父传子
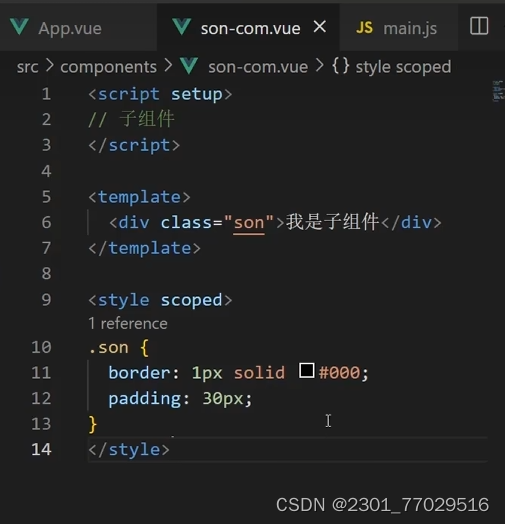
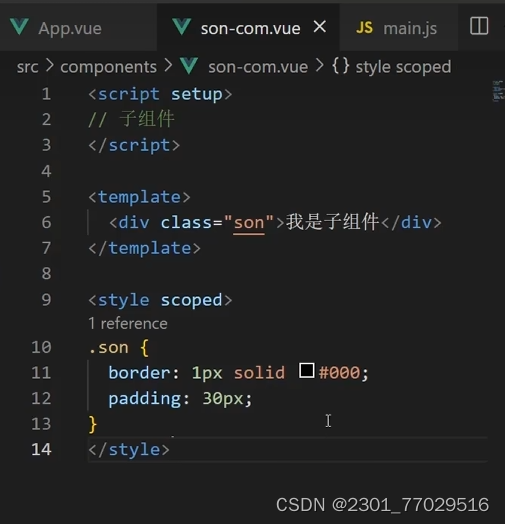
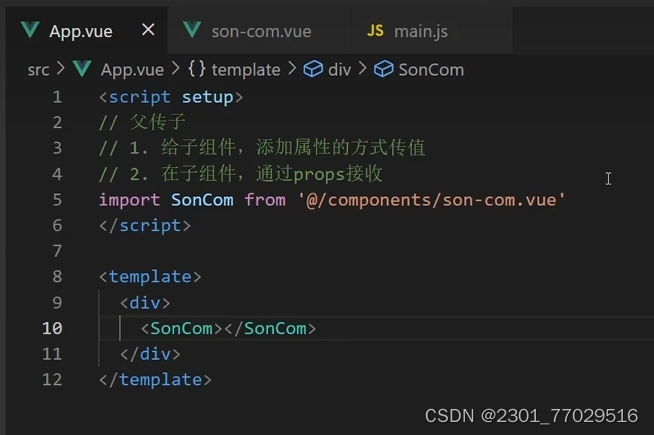
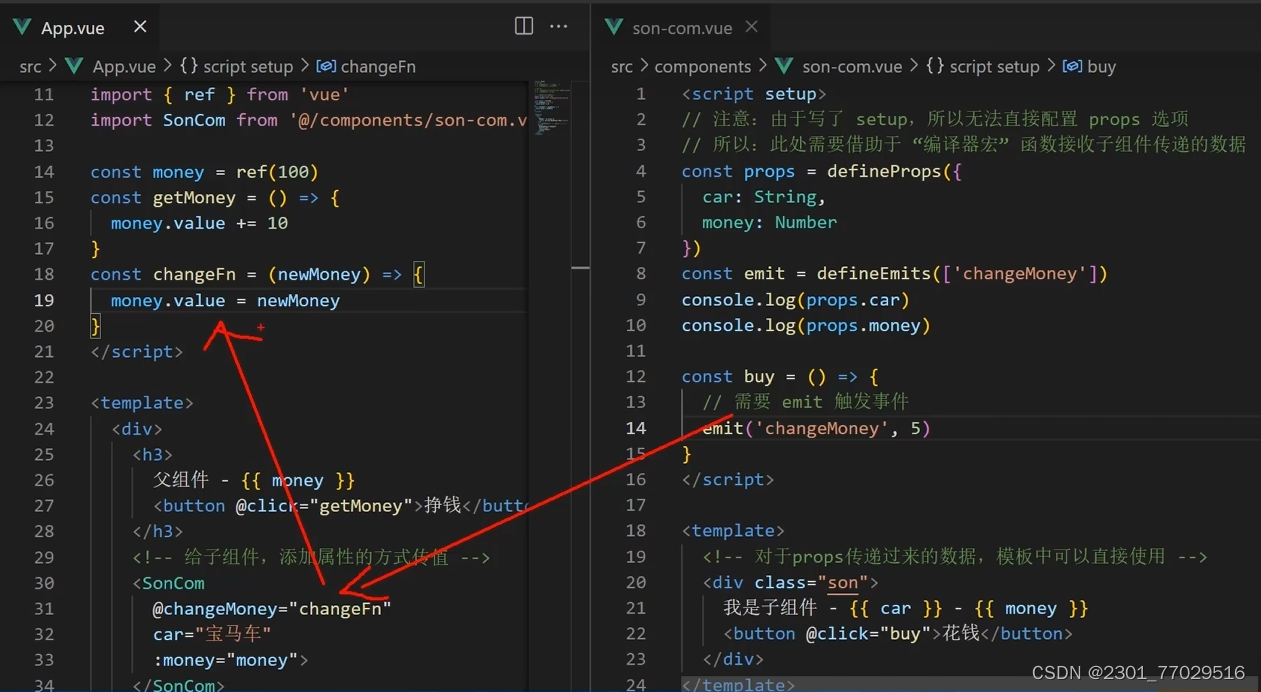
1.创建son-com.vue子组件

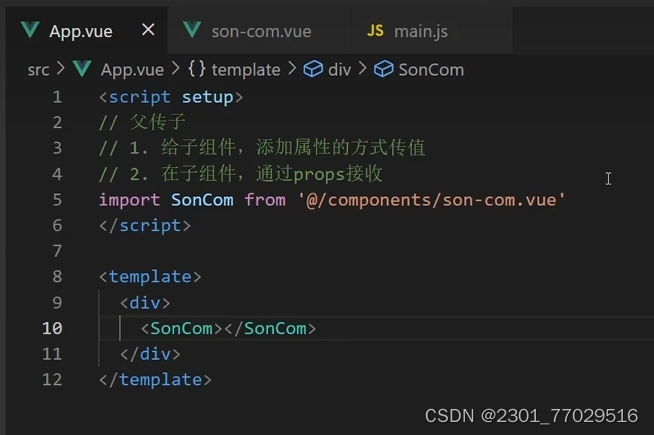
2.导入son-com.vue在App.vue中

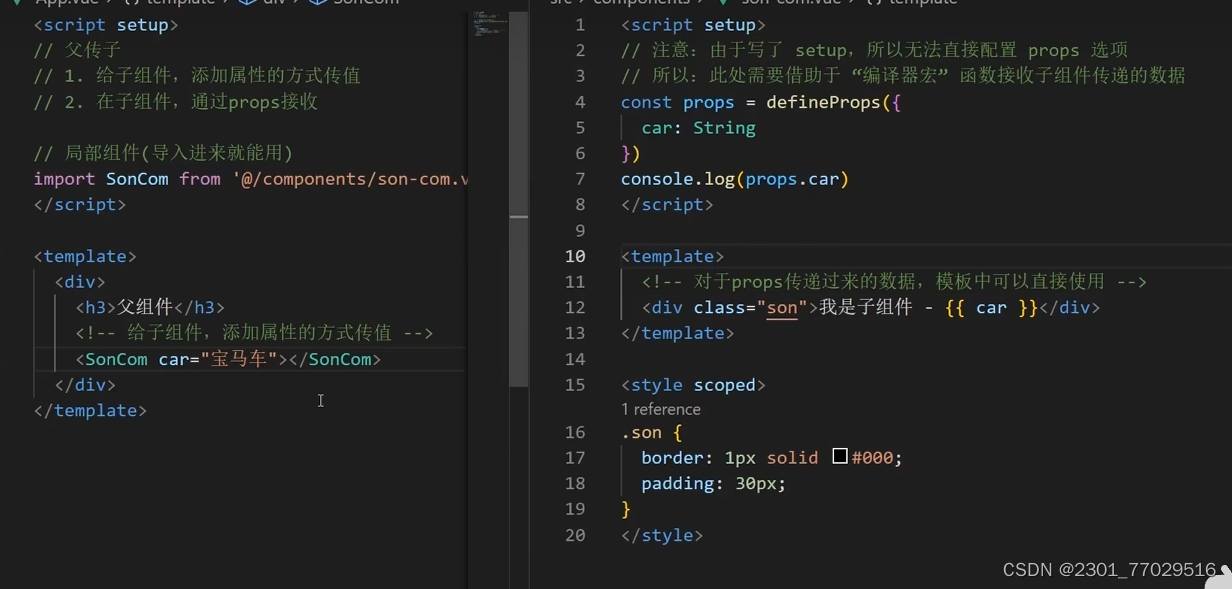
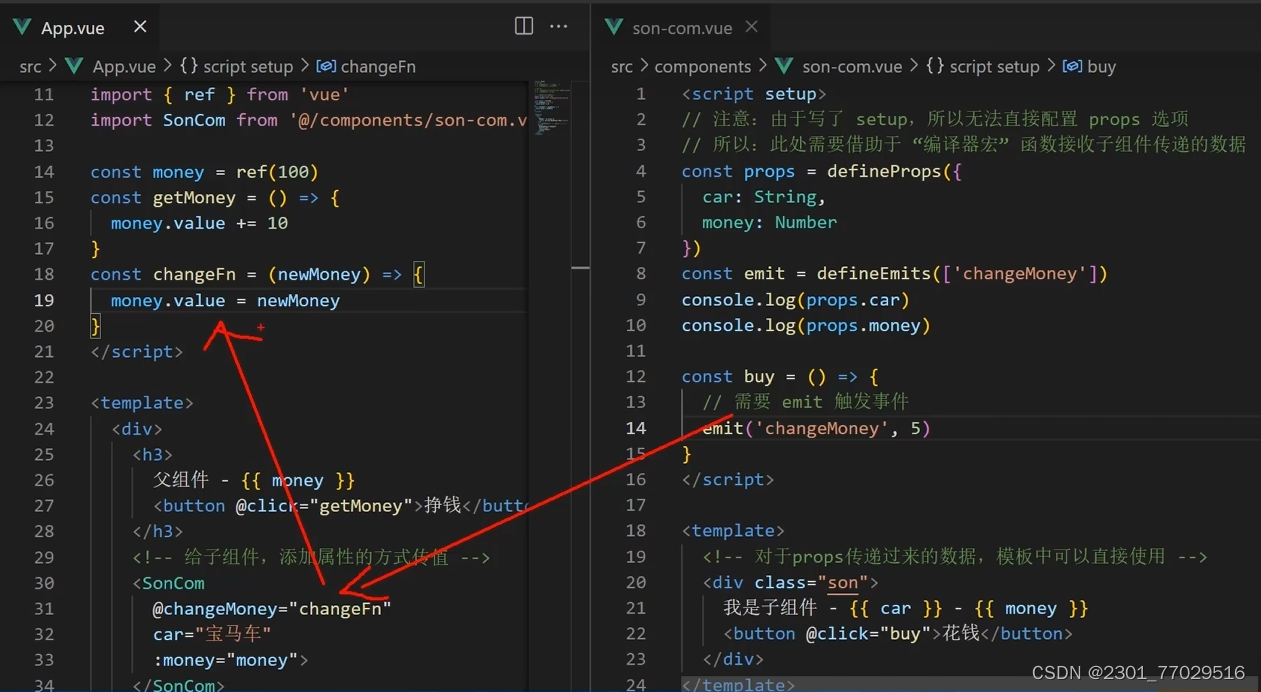
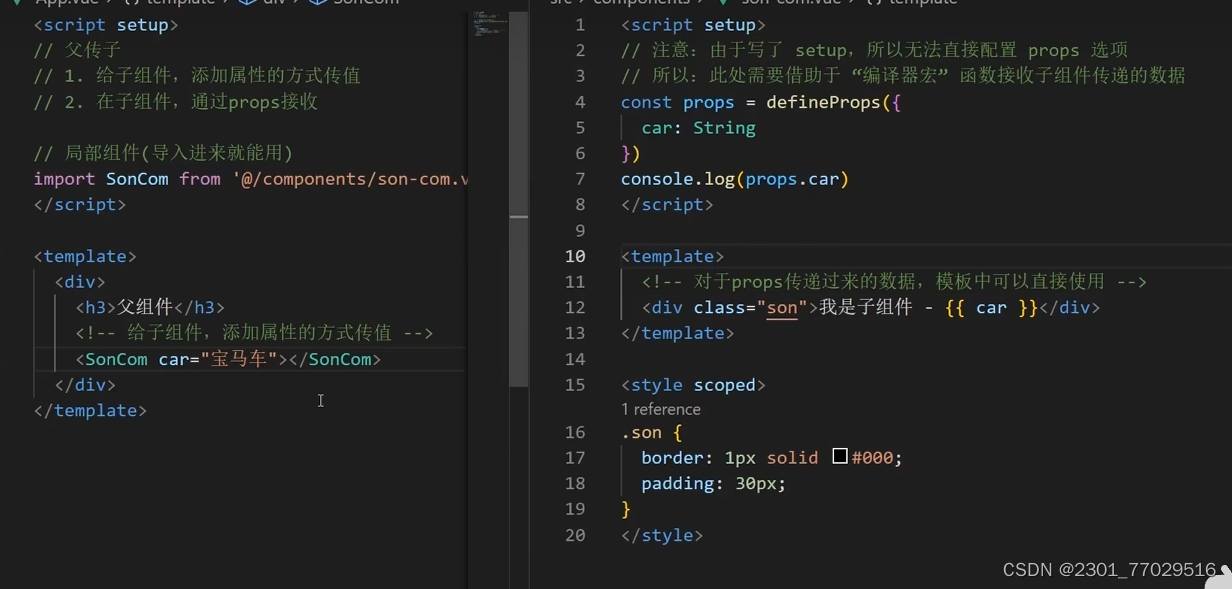
3.组件中传入car(变量名)的宝马车,在子组件中defineProps来传递父组件的数据

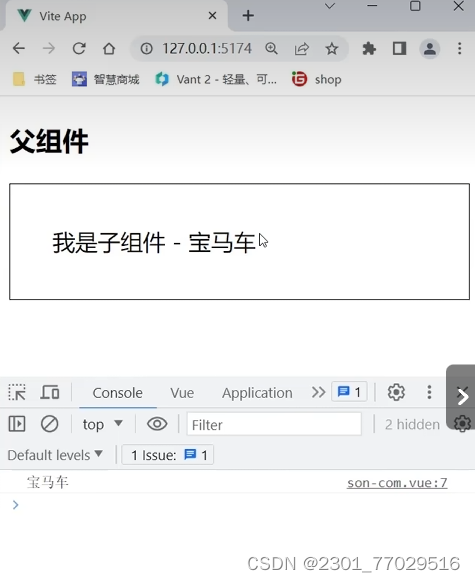
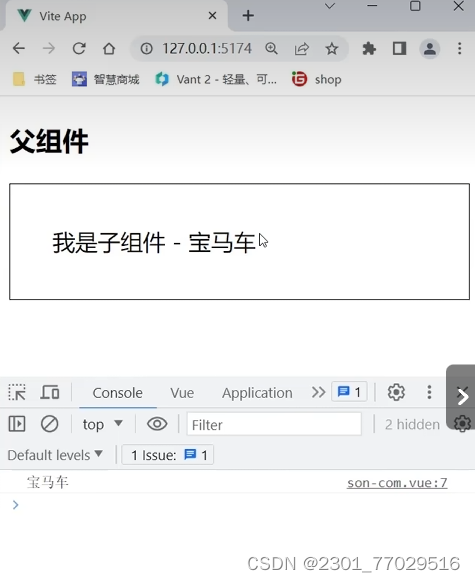
运行效果

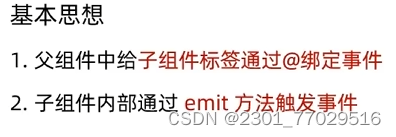
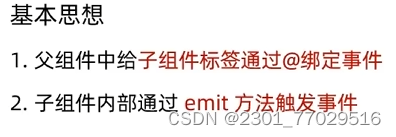
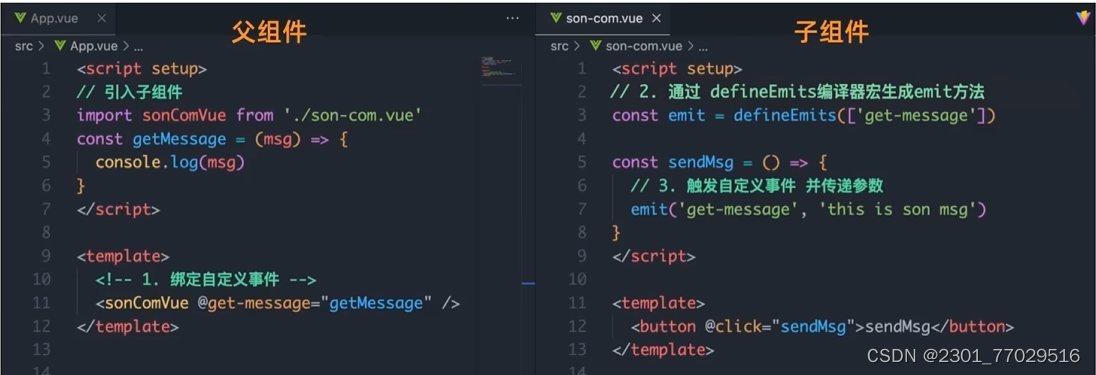
子传父

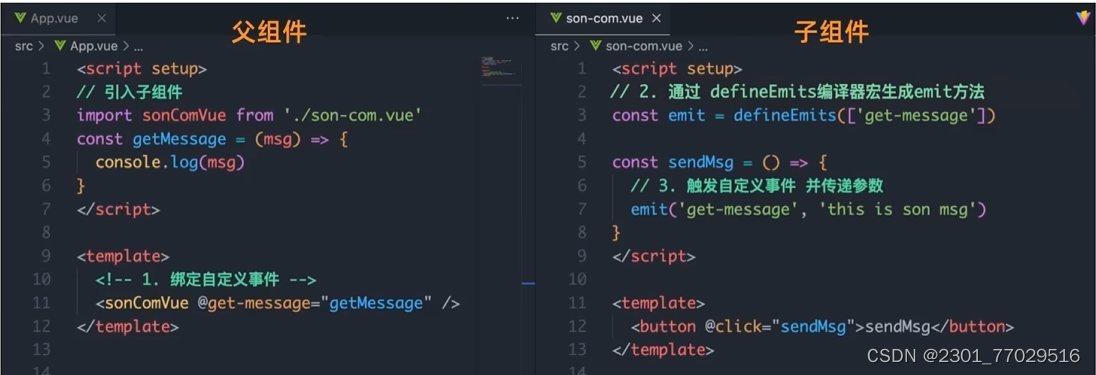
defineEmits子组件向父组件传递数据

代码

运行效果

1.创建son-com.vue子组件

2.导入son-com.vue在App.vue中

3.组件中传入car(变量名)的宝马车,在子组件中defineProps来传递父组件的数据

运行效果


defineEmits子组件向父组件传递数据

代码

运行效果
