https://segmentfault.com/a/1190000039772466#item-2

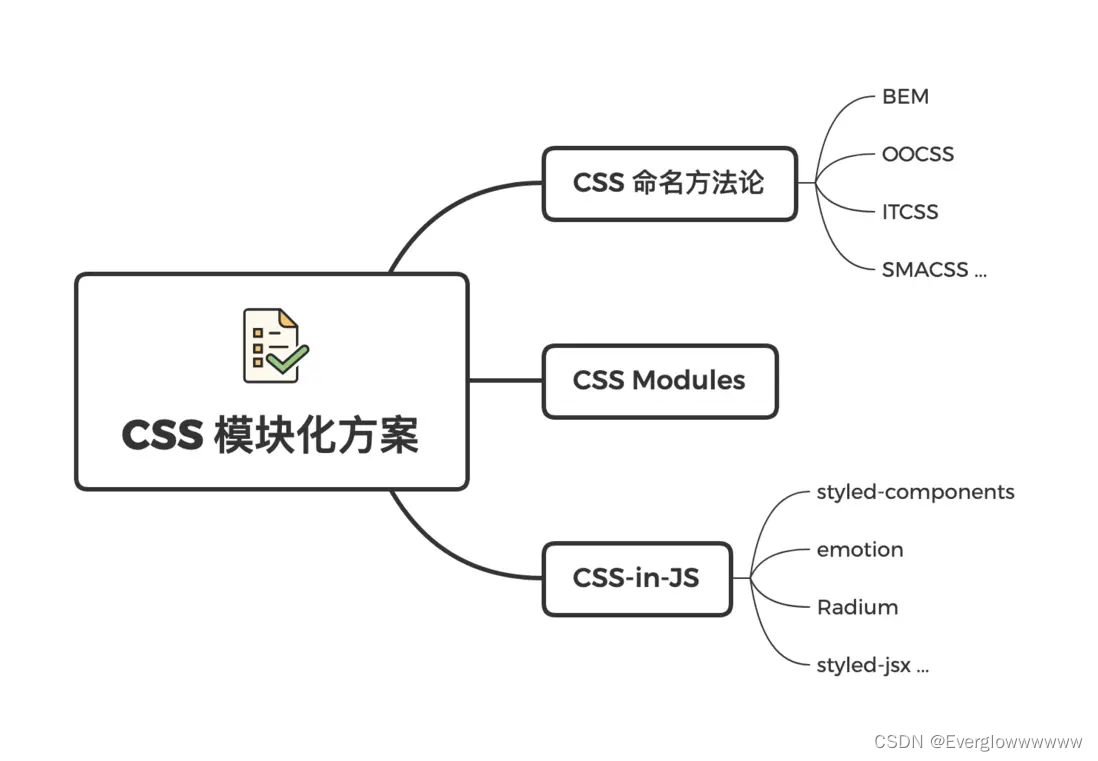
CSS 命名方法论
为选择器增加冗长的前缀或后缀,手写命名前缀后缀的方式来生成全局唯一的命名
很麻烦不方便
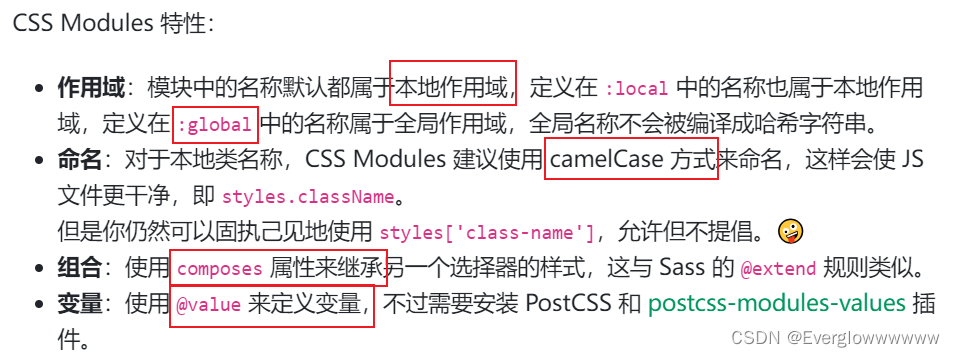
CSS Modules
在外部管理 CSS,然后将类名映射到组件内部,他会为每个 class 都分配一个全局唯一 hash。
在 React 中编写 CSS
- 使用 styled-components
// styles.js
import styled, { css } from 'styled-components'
// 创建一个名为 Wrapper 的样式组件 (一个 section 标签, 并带有一些样式)
export const Wrapper = styled.section`
padding: 10px;
background: deepskyblue;
`
- 使用 CSS Modules