在Web开发中,CSS的布局机制是构建页面不可或缺的一部分。理解CSS中的各种布局概念对于创建响应式、整洁的网页至关重要。本文将深入探讨CSS中的一个重要概念——块格式化上下文(Block Formatting Context,简称BFC)。
1、什么是BFC?
块格式化上下文(BFC)是Web页面的可视CSS渲染的一部分,它决定了元素如何对其内容进行布局,以及与其他元素之间的关系和互动。简单来说,BFC是一个独立的布局环境,其中的元素布局不受外部影响,并且BFC内部的元素也不会影响到外部。
2、BFC的工作原理
BFC遵循一些基本规则:
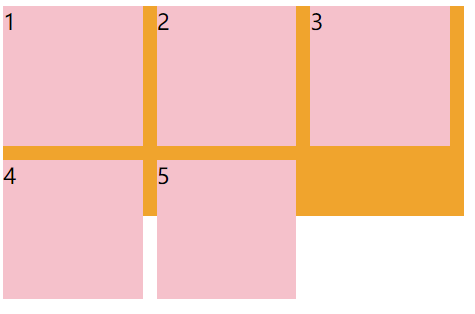
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个元素的margin box的左边,与包含块border box的左边相接触(对于从左到右的格式化,否则相反)。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
- 计算BFC的高度时,浮动元素也参与计算。
3、如何创建BFC
BFC可以通过以下方式创建:
- 根元素或其它包含它的元素
- 浮动元素(元素的float不是none)
- 绝对定位元素(元素的position为absolute或fixed)<








































![[Note]ICG(时钟门控)为什么是用setup和hold检查](https://i-blog.csdnimg.cn/direct/419b79a4d8194d7a8bf4d593d1174ae2.png)


