防抖(Debouncing)
防抖: 防止JS高频渲染页面时出现的视觉抖动(卡顿)
防抖的应用场景:
- 搜索框中输入数据时进行筛选查找;
用户输入搜索框时,使用防抖可以减少实时搜索请求的频率,只在用户输入完成后的一小段时间内发送请求。 - echarts图表根据页面尺寸变化产生的抖动
窗口大小调整时,使用防抖可以避免频繁触发回调函数,只在调整结束后执行相应操作。
在触发频率高的事件中,执行耗费性能操作,
连续触发之后只有最后一次生效。
- 频率高的事件:resize、input、scroll、keyup
- 耗费性能的操作:操纵页面、网络请求…
连续事件停止触发后,一段时间内没有再次触发,就执行业务代码。
简单来说,就是在触发事件后,延迟执行操作,如果在延迟期间内再次触发该事件,则重新计时延迟。
一般采用定时器进行处理:
- 触发事件后,开启定时器,保存定时器id;
- 清除已开启的定时器
实际开发中使用lodash工具库中的debounce
_.debounce(func,[wait=0],[options=])
//(原函数,防抖延时时间,其他配置)——>防抖新函数
原理:
// 原函数
function func(){...}
//防抖
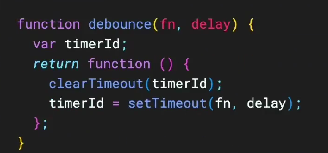
function debounce(func,wait=0){
let timeId
return function(){
const _this=this;
clearTimeout(timeId);
timeId=setTimeout(function(){
func.apply(_this);
},wait)
}
}
// 防抖新函数
const deFunc=debounce(func,500);
window.addEventListener('resize',deFunc);
节流(Throttling)
节流: 防止高频触发事件造成的性能浪费
例如:视频播放记录时间
高频触发事件的场景:
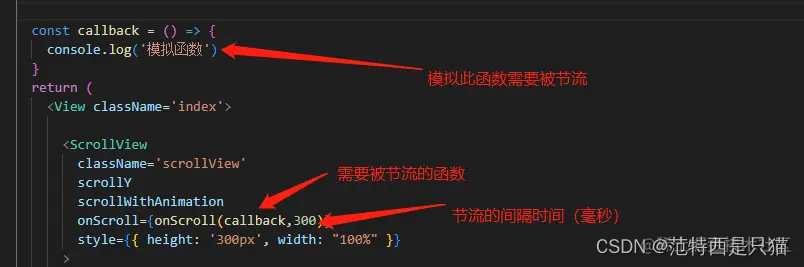
- 频繁的滚动事件,如页面滚动、下拉加载等;
在滚动过程中使用节流可以减少事件的触发次数,提高性能。 - 鼠标移动事件,如拖拽操作;
使用节流可以减少回调函数的执行次数,提升交互的流畅性。
在触发频率高的事件中,执行耗费性能操作,连续触发,
单位时间内只有一次(第一次)生效。
简单来说,就是控制函数的执行频率,确保在指定时间间隔内只执行一次操作。
一般采用定时器进行处理:
- 触发事件时,开启定时器,保存定时器id,延迟执行逻辑;
- 判断是否已开启定时器
- 定时器执行时,等待业务代码执行完毕,将定时器id设置为空
实际开发中使用lodash工具库中的throttle
_.throttle(func,[wait=0],[options=])
//(原函数,需要节流的时间,其他配置)——>节流新函数
// options.leading:节流开始前是否调用,默认为true,一般是在节流时间过了之后才会调用原函数,所有一般设置为false
原理:
//原函数
function func(){...}
//节流
function throttle(func,wait=0){
let timeId;
//判断是否已经开启定时器,避免再次开启
if(timeId!==undefined) return;
return function(){
const _this=this;
timeId=setTimeout(function(){
func.apply(_this);
timeId=undefined;
},wait)
}
}
//节流新函数
const throttleFn=throttle(func,1000);
video.addEventListener('timeupdate',throttleFn);




























![[De1CTF 2019]SSRF Me ---不会编程的崽](https://img-blog.csdnimg.cn/direct/57fbd1cbf45f414c88f5181abee682f3.png)


![[题解]无厘头题目——无聊的军官](https://img-blog.csdnimg.cn/direct/80c3d32b306e410eb90cb54002223291.png)