h5 压缩图片上传
拍照后拿到的是一个file对象, 由于一些手机的相机像素高 拍出的照片比较大需要压缩。 思路就是通过 将file对象 通过canvas 压缩 得到新的一个file 上传
<input
ref="camera"
class="cameraInput"
type="file"
name="file"
accept="image/*"
capture="camera"
@change="uploadImg"
/>
压缩方法
/**
* 压缩图片
* @param {file} 输入图片
* @returns {Promise} resolved promise 返回压缩后的新图片
*/
const compressImage = (
file: any,
maxWidth: number,
maxHeight: number,
quality: number,
callback: any
) => {
// 创建FileReader读取图片
const reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = (event) => {
const img = new Image()
img.src = event.target.result // FileReader读取的结果
img.onload = () => {
// 创建一个Canvas对象,并绘制压缩后的图片
const canvas = document.createElement('canvas')
const ctx = canvas.getContext('2d')
let width = img.width
let height = img.height
// 按比例调整尺寸
if (width > maxWidth) {
height *= maxWidth / width
width = maxWidth
}
if (height > maxHeight) {
width *= maxHeight / height
height = maxHeight
}
canvas.width = width
canvas.height = height
ctx.drawImage(img, 0, 0, width, height)
// 将Canvas转换回DataURL
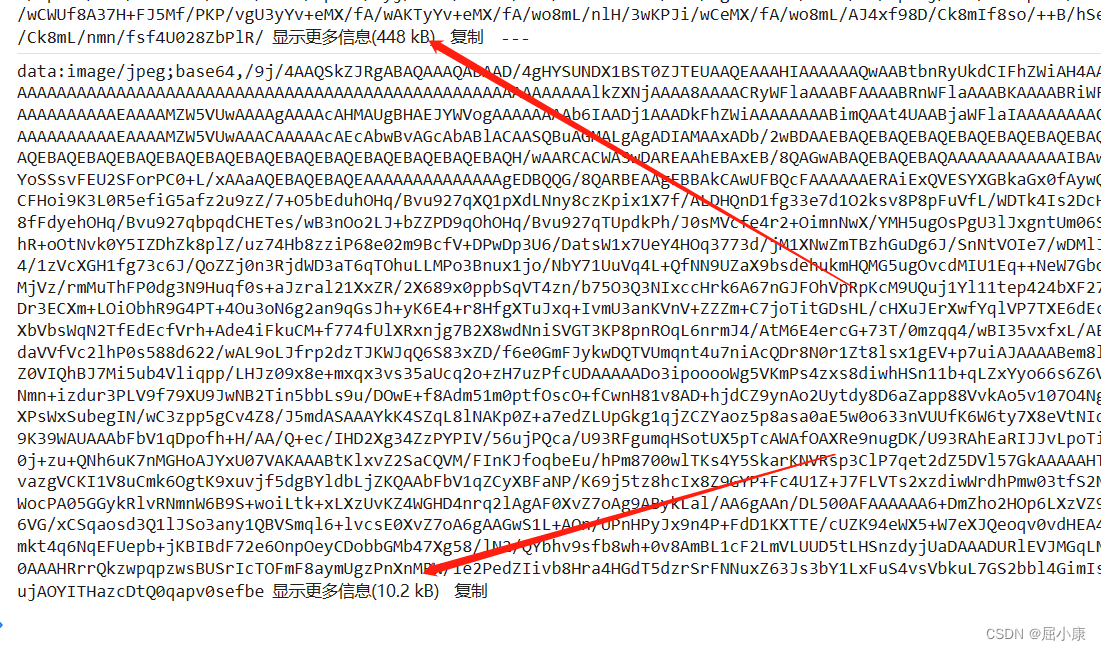
const dataUrl = canvas.toDataURL('image/jpeg', quality)
// 将DataURL转换成Blob对象
fetch(dataUrl)
.then((res) => res.blob())
.then((blob) => callback(blob)) // 调用回调函数,返回压缩后的Blob对象
}
}
}
使用
uploadFileAjax 是一个上传文件的方法 自己写就可以了
/**
* @description: 上传文件
* @return {*}
*/
const uploadImg = (e: any) => {
// 这里可以做一些限制 比如 文件大小 文件类型等
// ----------
const oldFile = e.target.files[0]
let file: any = ''
//判断图片大小不超过1024k 压缩下图片
const mb = oldFile.size / 1024 / 1024
if (mb > 1) {
// 压缩
compressImage(oldFile, 800, 600, 0.7, (compressedBlob: any) => {
// 使用compressedBlob,例如创建一个新的File对象
file = new File([compressedBlob], oldFile.name, {
type: oldFile.type,
lastModified: Date.now()
})
// 处理compressedFile,例如上传
uploadFileAjax(file)
})
} else {
uploadFileAjax(oldFile)
}
}