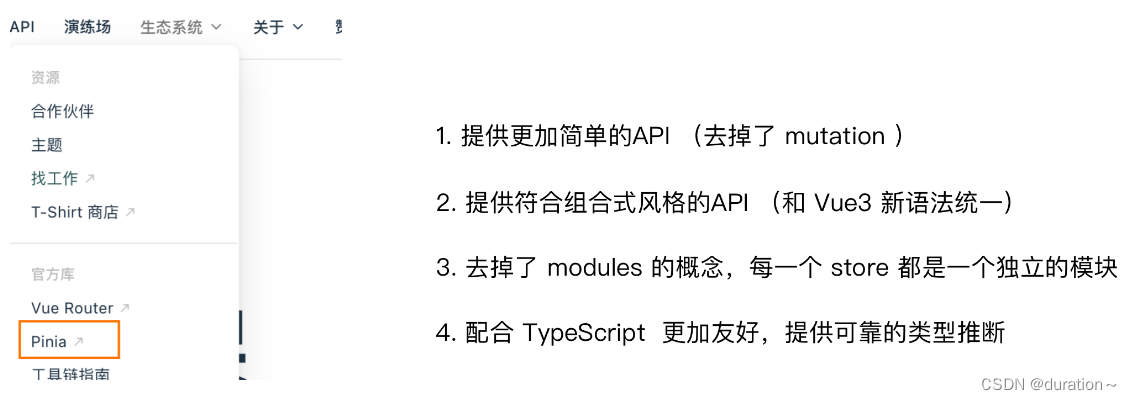
Pinia 是 Vue 3 的状态管理库,用于替代 Vuex。使用 Pinia,你可以轻松地在 Vue 3 应用中管理全局状态。下面是如何使用 Pinia 获取全局状态变量的说明和代码示例:
安装 Pinia
首先,确保你已经安装了 Vue 3 和 Pinia:
npm install vue@next pinia@next创建 Pinia Store
创建一个 Pinia store 来存储你的全局状态:
javascript// stores/index.js
import { createPinia } from 'pinia';
import app from '../src/app'; // Vue 3 app instance
const pinia = createPinia();
app.use(pinia);创建 Store
在 stores 目录下创建一个新的 store:
// stores/myGlobalStore.js
import { defineStore } from 'pinia';
export const useMyGlobalStore = defineStore('myGlobalStore', {
state: () => ({
count: 0,
}),
actions: {
increment() {
this.count++;
},
},
});在组件中使用 Store
现在你可以在任何 Vue 组件中使用这个 store:
// src/components/MyComponent.vue
<template>
<div>
<p>Count: {
{ count }}</p>
<button @click="incrementCount">Increment</button>
</div>
</template>
<script>
import { useMyGlobalStore } from '../stores/myGlobalStore'; // import your store here
export default {
setup() {
const myGlobalStore = useMyGlobalStore(); // use your store here
const incrementCount = () => { myGlobalStore.increment(); }; // use the action in your store here
return { count: myGlobalStore.count, incrementCount }; // expose your state and actions to the template here
},
};
</script>初始化全局状态
在 src/main.js 或类似的入口文件中,确保你在创建 Vue 实例之前初始化 Pinia store:
import { createApp } from 'vue';
import App from './App.vue'; // your main Vue component here
import { createPinia } from 'pinia'; // import Pinia here if you haven't already done so in your store setup file (step 2)
import { useMyGlobalStore } from './stores/myGlobalStore'; // import your store here if you haven't already done so in your component (step 4) or store setup file (step 3)
// ... other imports ...