防抖(只取最后一次)
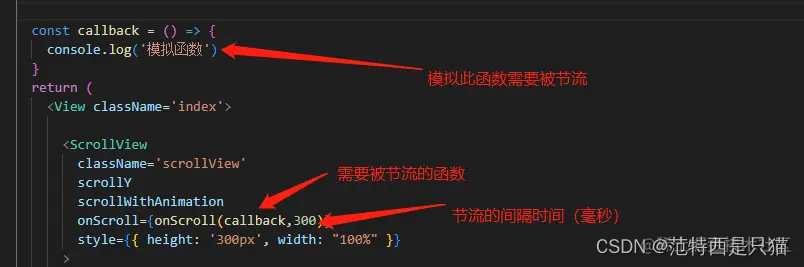
应用场景:搜索框停止输入后再触发搜索、滚动触发事件等
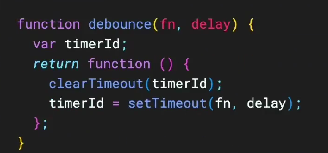
function debounce(fn, delay = 200) {
let timer
return function () {
if (timer) clearTimeout(timer)
timer = setTimeout(() => {
fn.apply(this, arguments)
}, delay)
}
}
window.addEventListener('scroll', debounce(() => { console.log('逻辑操作'); }));
节流(只取第一次)
应用场景:防止高频点击提交
function throttle(fn, delay = 200) {
let timer
return function () {
if (timer) return
timer = setTimeout(() => {
fn.apply(this, arguments)
}, delay)
}
}