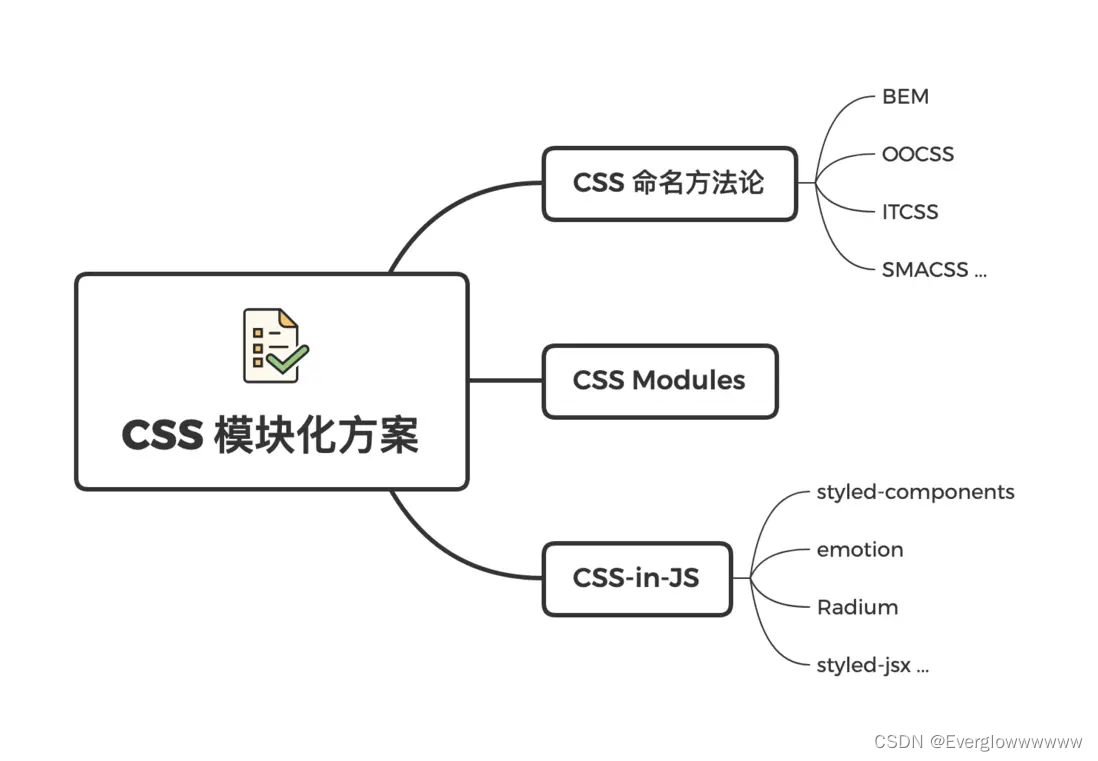
前言:前端有很多种 CSS 的解决方案,其中有 CSS Modules、BEM、CSS In Js、CSS 原子化。这章先理解下 CSS 原子化。
1. 什么是 CSS 原子化
提供一系列的助记词,用类名来代表样式。相当于用一两行定义一个类名,不能再分解了。这就叫 CSS 原子化。如下:
.px-2 {
padding-left: 0.5rem;
padding-right: 0.5rem;
}2. 好处
在样式上不会有重复代码。并且足够灵活适用于任何项目。我们后续写页面的时候,不用在 css 和 html 来回切换了。
3. 原子化工具
有哪些 CSS 原子化的工具呢。有 tailwind、windi、uno。目前最成熟的是 tailwind。