简介
在 Vue 3 中使用 NProgress,你需要先安装 NProgress,然后在你的 Vue 应用中引入它,并在适当的生命周期钩子或路由守卫中调用它的方法。以下是一个简单的例子来展示如何在 Vue 3 应用中集成 NProgress
首先,你需要安装 NProgress:
npm install nprogress
然后,在你的 Vue 3 应用中,你可以在 main.js 或 main.ts 文件中引入 NProgress 及其样式,并在路由守卫中使用它。
main.js
import { createApp } from 'vue';
import App from './App.vue';
import { createRouter, createWebHistory } from 'vue-router';
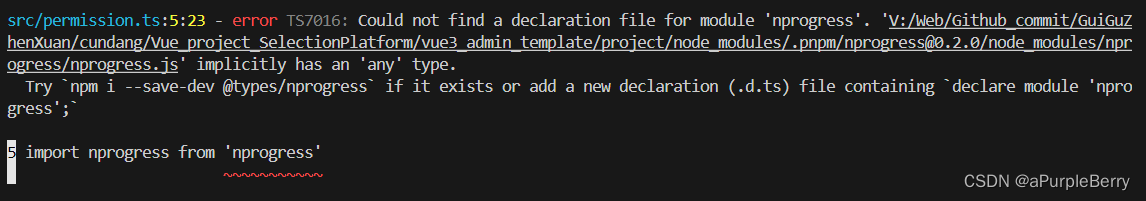
import NProgress from 'nprogress';
import 'nprogress/nprogress.css';
// 假设你已经有了一些路由定义
const routes = [
// ...你的路由配置
];
const router = createRouter({
history: createWebHistory(),
routes,
});
// NProgress 配置、进度环显示隐藏
NProgress.configure({ showSpinner: false });
// 路由守卫
router.beforeEach((to, from, next) => {
// 开始进度条
NProgress.start();
next();
});
router.afterEach(() => {
// 结束进度条
NProgress.done();
});
const app = createApp(App);
app.use(router);
app.mount('#app');
下面是一个配置 NProgress 的例子:
NProgress.configure({
minimum: 0.1, // 最小百分比
speed: 500, // 动画速度
showSpinner: false, // 不显示微调器
trickle: false, // 关闭自动步进
trickleSpeed: 500, // 自动步进速度(如果trickle为true)
ease: 'ease-in-out', // 动画方式
positionUsing: '#custom-container' // 进度条容器选择器
});
你可以根据你的需求选择使用哪些配置,并在 configure 方法中设置它们。这样,你就可以定制 NProgress 的行为和外观,使其更好地融入你的 Vue 3 应用中。