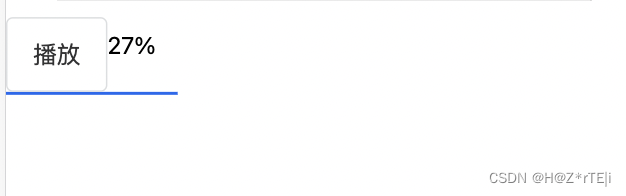
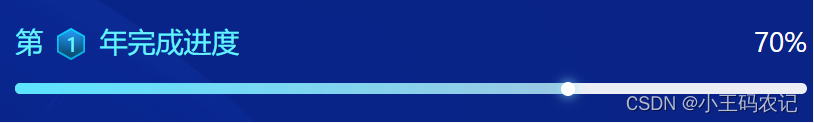
实现效果

小圆点基于进度条定位(left)。
实现代码
<template>
<!--
这块代码实现的功能:
progressData遍历的年份进度数组,展示每年完成的进度
-->
<ul>
<li v-for="(item, index) in progressData" :key="item.year">
<el-row :gutter="10">
<el-col :span="21" class="progress-info-left">第<span>{{ index + 1 }}</span>年完成进度</el-col>
<el-col :span="3" style="text-align: right;">{{ handleNum(item.percentage) }}%</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-progress
ref="progressRefs"
:text-inside="true"
:percentage="Number(item.percentage)"
>
<div class="progress-dot" :style="{ left: `${calculateDotPosition(index, item.percentage)}px` }"></div>
</el-progress>
</el-col>
</el-row>
</li>
</ul>
</template>
<script setup>
const progressWidths = ref([]);
// index为当前年度索引
// percentage当前年度完成值
const calculateDotPosition = (index, percentage) => {
// 非空判断
if(percentage) {
// progressRefs所有进度DOM
progressRefs.value.forEach((ref, index) => {
if (ref) {
// 当前进度条元素的布局宽度(包括padding和border,但不包括margin)
progressWidths.value[index] = ref.$el.offsetWidth;
}
});
if (progressWidths.value[index] > 0) {
// 计算点的位置。
// 通过将元素的宽度乘以百分值(转换为数字),然后除以100获取百分比。
// 结果减去4(这块为小圆点的半径),使其居中。
return (progressWidths.value[index] * Number(percentage) / 100) - 4;
}
} else {
return 0;
}
}
</script>
<style>
// 进度条
.el-progress {
position: relative;
}
:deep(.el-progress-bar__outer) {
overflow: visible;
}
.progress-dot {
position: absolute;
top: -1px;
width: 8px;
height: 8px;
background-color: #fff;
box-shadow: 0px 0px 7px 0 #98EEFF;
border-radius: 50%;
}
</style>
如果用的地方多的,可将其抽离为一个公共组件。