在移动端适配和响应式页面中,一般采用以下几种单位:
百分比(%):百分比单位是相对于父元素的大小计算的。它可以用于设置宽度、高度、字体大小等属性,使得元素能够随着父元素的大小自动调整。百分比单位在响应式布局中非常有用,特别是在设置容器的宽度时。
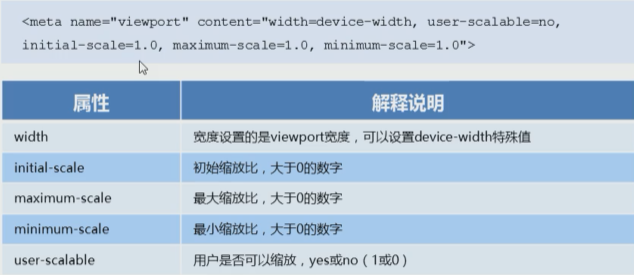
视口单位(vw、vh、vmin、vmax):视口单位是相对于视口(viewport)大小计算的。视口单位有四种:
- vw:相对于视口宽度的 1%。
- vh:相对于视口高度的 1%。
- vmin:相对于视口宽度和高度中较小值的 1%。
- vmax:相对于视口宽度和高度中较大值的 1%。
视口单位在移动端适配和响应式页面中非常实用,因为它们能够使元素随着视口大小自动调整。
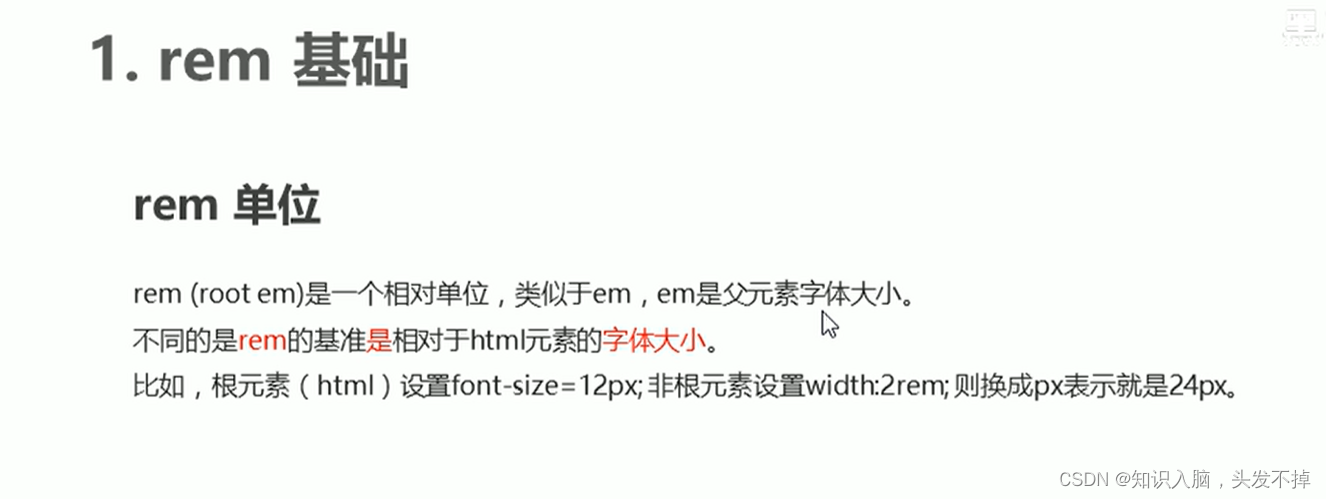
rem:
rem是 “root em” 的缩写,它是相对于根元素(<html>)的字体大小计算的。在移动端适配和响应式页面中,我们通常会在根元素上设置一个基准字体大小(例如16px),然后使用rem单位来设置其他元素的字体大小、宽度、高度等属性。这样,当我们需要调整整个页面的大小时,只需修改根元素的字体大小即可。em:
em是相对于当前元素的字体大小计算的。虽然em单位也可以用于移动端适配和响应式页面,但由于它是相对于当前元素的字体大小计算的,这可能导致嵌套元素的大小计算变得复杂。因此,在实际开发中,我们通常更倾向于使用rem单位。
在实际项目中,我们通常会根据不同的需求和场景,灵活地使用这些单位来实现移动端适配和响应式页面。