说明:我用的demo项目是vue3+vite+ts,如果是vue2/cli就不用往下看啦,建议找找其他教程哦~下依赖npm下载不下来的,基本换成cnpm/pnpm/yarn就可以了
一、项目准备
1、自己新创建一个,这里就不过多赘述了
2、将需要打包成的web项目先打包生成dist文件

二、electron准备
1、安装依赖
npm install --save-dev electron
2、根目录创建electron文件夹
在electron文件夹下面创建一个main.js文件(作为electron的主进程文件夹)
// 导入模块
const { app, BrowserWindow } = require('electron')
const path = require('path')
// 创建主窗口
const createWindow = () => {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// 和自己本地vue项目启动的地址保持一致
mainWindow.loadURL('http://localhost:8888')
}
// 应用准备就绪,加载窗口
app.whenReady().then(() => {
createWindow()
// mac 上默认保留一个窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 关闭所有窗口 : 程序退出 : windows & linux
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
在electron文件夹下面添加preload.js文件
// 所有Node.js API都可以在预加载过程中使用。
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})
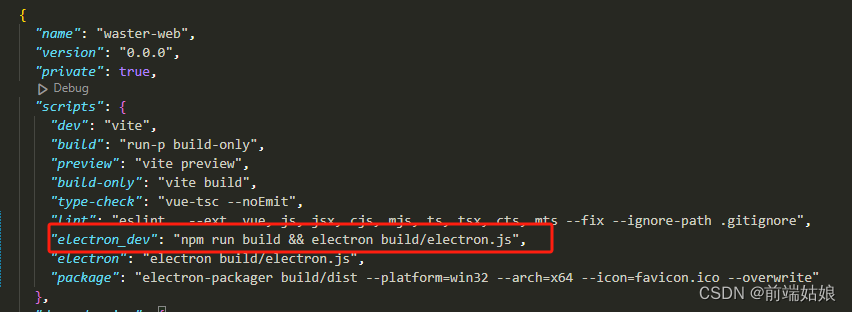
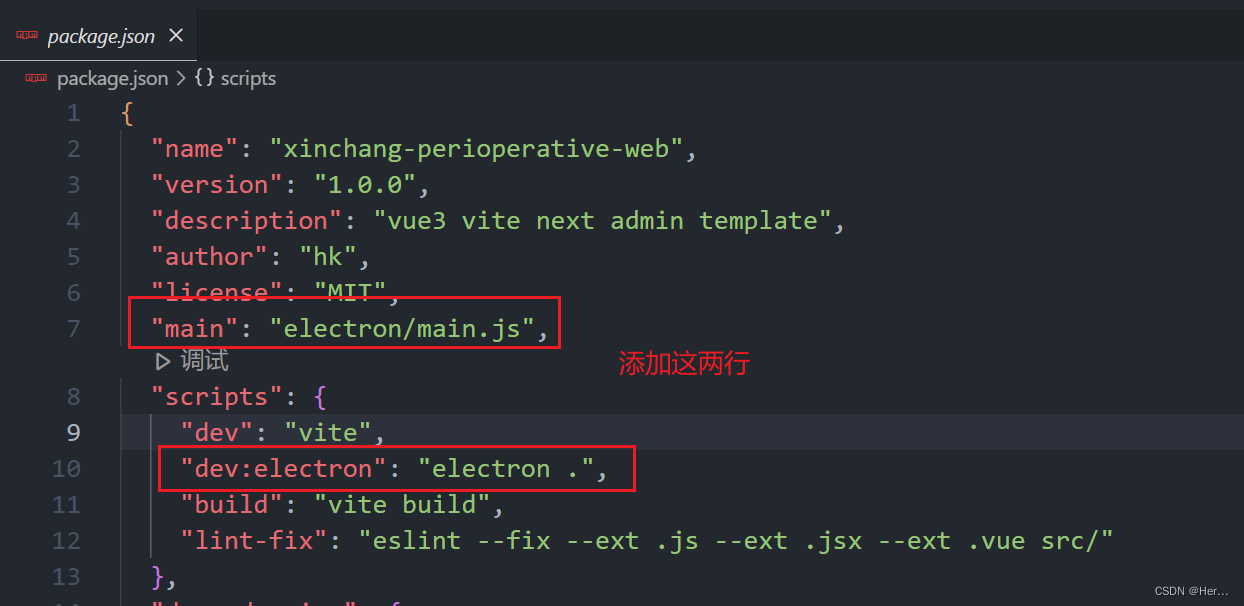
3、修改package.json文件
- "main": "electron/main.js"
- "dev:electron":"electron ."

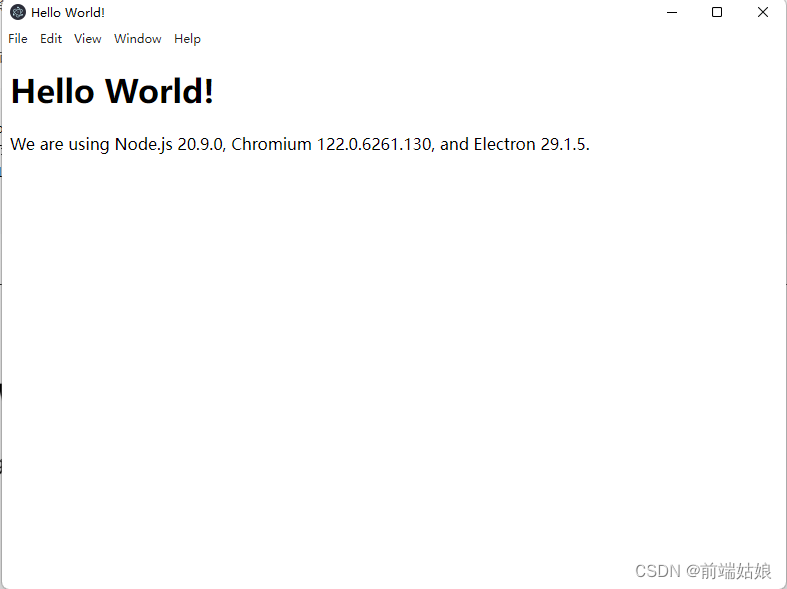
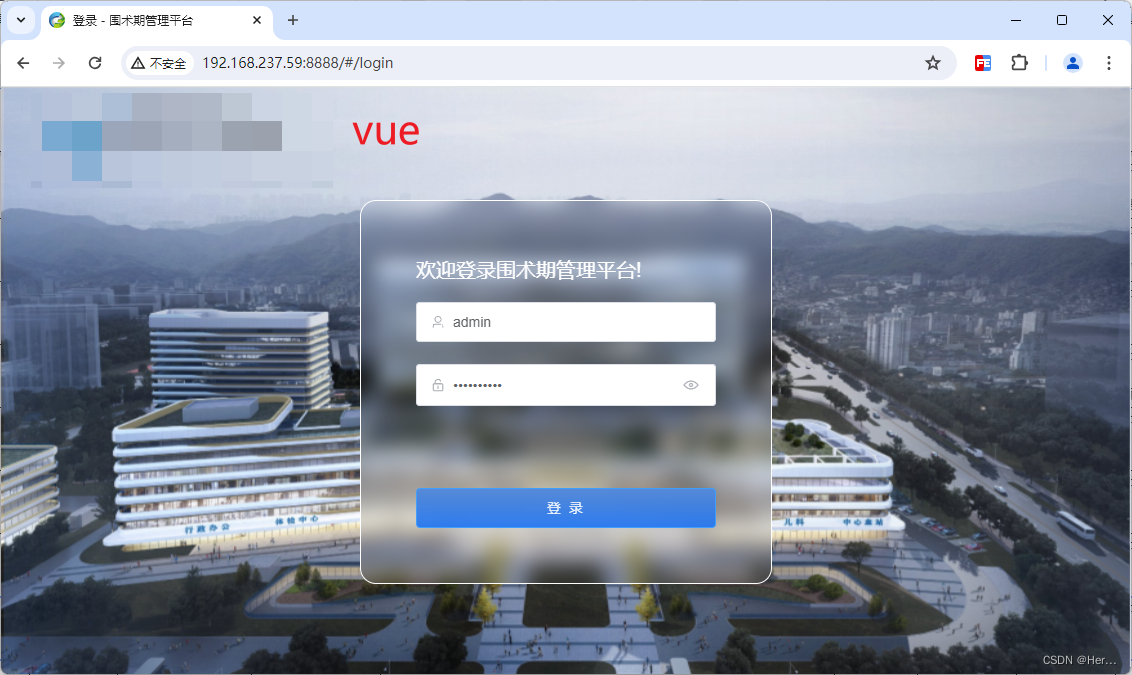
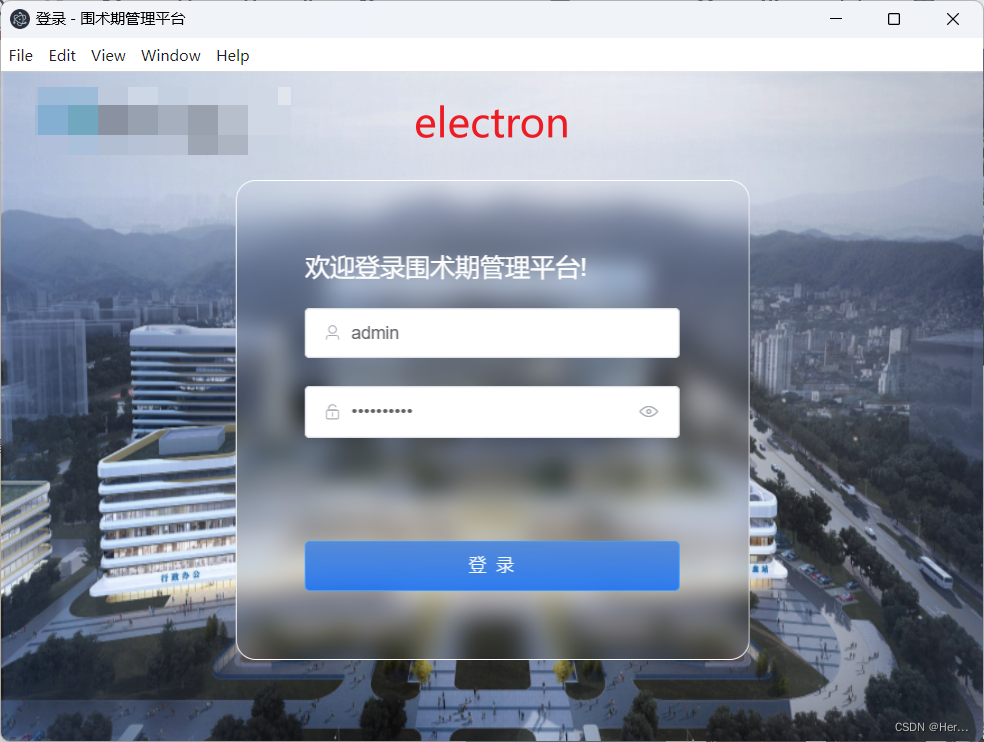
4、启动项目
分别启动vue和electron服务,检查有没有问题
npm run dev
npm run dev:electron

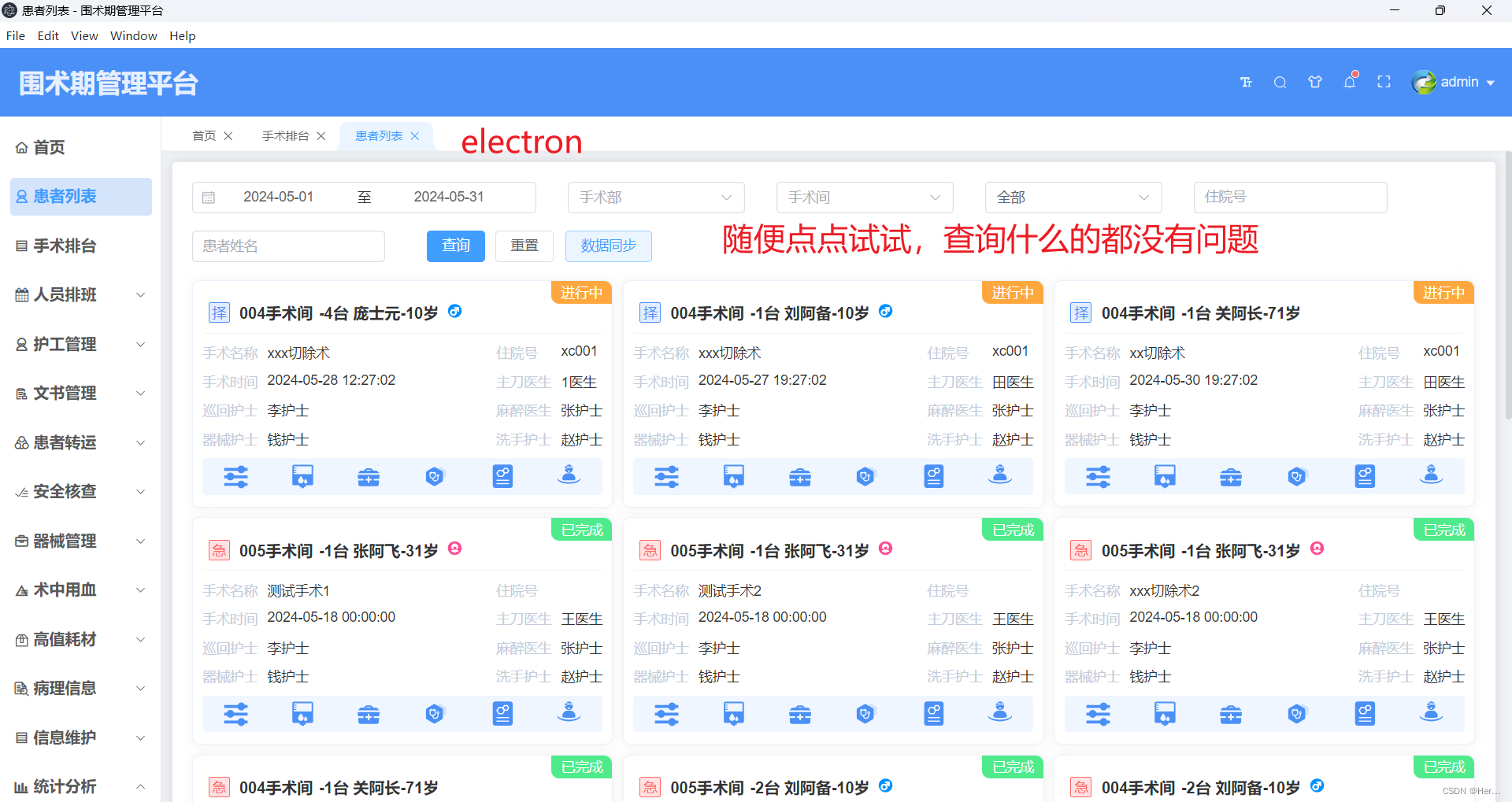
完美,试了一下可以正常登录,跳转其他页面也没什么问题~
三、打包步骤
跟着各种教程摸索了好久,几乎没找到能打包成功的,试了好几种方法,最后自己把有用的部分提取出来了,打包千万不要用官网的electron-forge✘,已经替大家踩了N多坑,用了electron-forge你就会有解决不完的报错,要么xxx包下载不下来,要么node/npm版本过低,再不济xxx文件找不到,但实际是有这个文件的,就很离谱。。。我这里打包用的是electron-builder✔

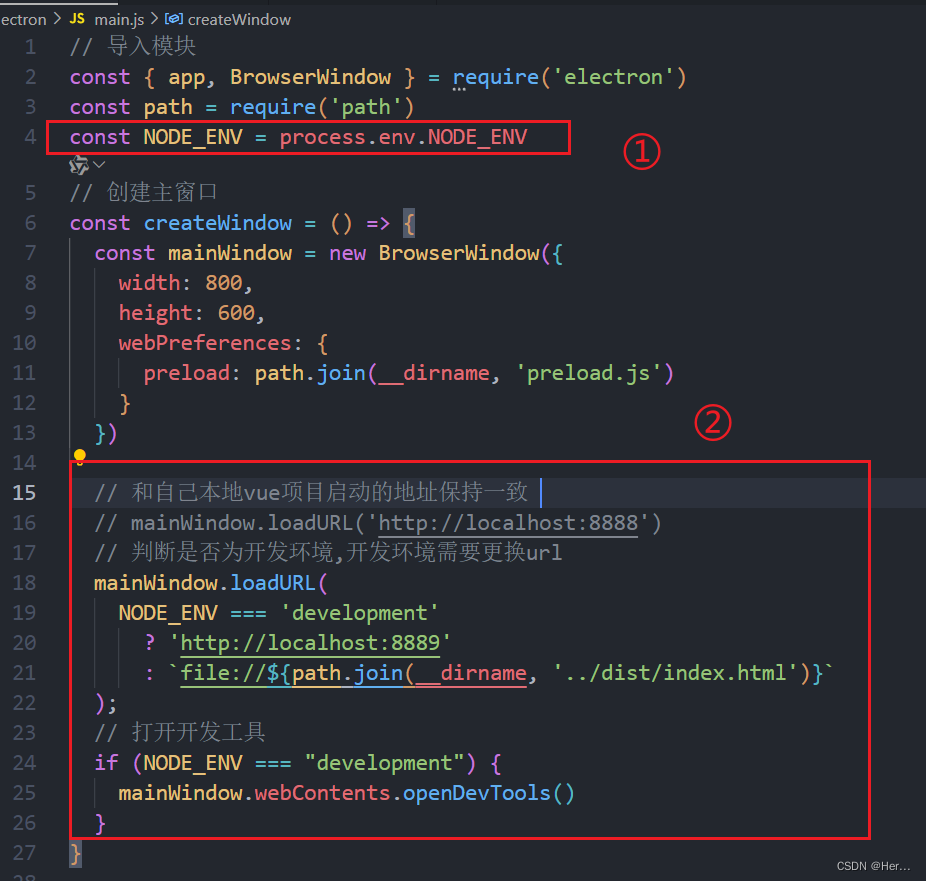
1、修改electron/main.js文件
添加以下内容:
const NODE_ENV = process.env.NODE_ENV
mainWindow.loadURL(
NODE_ENV === 'development'
? 'http://localhost:8889'
:`file://${path.join(__dirname, '../dist/index.html')}`
);
// 打开开发工具
if (NODE_ENV === "development") {
mainWindow.webContents.openDevTools()
} 
2、安装electron-builder
npm i electron-builder -D3、修改package.json文件
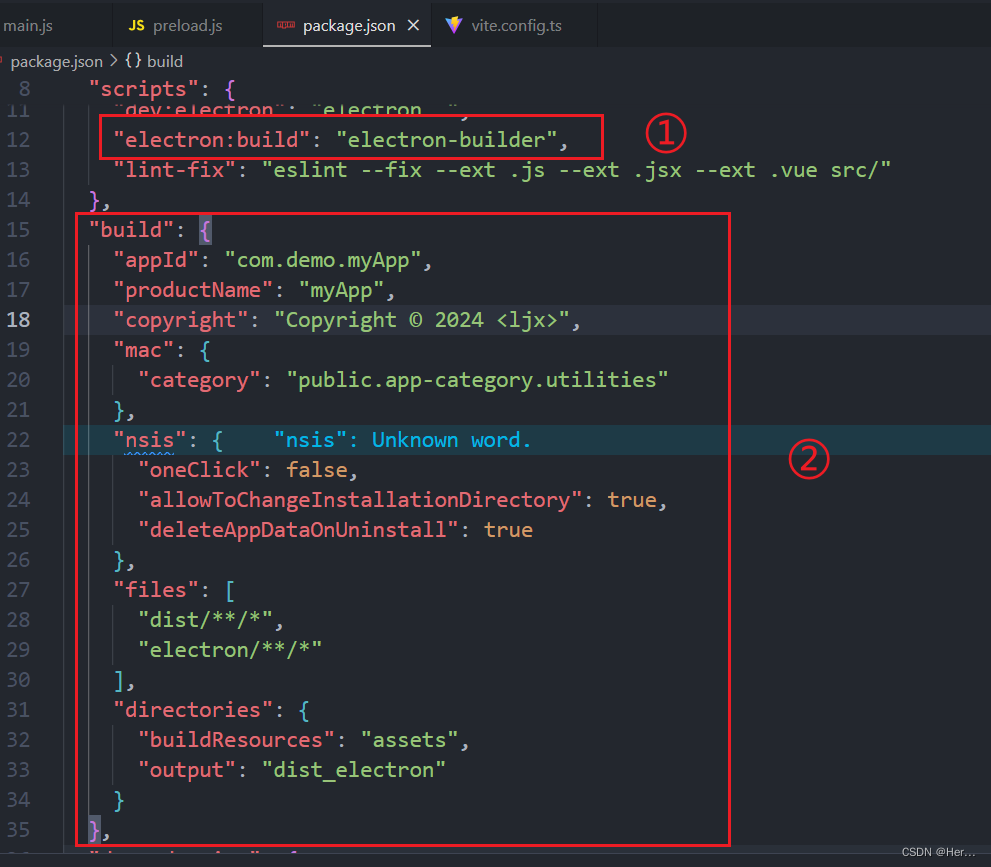
添加以下内容:
"electron:build": "electron-builder",
"build": {
"appId": "com.demo.myApp", //包id 格式:com.xxx.项目名
"productName": "myApp", // 项目名
"copyright": "Copyright © 2024 <your-name>", // 版权信息
"mac": {
"category": "public.app-category.utilities"
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": true // 卸载应用清除用户缓存
},
"files": [
"dist/**/*",
"electron/**/*"
],
"directories": {
"buildResources": "assets", //静态文件资源获取目录
"output": "dist_electron" // 打包位置,会新建到项目根目录
}
}, 
4、打包electron
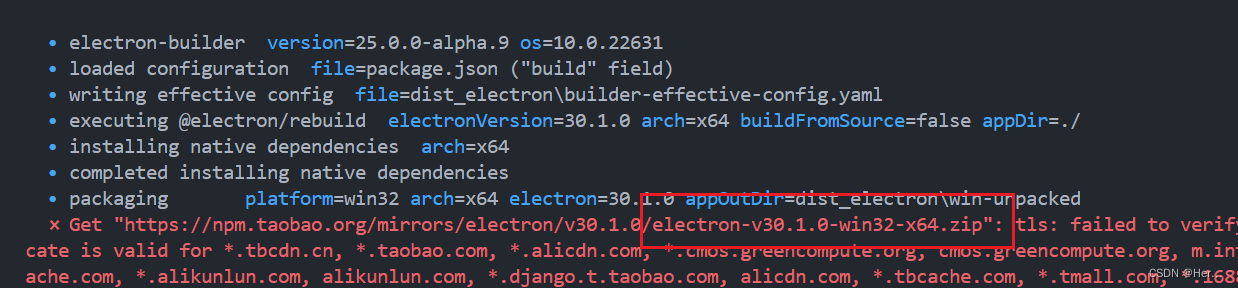
npm run electron:build报错解决:
我就知道会下包失败,嘿嘿,不慌~

手动下载:
截止到2024-06-07,淘宝镜像源资源地址为:CNPM Binaries Mirror
打开后找到electron,点击进入资源列表,找到对应版本30.1.0,继续点击进入找到对应的版本,点击下载,下载成功后,放进本地资源包地址:C:\Users\Administrator\AppData\Local\electron\Cache

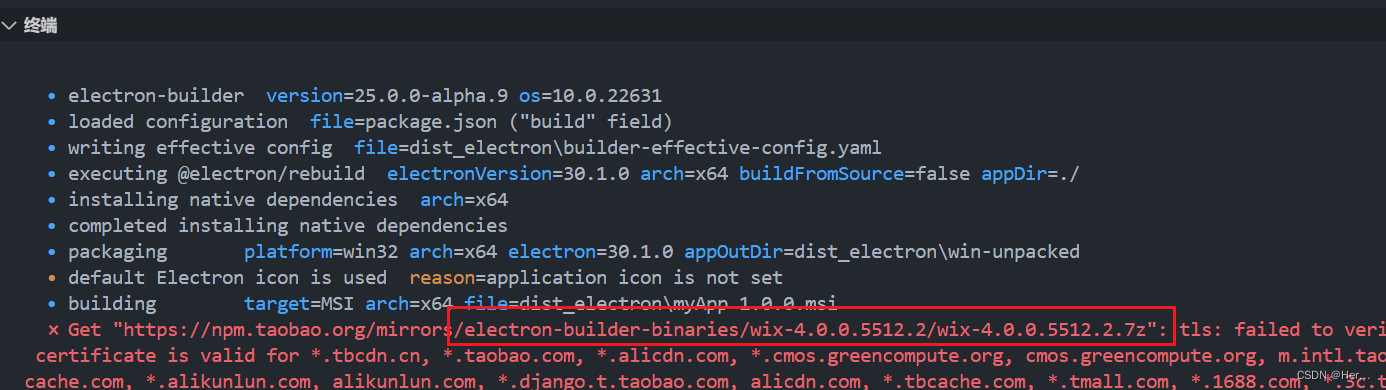
再次执行打包命令 ,非常不幸运,我又下包失败了

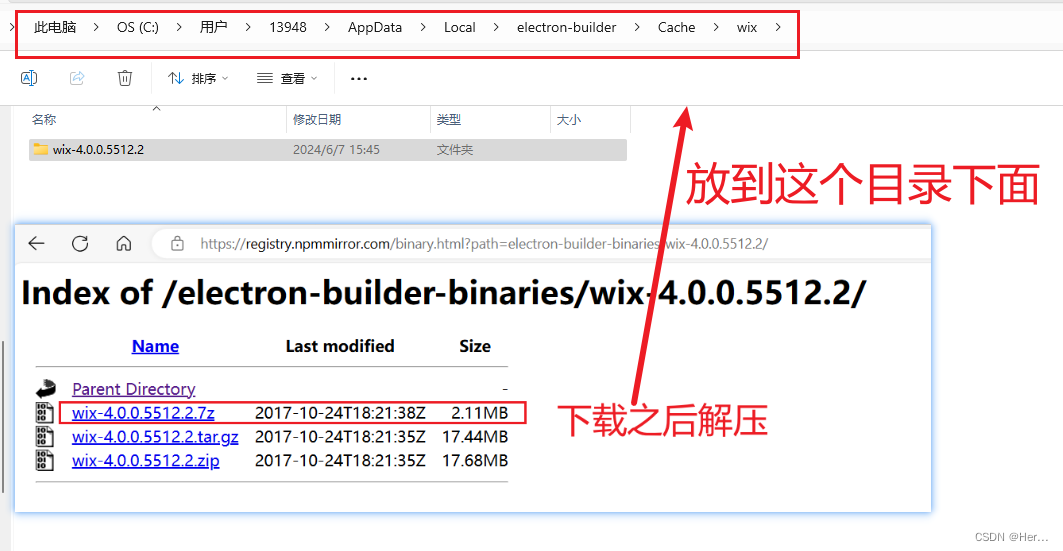
老办法手动下wix-4.0.0.5512.2.7z包,但是这次位置放的不一样

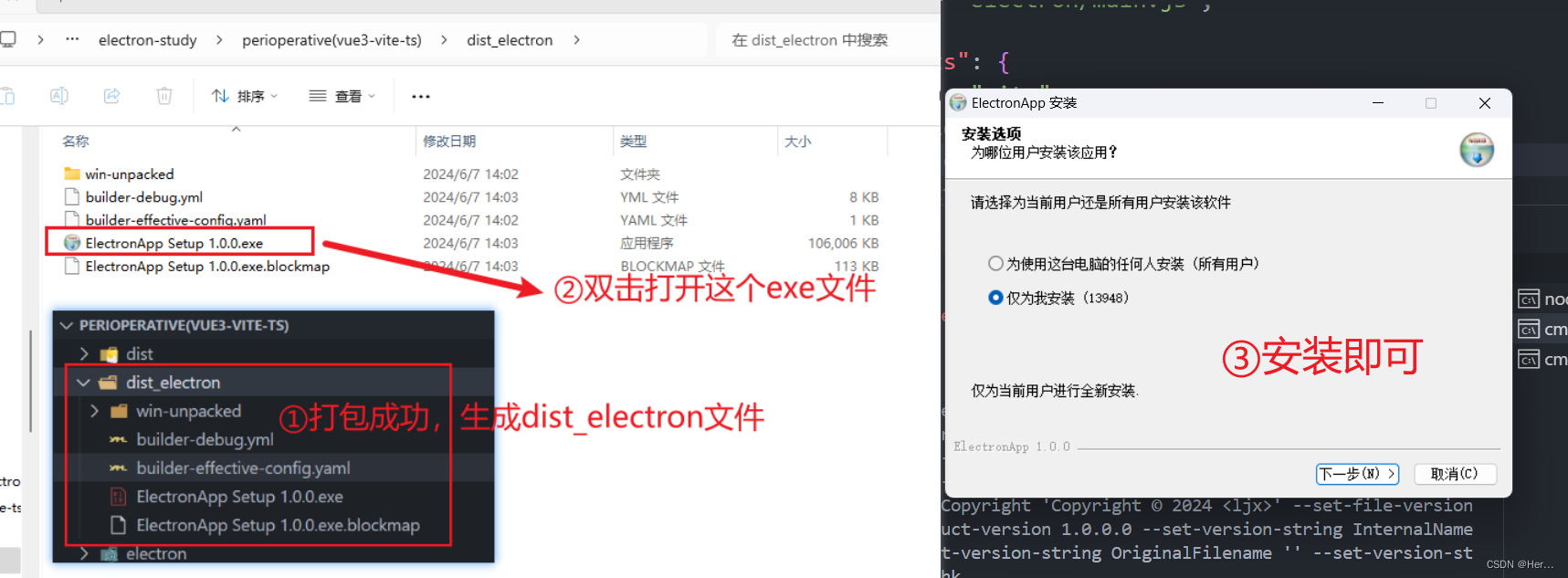
再来一次。。。成了!

双击打开,看着好像没问题,但不要高兴的太早,不信你点登录试试。。。可以登录成功,但是跳转首页是白屏

原因:web项目登录存储token,我这个demo项目用到了js-cookie库,cookie是来操作浏览器的,在electron用不了,登录成功说明接口没有问题,但是在存储和读取token的时候失败了,所以如果要打包成electron,最好一开始就不要用cookie,换成localStorage或者sessionStorage