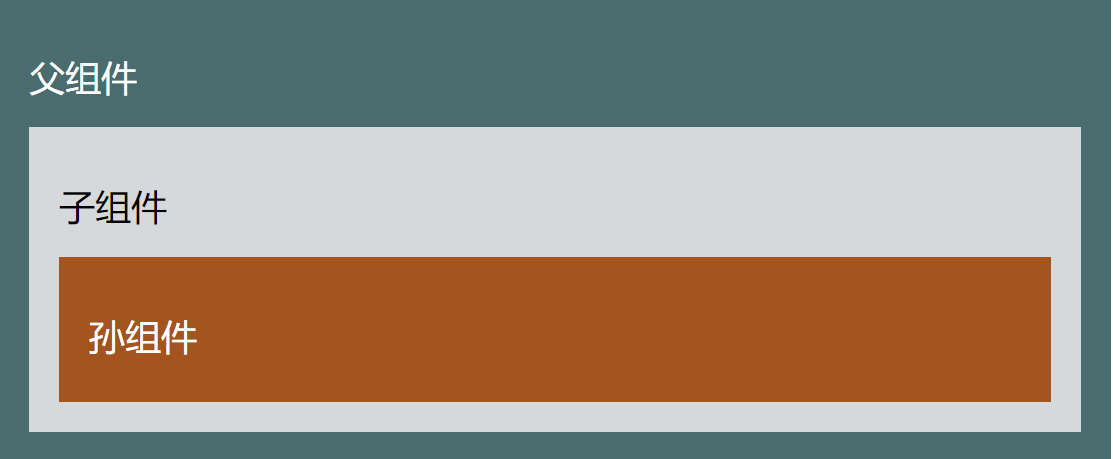
例如有一个外层DIV元素,设定width为500px,height为300px。然后在其内部添加一个DIV元素,这个时候,内部的DIV元素,如果设定height margin-top padding-top 百分比之后,他们的百分比基准值是什么呢?宽 OR 高 ?
目录
先来看一看高度
比如我们子DIV元素,height设定为30%的话,看一下效果:
<html>
<head>
<meta charset="utf-8" />
<title>元素竖向百分比的基准值</title>
<style>
.box1 {
width: 500px;
height: 300px;
border: 1px solid blue;
}
.boxInner {
width: 30%;
height: 30%;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box1">
<div class="boxInner">
</div>
</div>
</body>
</html>
结论:可以看出,子DIV元素,宽度设定百分比,基准值就是父元素的宽度,高度设定百分比,基准值就是父元素的高度。
margin-top设定百分比呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>元素竖向百分比的基准值</title>
<style>
.box1 {
width: 500px;
height: 300px;
border: 1px solid blue;
}
.boxInner {
margin-top: 10%;
width: 30%;
height: 30%;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box1">
<div class="boxInner">
</div>
</div>
</body>
</html>以上代码中,我们给子元素设定了margin-top为10%;如果最终效果margin-top值为50,那么就是跟着宽度走,基准值就是宽度,如果margin-top值为30,那么就是跟着高度走,基准值就是高度啦。也就是如下图的高度部分:

结论:margin-top值是50px,50px是500px的百分之10,而不是300px的百分之10.所以,子元素的margin-top设定百分之,基准值应该是宽度。
padding-top设定百分比呢?
你是不是特别想说,也是宽度,没错,就是宽度。哈哈,不要急,用事实说话。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>元素竖向百分比的基准值</title>
<style>
.box1 {
width: 500px;
height: 300px;
border: 1px solid blue;
}
.boxInner {
padding-top: 10%;
width: 30%;
height: 30%;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box1">
<div class="boxInner">
</div>
</div>
</body>
</html>以上代码中,我们给子元素设定了padding-top 值为10%, 如果padding-top的最终值为50px,那么其基准值就是宽度,如果padding-top的最终值为30px,那么其基准值就是高度。

结论:很明显,这么高,肯定不可能是30px,咋看都是50px。所以padding-top设定百分比的基准值也是父元素的宽度。
日常VS面试
可能你会觉得,你这么做有什么意义吗?你直接说两句话不得了:子元素的高度设定百分比,基准值就是父元素的高度;子元素设定margin-top 和 padding-top ,其基准值是父元素的宽度。啰里啰嗦那么多字,浪费我时间。
日常中,我们很多东西,觉得习以为常,这不是很普通的基础知识嘛,觉得自己很熟练了。但很多东西,如果你真实做过案例,印象就会加深。要不然,你日常觉得很普通的东西,如果印象不深,面试的时候,就很容易觉得模糊,甚至面试官如果转换个问法,就不知道怎么回答了。
所以面试是一次考试,也是一次总结,更是一次日常的输出。日常熟练了,面试更能得心应手。