设置

js文件统一管理全局变量
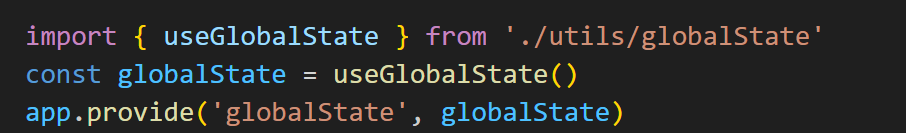
方法1 app provide() 全局提供变量

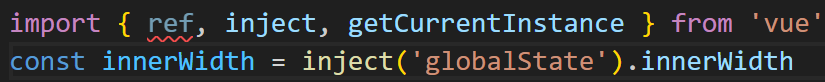
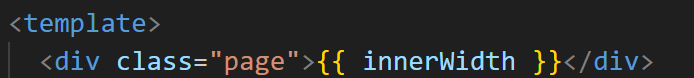
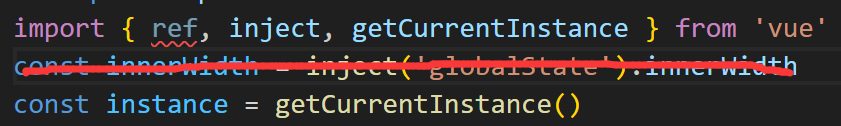
通过inject()使用



方法2

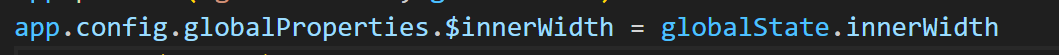
app实例配置全局变量
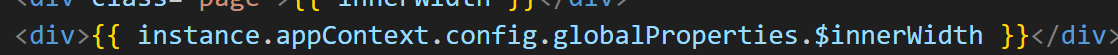
获取 通过 getCurrentInstance.appContext.config.globalProperties.$innerWidth访问到


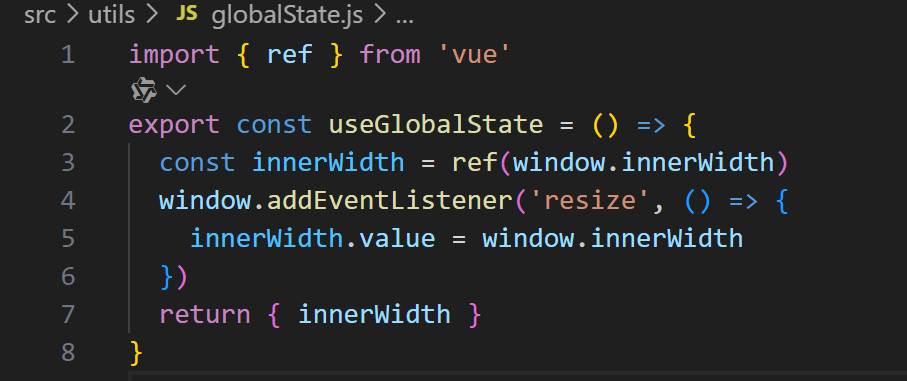
code
import { ref } from 'vue'
export const useGlobalState = () => {
const innerWidth = ref(window.innerWidth)
window.addEventListener('resize', () => {
innerWidth.value = window.innerWidth
})
return { innerWidth }
}