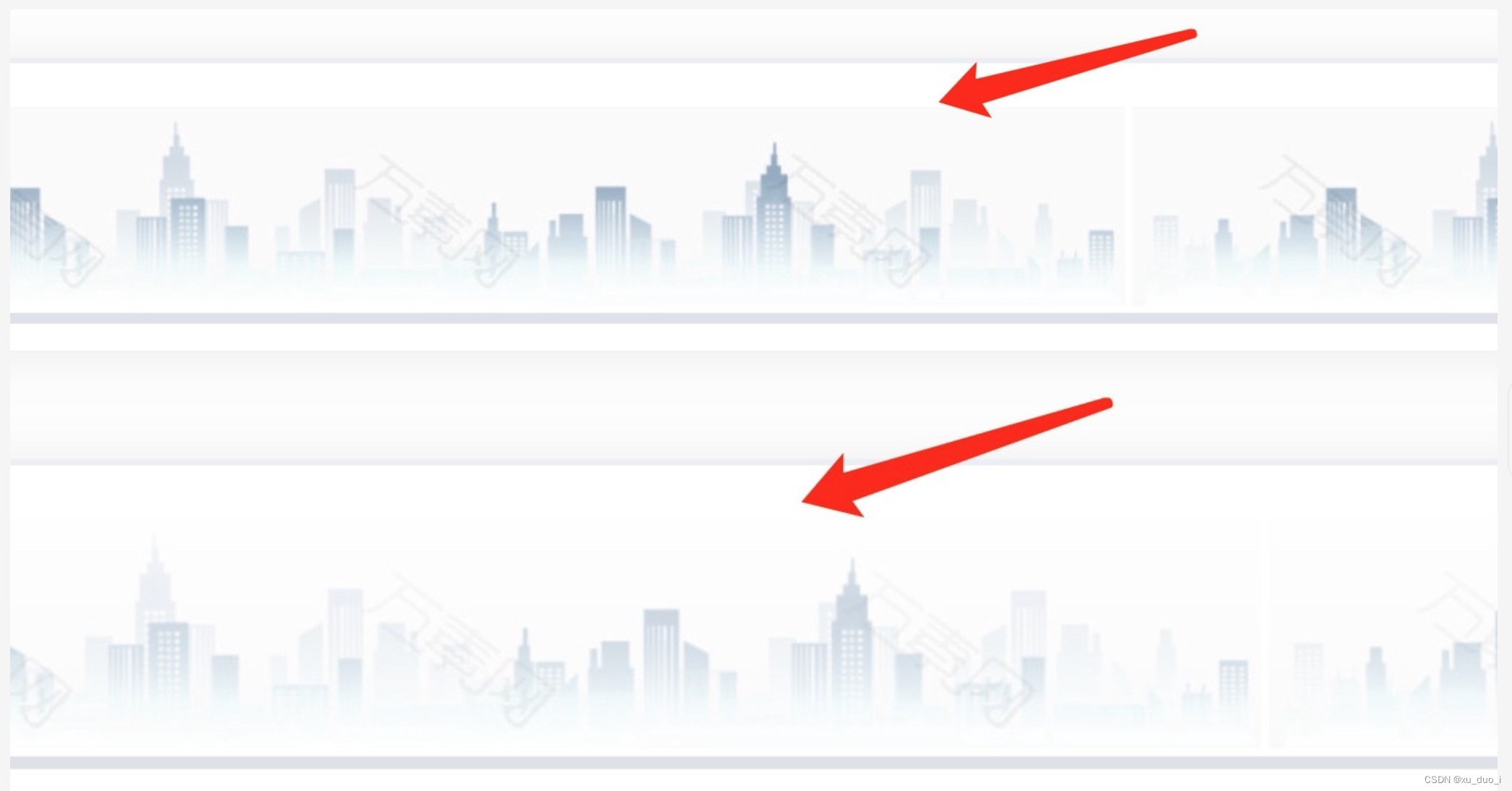
背景断裂是指在使用背景图片时,由于背景图片的尺寸不足以覆盖整个元素区域,导致背景在某个方向上出现中断、不连续的现象。这种情况通常在自适应布局或宽屏、高分辨率设备上更容易出现,因为元素的尺寸可能会随着视口大小变化而变化。
当使用精灵图作为背景时,背景断裂问题可能会更加明显。因为精灵图将多个背景图片合并成一张图片,我们需要通过 background-position 属性来定位每个元素的背景。如果精灵图中的某个背景区域不够宽或高,当元素尺寸变大时,背景图片可能无法完全覆盖元素区域,导致背景断裂。
为了避免背景断裂问题,我们可以采取以下措施:
预留足够的背景空间:在设计精灵图时,确保每个背景区域有足够的宽度和高度,以适应不同设备和屏幕尺寸。这可以通过留出足够的空白区域或使用可重复的背景图案来实现。
使用背景重复:如果背景图片具有可重复的图案,可以通过设置
background-repeat属性来实现背景的平铺,从而避免背景断裂。例如,设置background-repeat: repeat-x;可以让背景图片在水平方向上重复。使用 CSS 渐变:在某些情况下,可以使用 CSS 渐变(
linear-gradient或radial-gradient)来替代背景图片。CSS 渐变可以根据元素的尺寸自动调整,不会出现背景断裂问题。使用矢量图形:矢量图形(如 SVG)可以在不同的设备和屏幕尺寸下保持清晰,并且可以根据需要自由缩放。使用矢量图形作为背景可以避免背景断裂问题。
总之,要避免背景断裂问题,我们需要确保背景图片具有足够的尺寸以适应不同的设备和屏幕尺寸,并可以通过预留足够的背景空间、使用背景重复、CSS 渐变和矢量图形等方法来实现。