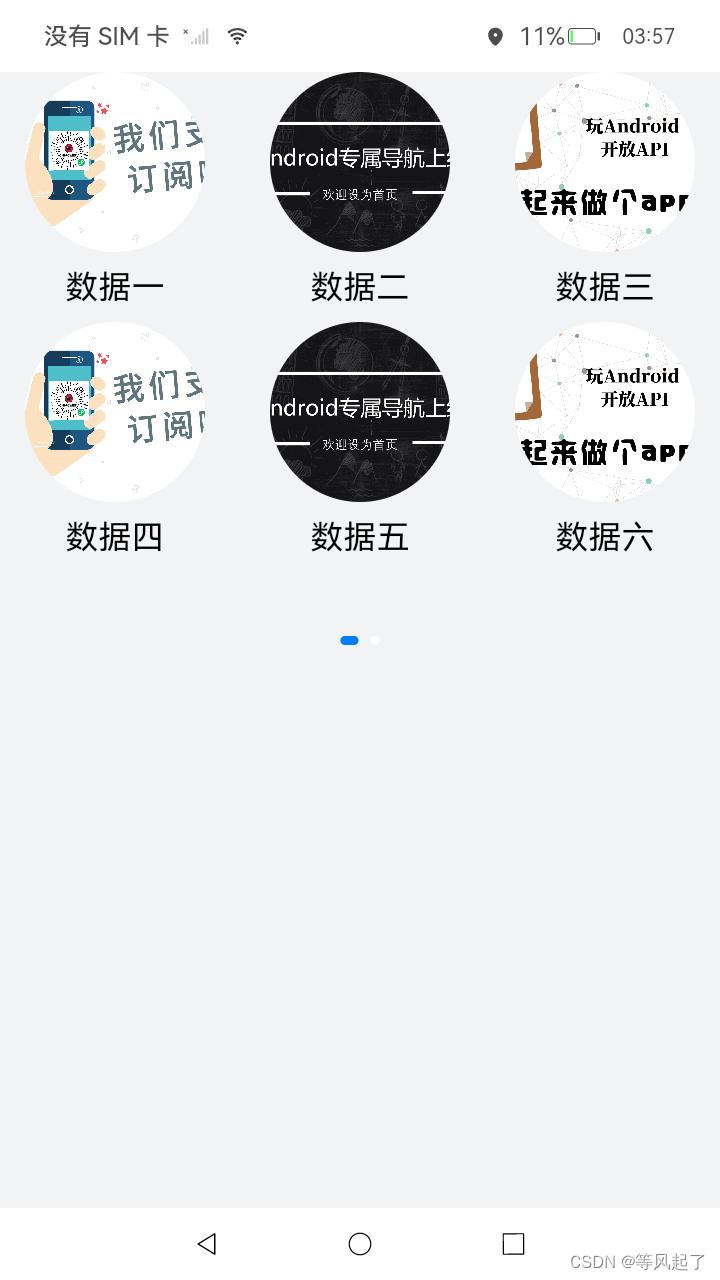
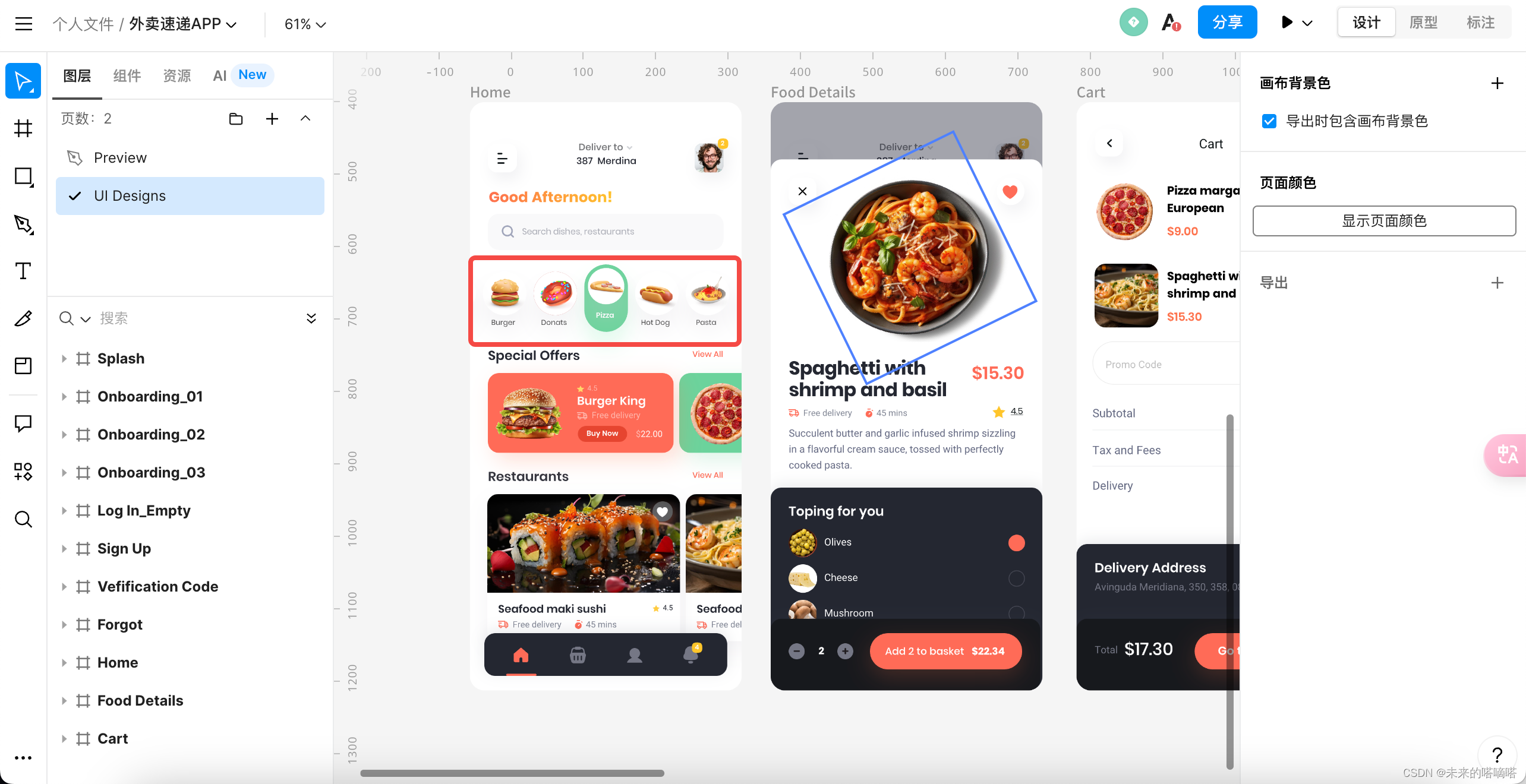
金刚区是主页的核心导航区,一般位于搜索框和banner下方,占屏幕大小的22%~25%。以宫格的形式排列和显示,是各种功能和服务的导航入口。金刚区的内容会随着业务目标的调整而变化,像变形金刚一样灵活,所以被称为“金刚区”。根据米勒法则,普通人的工作记忆(Working Memory)只有 7±2 一个信息块,所以金刚区的图表数量最好不要超过五行,以两行排列。
2. 金刚图标的意义和功能是什么?
- 聚合重要的业务模块,发挥分流作用。从用户阅读屏幕内容的视觉流来看,金刚区的位置非常重要,是每个子模块的入口,指导内容分发过程。
- 聚合重要功能,方便用户使用和搜索。金刚区图标设计具有细化、高度概括内容的特点,识别度大于文本。因此,金刚区的设计通常基于图标+解释性文本,具有很强的用户可读性。
- 突出企业品牌设计。APP中的图标设计也是整个品牌设计语言的重要组成部分。图标设计的风格、色彩搭配、性能水平、设计细节都会影响整个品牌设计语言的方向,值得设计师努力。
3.金刚区图标设计的类型有哪些?
3.1线性图标
线性图标是直线、曲线、点和其他元素的结合,通过线条塑造图形轮廓。线性图标具有识别度高、清晰、简单的特点,不会对页面造成太多的视觉干扰。但线性图标设计空间小,线性图标过于复杂会给识别带来更大的问题。在图标设计中,如果使用细线会显得精致和厚。直角线图标设计将显得专业和严谨,圆角粗线将显得饱满和可爱。
3.2 面性图标
3.2.1磨砂玻璃纹理图标
磨砂玻璃纹理图标设计是近年来流行的设计趋势,广泛应用于金刚区。金刚区作为产品结构和频繁更新迭代的重要组成部分,对视觉有很高的要求。磨砂玻璃纹理图标设计的视觉效果与表面粗糙的磨砂玻璃相似,带有一点朦胧的美,给人一种隐约可见的感觉。这种效果不仅精致美观,而且通过清晰模糊的对比突出关键内容。
3.2.2 晶白风格的平面图标
表面水晶白色风格图标的最大特点之一是使用白色到透明的渐变,通过白色渐变和两端颜色的不透明度控制,打开明暗差异,形成设计空间感,处理技术非常灵活。晶体白色风格通过改变透明度、投影、内部阴影、外部光线等来表达白色纹理,使色块打开层次。晶体白色不一定是纯白色的,因为它的细节改变了,所以在不同的背景下,不同的场景会呈现出不同的设计细节。与平面图标设计风格相比,晶体白色风格具有层次感和纹理,在金刚区的应用可以呈现出更多的细节。
3.3 实拍性图标
真实的图标设计风格可以展示商品的线条和材料属性,给用户带来真实可靠的感觉,非常适合电子商务和家具产品。
3.4 立体图标
2.5D图标设计风格是介于3D和平面之间的图标,延伸了半立体的视觉效果,符合当前的审美趋势,具有很强的视觉冲击力。使用即时设计斜切插件,一键将略显单调的形状层转换为透视效果 2.5D图层。3D图标赋予了更高的艺术属性,并使图标本身具有独特的视觉传达效果。3D图标设计风格具有强烈的空间感、三维感和视觉冲击力,使屏幕更加生动、触手可及。
4. 金刚区图标设计四步法规则四步法规则
4.1 辨识性
图标在识别方面比文本有优势。这也意味着图标设计需要与竞争对手不同,使产品在市场上具有“存在感”和“存在率”。通过应用程序传达的视觉语言,用户可以清楚地区分我们的产品和竞争产品。
4.2 强调性
金刚区图标通常出现在第一屏的搜索框和banner下方,占屏幕大小的五分之一或四分之一,在每个板块的排水中也起着重要的作用。因此,结构重量应大于下面的UGC、瓷片区等。
4.3 意识性
人脑对图形的敏感度高于文本,图标的作用是帮助用户理解文本。一个好的金刚区图标应该能够清楚地看到它。如果用户在看到图标后仍然需要仔细考虑图标的含义,那么这个图标就失败了,无论画多么精致,都没有意义。图标应该是表达的,并高度总结文本。
4.4 趣味性
趣味性是优秀图标设计的鲜明特征,在准确传达信息的同时具有鲜明的个性特征。使用多样化的设计方法会让公众感到非常有趣。图标作为象征性的符号,比语言信息更大、更直观,有助于消除用户第一次使用陌生产品带来的距离感,增加用户使用产品时的安全感。
5.选择合适的图标设计工具
如果你想设计一个好的金刚区图标,选择合适的工具是非常重要的。金刚区图标反映了产品业务服务类型的作用APP中的金刚区随着各种因素的变化而变化,在更新迭代中更加活跃。图标设计风格丰富多样。
即时设计社区中有更多的图标设计风格或趋势。相信通过以上总结,你对金刚区图标有了新的理解。期待您在即时设计社区继续体验和探索,总结更多的风格特征,增强图标设计能力!