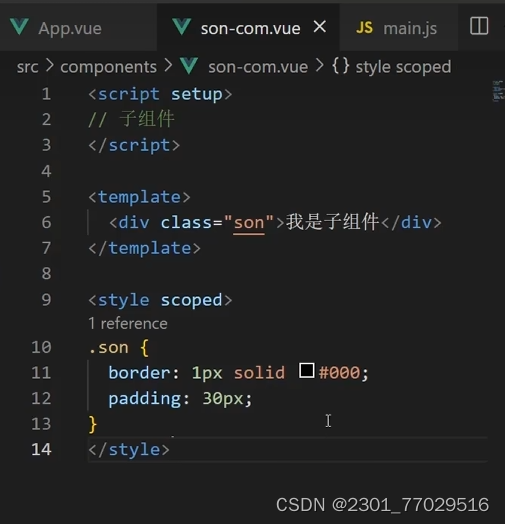
//在子组件中(son.vue)
<template>
<h2>子组件</h2>
<button @click = "handleClick"> 子组件触发 </button>
</template>
<script setup lang="ts">
cosnt emit = defineEmits( [ 'num' ] )
handleClick( () => {
emit ('num' , 100)
} )
</scrpit>
//在父组件中
<template>
<h1>父组件</h1>
<Son @num="handleNum" />
</template>
<script setup lang="ts">
import { ref } from 'vue'
import Son from './components/Son.vue'
const handleNum = ( val : number ) => {
console.log(val) //val就是子组件传过来的数据
}
</script>