- 将UI给你的ttf字体在src目录下创建一个font文件
- 根目录下新建一个react-native-config,js文件,代码如下
module.exports = {
assets: ['./src/font'], //这个font是你存放ttf的地方
};
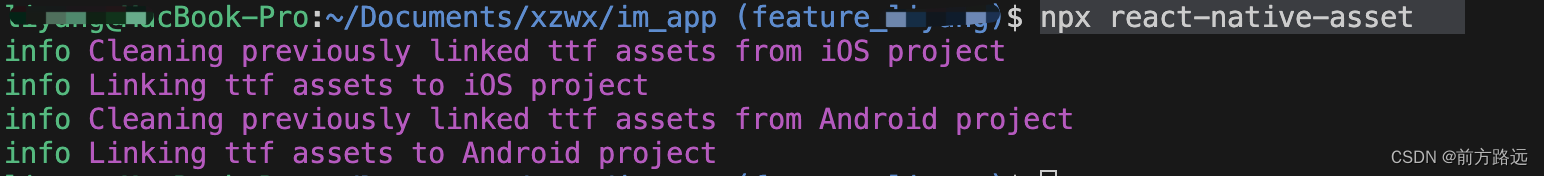
3. cli版本0.69以上的执行 npx react-native-asset;以下的执行link
4.
如果第一次加字体,会提示你没有字体目录,会给你新建一个目录,并且将字体存放进去。
5. 然后页面里就可以用了,字体ttf文件名字不要改,UI怎么给你,你就怎么放项目里。
用法示例: fontFamily: 'DIN Alternate Bold'