前端压缩图片我目前能想到的就是 通过canvas 改变图片的 画质去改变图片的大小。
解决方案如下:
1、首先获取图片的全部内容,然后转化为base64让他可以在页面上展示。
2、当我们获取到base64的图片的时候我们就可以获取图片的大小尺寸。
3、我们把这个图片放置到canvas上面去,然后通过cavans属性drawImg重新获取图片。
4、将重新获取的图片转化为url。
注意注意:当前只支持jpg图片的压缩,因为手机拍出来的图片是jpg图片。这是我的场景需要,如果你是png不建议你用,或者你有更好的方案可以也给我说说~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="btn">上传</div>
</body>
</html>
<script>
let btn = document.querySelector('.btn');
class CompressImg {
fileReader = new FileReader();
constructor(options) {
this.options = options;
this.createBase64();
}
createBase64() {
// console.log(fileRender)
this.fileReader.onload = (e) => {
console.log(e.target?.result, '---')
this.compress(e.target?.result)
}
this.fileReader.readAsDataURL(this.options.file);
}
compress(url) {
const img = new Image();
img.src = url;
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
ctx.height = img.height;
ctx.width = img.width;
img.onload = () => {
ctx.drawImage(img, 0, 0, img.width, img.height);
const base = canvas.toDataURL(this.options.file.type, this.options.quality);
this.options.success(base);
}
}
}
btn.addEventListener('click', () => {
showOpenFilePicker().then(async (file) => {
const files = await file[0].getFile();
if (files) {
new CompressImg({
file: files,
quality: 1,
success: (url) => {
console.log(url)
}
})
}
})
})
</script>
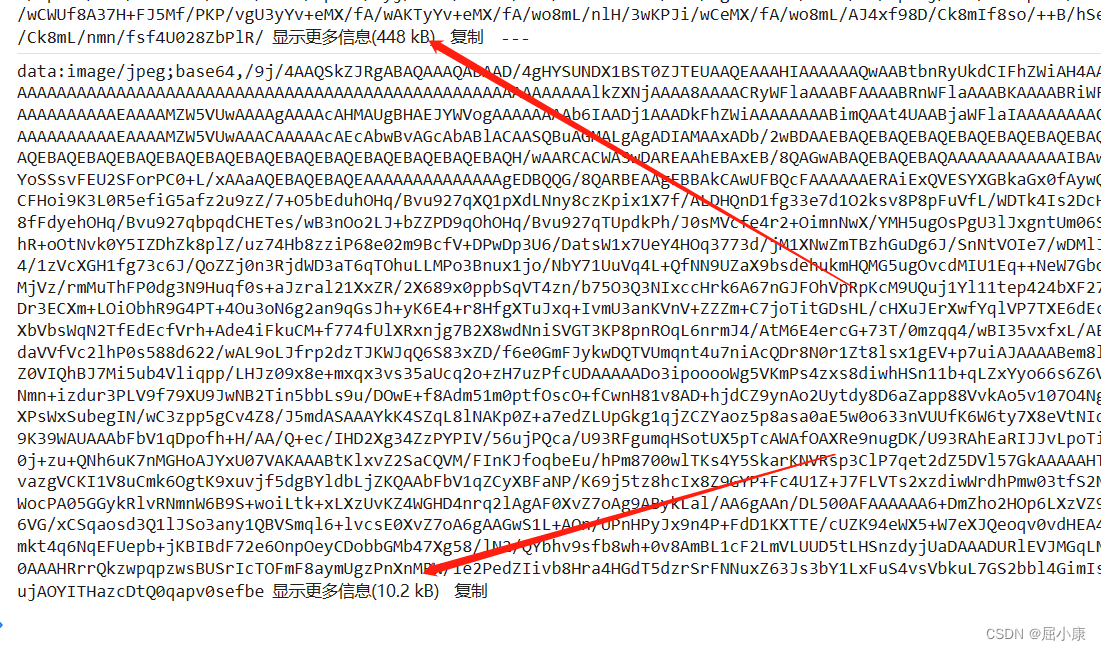
效果: