块级元素在CSS中是一种常见的元素类型,具有一些特定的表现和行为特征。了解块级元素的定义和特点对于掌握CSS布局和样式设计至关重要。本文将从多个角度深入解析CSS中的块级元素,探讨其含义、特点以及在页面布局中的应用。
什么是块级元素?
在HTML中,元素分为块级元素和内联元素两种类型。块级元素是指在页面中会独占一行,宽度默认为100%的元素,如<div>、<p>、<h1>等。块级元素会自动换行,垂直排列,可以设置宽度、高度、内外边距等样式属性,是构建网页结构的基础。
块级元素的特点
- 独占一行:块级元素会单独占据一行,上下元素都会被挤到新的一行显示。
- 默认宽度为100%:块级元素的宽度默认为父元素的100%,可以通过设置width属性来改变宽度。
- 可包含内联元素和其他块级元素:块级元素可以包含内联元素和其他块级元素,形成复杂的布局结构。
- 可以设置宽高、内外边距:块级元素可以通过CSS设置宽度、高度、内边距和外边距等样式属性,实现自定义的外观效果。
块级元素的应用场景
- 页面布局:块级元素常用于构建网页的布局结构,如使用<div>元素创建不同区块,实现页面的分割和排版。
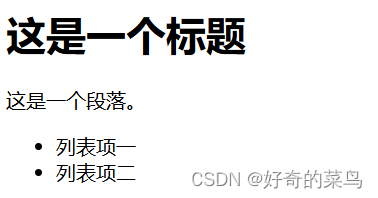
- 段落和标题:<p>、<h1>-<h6>等块级元素用于显示段落和标题内容,使页面结构更清晰明了。
- 列表:<ul>、<ol>、<li>等块级元素用于创建不同类型的列表,如无序列表和有序列表。
- 表单元素:块级元素在表单中起到分隔和组织内容的作用,如<label>、<input>等。
常见的块级元素
- <div>:最常用的块级容器,用于将页面分割为不同区块,方便布局和样式设置。
- <p>:用于显示段落文本内容,通常前后会有间距。
- <h1>-<h6>:标题元素,按重要性递减,通常用于页面标题和章节标题。
- <ul>、<ol>、<li>:用于创建不同类型的列表。
- <form>:表单元素的容器,用于包裹表单内各个元素。