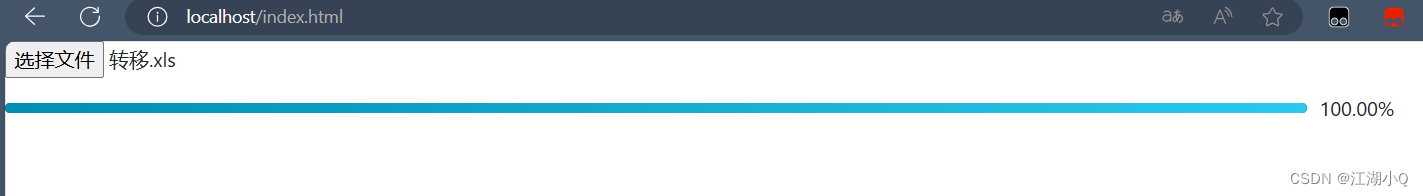
包更新, 文件上传,进度条



template 里面
<van-button @click="changerun">{
{
run?'暂停':'播放' }}</van-button>{
{
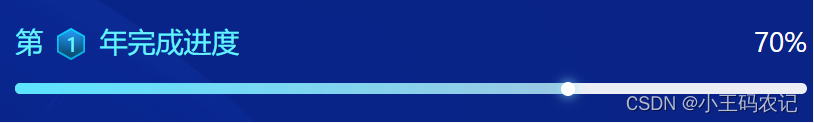
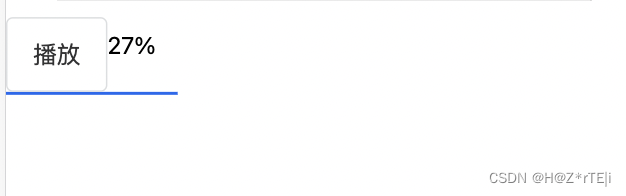
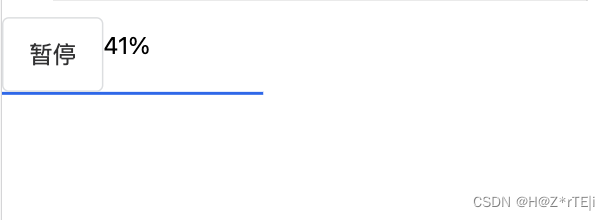
percentage }}%
<div class="line" :style="{height:'2px', width:percentage+'%', backgroundColor:percentage==100?'#18C298FF':'#0A6AF0FF'}"></div>
const percentage = ref(0)
const run = ref(false)
let intervalId;
const changerun=()=>{
if (!run.value) {
animateProgress()
run.value=true
} else {
clearInterval(intervalId);
run.value=false
}
}
const animateProgress = () => {
intervalId = setInterval(() => {
if (percentage.value==100) {
clearInterval(intervalId);
return;
}
console.log(111);
percentage.value++;
}, 50); // 每100毫秒更新一次进度条值
}
没有样式。自己填上即可,