组件之 GfSide
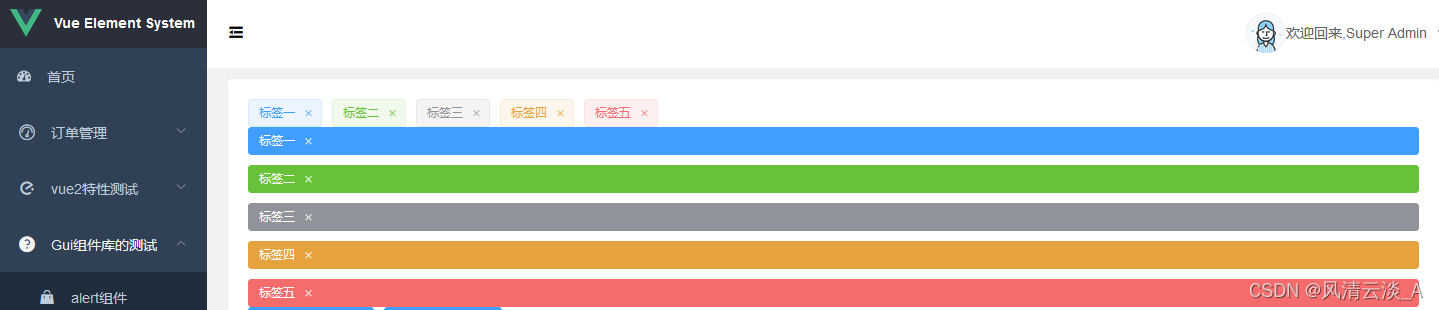
侧边栏组件一般有固定宽度用于导航菜单,布局
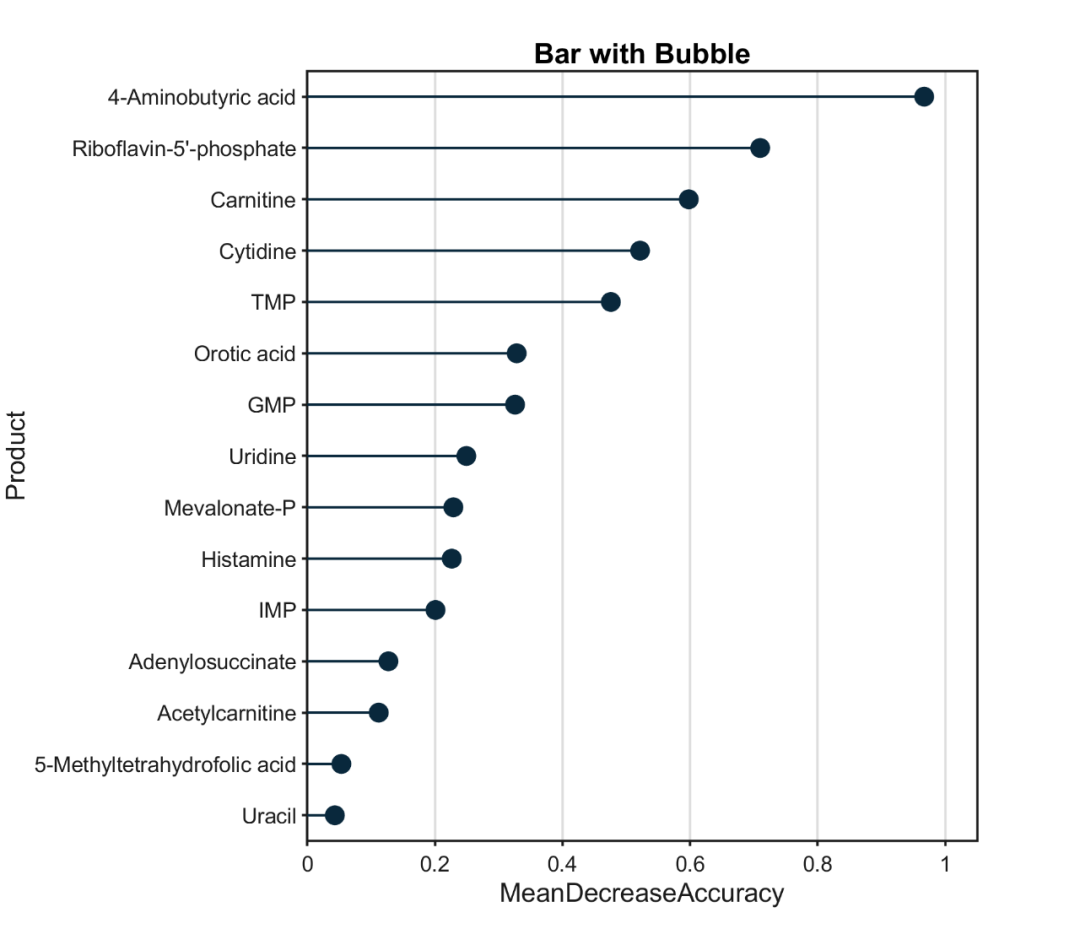
效果预览

属性
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| width | String | 侧边栏的宽度 | 30% |
代码实现
这里我们使用了 function 组件来实现 space 组件,比较简洁灵活
<template>
<aside class="el-aside" :style="{width}" v-bind="$attrs">
<slot></slot>
</aside>
</template>
<script>
export default {
name: "GfAside",
componentName: "GfAside",
props: {
width: {
type: String,
default: "300px",
},
},
};
</script>
样式文件可以参考elementui的实现,后面会写一篇文章详细分析组件库的样式怎么去写的文章,敬请关注
使用
<gf-aside :width="!isCollapse ? '210px' : '50px'">
<SiderBar
class="sidebar-container"
:style="{ width: !isCollapse ? '210px' : '50px' }"
/>
</gf-aside>
可以根据自己的需要,对组件进行扩展,封装负责自己业务的组件也可以
这样,我们就实现了自己的 side 组件