Markdown入门语法笔记
引言
Markdown是一种轻量级的文本标记语言,基于“内容才是本质”的理念进行设计,排版格式简洁自然,让创作者将更多时间集中在内容创作而非排版上。Markdown在当今世界上应用非常广泛,论文排版、说明文档、开发文档排版等都离不开Markdown的身影,是当今程序员必会的标记语言之一,Github上项目的开发文档默认排版格式语言即为Markdown。
Markdown可拓展性极强,内嵌了许多其他强大的标记语言的语法,如HTML、Latex、Mermaid、Sequence、Flow等。
格式说明符 转义字符
在Markdown中,排版格式由格式说明符开启。格式说明符有单侧说明符(前缀说明符)与双侧说明符(包围说明符)。如标题说明符
#,说明符仅在内容一侧,为单侧说明符;粗体说明符**文本**,说明符在内容两侧,为双侧说明符。
在Markdown中,为区分单侧说明符与常规符号,在使用单侧说明符时,必须在单侧说明符与内容之间加一个空格以示区分。比如# h1(有空格)会被识别为h1标题,而#h1(无空格)则不会被识别。而双侧说明符与内容间(如粗体说明符**内容**)则无需加空格。Markdown支持转义字符。当需要将格式说明符以普通字符形式打出时,使用
\转移字符对格式说明符进行转义即可。
标题
# h1 一级标题
## h2 二级标题
...
###### h6 六级标题(上限)
此处语法与HTML中h1-h6标签地位等同。HTML中h1-h6标签的语法是:
<h1>h1</h1>
<h2>h2</h2>
...
<h6>h6</h6>
粗体、斜体、下划线、删除线
以下效果可叠加使用。
粗体
Markdown:**Text** __Text__HTML:
<b>Text</b>斜体
Markdown:
*Text* _Text_HTML:
<i>Text</i>下划线
Markdown没有原生的下划线语法,需借助HTML语法实现:
<u>Text</u>删除线
Markdown:
~~Text~~HTML:
<s>Text</s> <del>Text</del>
分隔线
***
---
+++
有序列表
1. Text
2. Text
3. Text
无序列表
* Text
- Text
+ Text
任务列表
- [ ]
注意:三个符号的结尾都有空格!
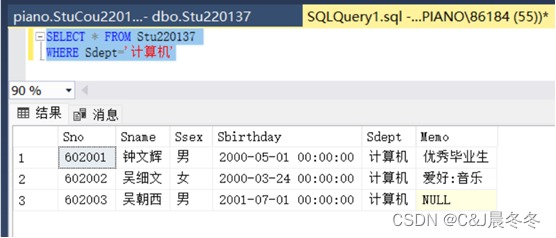
表格
| A1 | A2 | A3 |
| B1 | B2 | B3 |
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐
行内代码
Markdown:
`Code`
事实上,行内代码说明符用多少个`都可以,只需确保起始和结束的`数量相同即可。
HTML:
<code>code</code>
代码块
```language
code
```
~~~language
code
~~~
链接
[文本](地址)
使用变量:
[文本][链接变量名] 此处声明一个链接变量
[链接变量名]:地址 "可选标题" 初始化链接变量的内容
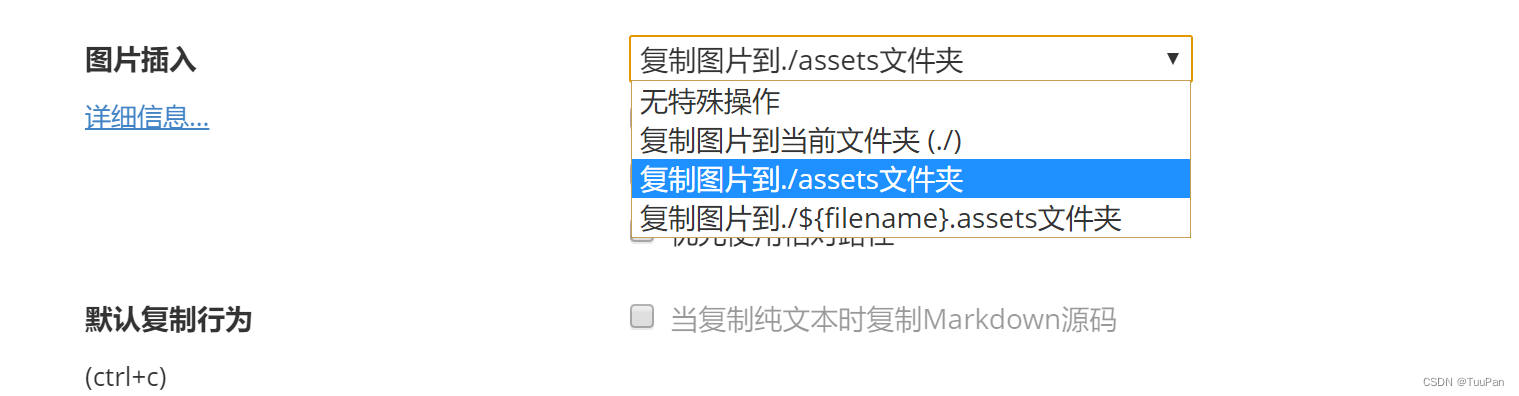
图片
!:对链接内容进行解引用(仅支持图片)

占位文本:类似于HTML中的alt标签,当图片无法正常加载时,用此文本代替原图片内容
Markdown仅支持将图片从链接中解引用并显示出来,不支持指定图片的显示参数(如大小、方向等),若需要请使用HTML语法。
脚注
[^脚注变量名] 此处声明了一个脚注变量
[^变量名]:注释文本 初始化脚注变量的内容并进行显示
引用
> Text 一级引用
>> Text 二级引用
>>> Text 三级引用
...
数学公式
对数学公式的支持属于Markdown的扩展,本身并非Markdown的一部分,支持情况随Markdown编辑器而定。
大多数Markdown编辑器支持使用Latex语法渲染数学公式。
行内数学公式
$公式$
行间数学公式
$$
\begin{环境名}
内容行1\\
内容行2
\end{环境名}
$$



































![[word] word文字间隙怎么调整? #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/8d66a8fe48ad434438a5277427acd1f7.gif)