Vxe UI vue vxe-modal 实现窗口的最大化与最小化,实现弹出多窗口
通过js方式调用
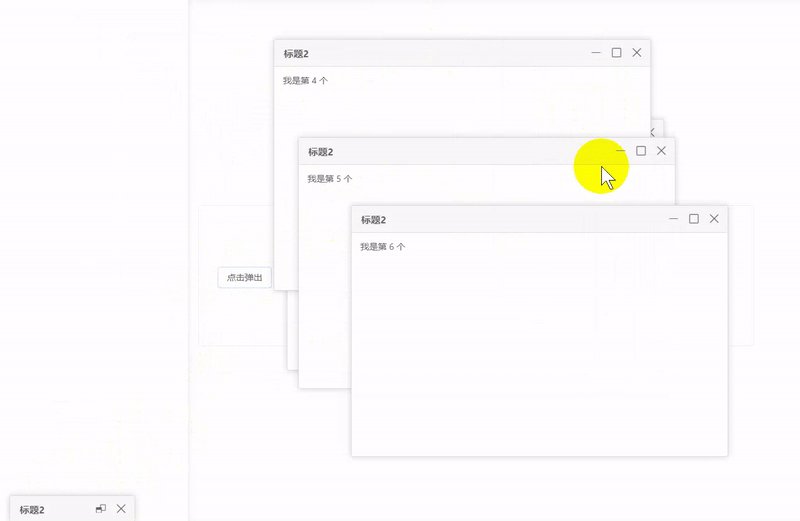
js方式脱离模板,每次创建是多个实例。
mask:关闭遮罩层,如果不关闭则会显示遮罩层,就不能实现同时操作多窗口
lockView:锁定页面,如果不关闭则页面会被锁注,不能继续点击其他按钮
width:设置窗口宽度
height:设置窗口高度
showZoom:开启最小化和最大化功能
escClosable:按 Esc 键关闭窗口,按照层级以此关闭,最顶层优先触发关闭
<template>
<div>
<vxe-button content="点击弹出" @click="openEvent"></vxe-button>
</div>
</template>
<script setup>
import { VxeUI } from 'vxe-pc-ui'
let num = 1
const openEvent = () => {
VxeUI.modal.open({
title: '标题2',
content: `我是第 ${num++} 个`,
mask: false,
lockView: false,
escClosable: true,
width: 600,
height: 400,
showZoom: true
})
}
</script>
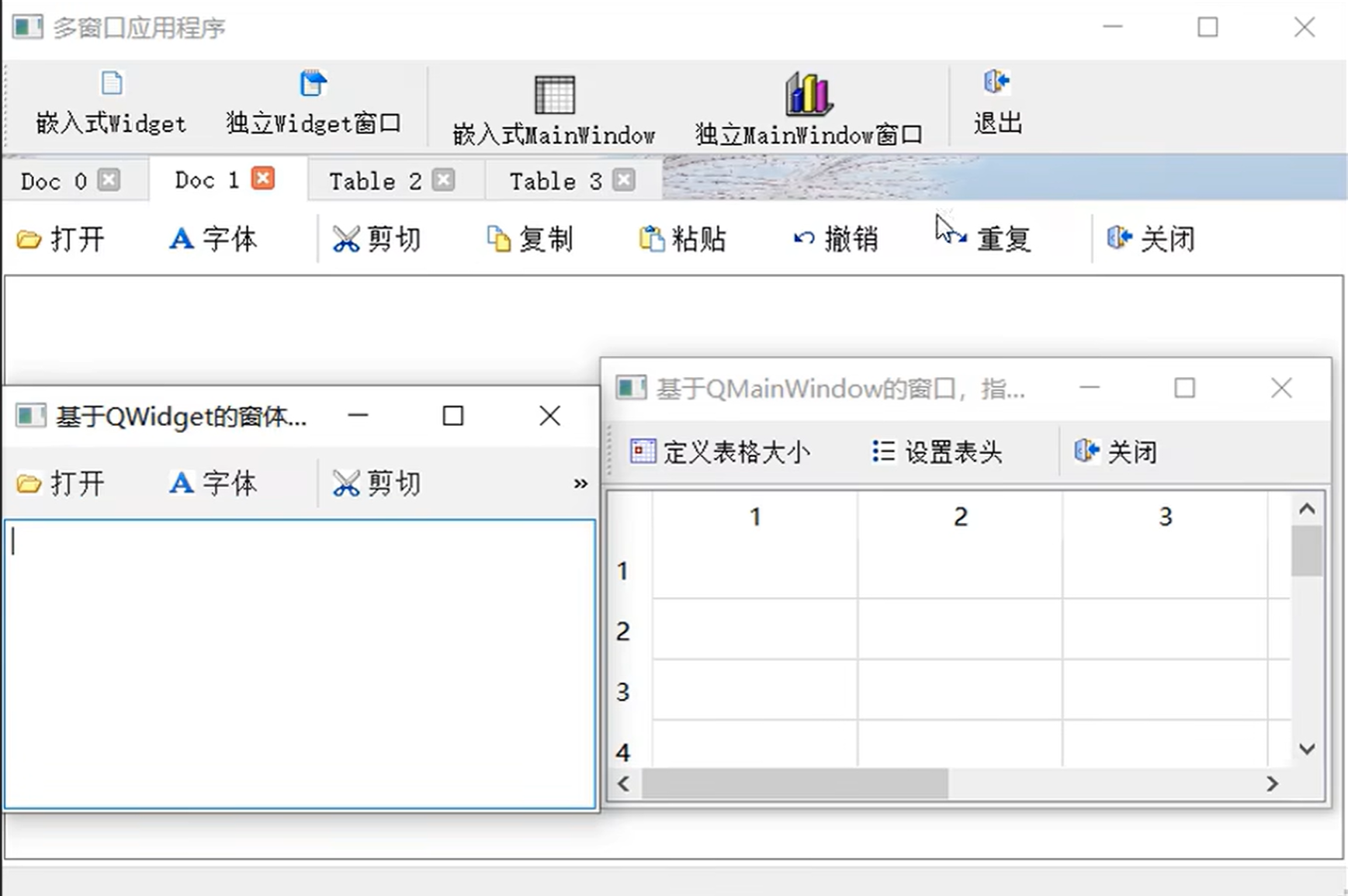
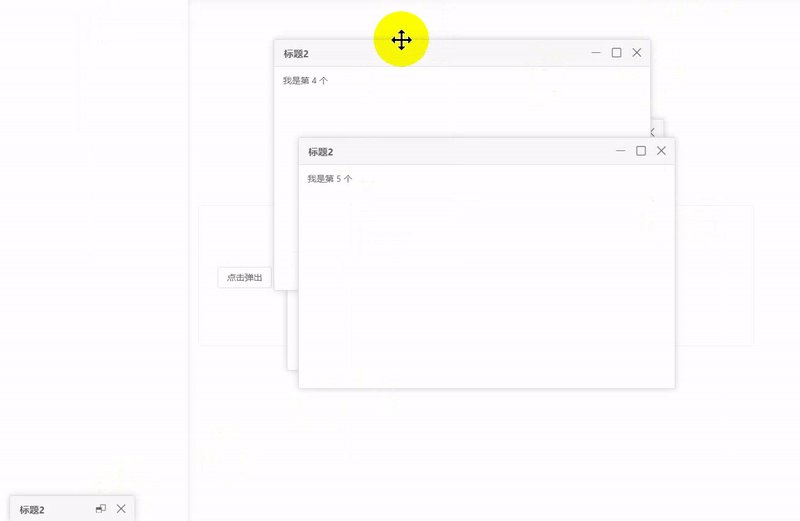
效果:

通过模板方式调用
模板方式是单例模式,要多少个弹窗就写多少个模板。
<template>
<div>
<vxe-button content="点击弹出" @click="showPopup = true"></vxe-button>
<vxe-modal v-model="showPopup" :width="600" :height="400" show-zoom>
<div>窗口最大化和最小化</div>
</vxe-modal>
</div>
</template>
<script setup>
import { ref } from 'vue'
const showPopup = ref(false)
</script>
查看 https://github.com/x-extends/vxe-pc-ui
查看码云 https://gitee.com/x-extends/vxe-pc-ui