目标:
掌握模块中 getters 的访问语
语法:
使用模块中 getters 中的数据:
直接通过模块名访问
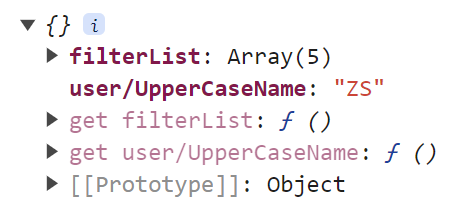
$store.getters['模块名/xxx ']这是由于getters中并不是简单的像state中一样存储的是对象,相当于存了一个’user/UpperCaseName’的属性

访问的时候,由于属性名有特殊字符,它是不能直接通过.去访问的,而是需要通过中括号[ ’ ’ ]
通过 mapGetters 映射
- 默认根级别的映射
mapGetters([ 'xxx' ]) - 子模块的映射
mapGetters('模块名', ['xxx'])- 需要开启命名空间
- 默认根级别的映射
代码示例
modules/user.js
const getters = {
// 分模块后,state指代子模块的state
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
Son1.vue 直接访问getters
<!-- 测试访问模块中的getters - 原生 -->
<div>{{ $store.getters['user/UpperCaseName'] }}</div>
Son2.vue 通过命名空间访问
computed:{
...mapGetters('user', ['UpperCaseName'])
}