vue项目使用eletron将打包成桌面应用(.exe)
1.前期准备
两个项目:
1、自己用vue cli创建的项目
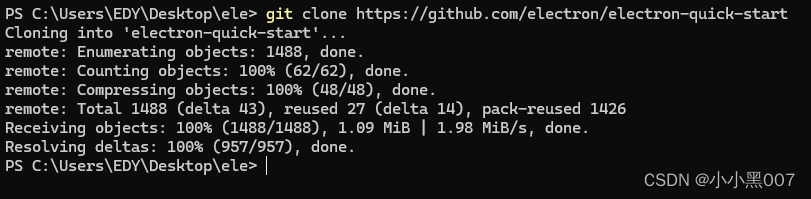
2、第二个是去gitee将案例clone下来
案例地址 https://gitee.com/qingplus/electron-quick-start.git
2、测试案例是否可以正常运行
# 进入项目
cd electron-quick-start
# 安装依赖库
npm install
# 运行应用
npm start
项目运行成功后效果如下

3、运行
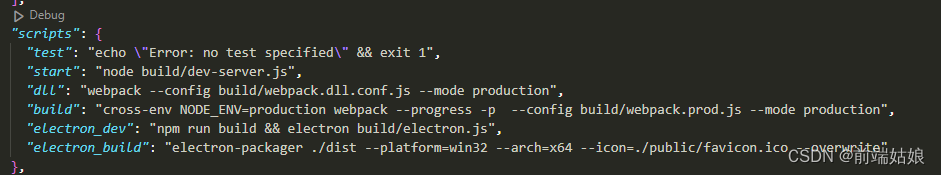
在自己vue项目下的package.json 中的scripts下添加 如下代码
"electron_dev": "npm run build && electron build/electron.js",
"electron_build": "electron-packager ./dist --platform=win32 --arch=x64 --icon=./public/favicon.ico --overwrite"
添加后
新加的两行是electron的启动 和打包命令
分别用了electron 和electron-packager安装这两个
在vue项目下安装以下依赖
npm install electron --save-dev
npm install electron-packager --save-dev
在使用electron_dev 命令前,需要将vue.config.js 中的publicPath: ‘/’ 修改为 ‘./’
// 默认部署在在服务器根路径,设为空字符串 ('') 或是相对路径 ('./')均表示所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径
publicPath: "./",
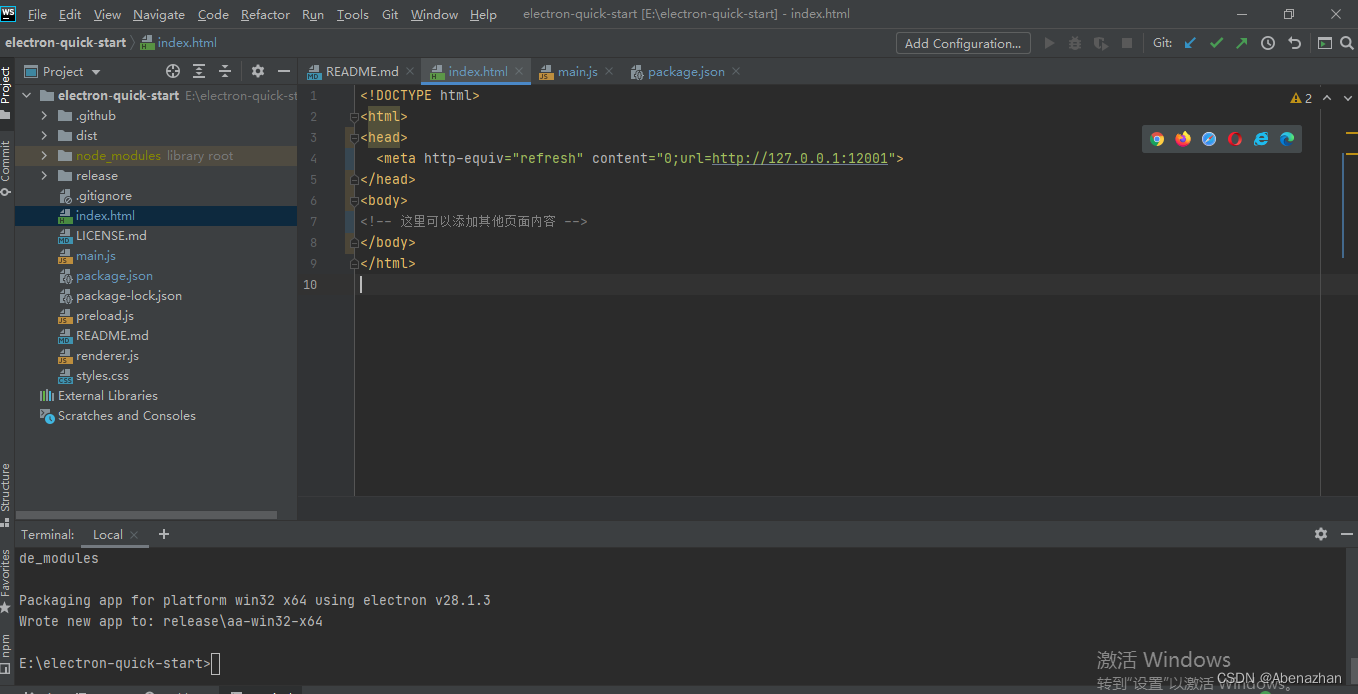
在vue cli项目里创建一个文件夹名为 build,将electron-quick-start 中的main.js 复制到vue cli下面的build文件夹,并将main.js改名字为electron.js,修改electron.js内容
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')
function createWindow() {
// 此处设置窗口大小
const mainWindow = new BrowserWindow({
width: 800,
height: 600
})
// 此处设置入口页面
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, '../dist/index.html'),
protocol: 'file:',
slashes: true
}))
// 此处设置关闭菜单栏
mainWindow.setMenu(null)
}
app.whenReady().then(() => {
createWindow()
app.on('activate', function() {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', function() {
if (process.platform !== 'darwin') app.quit()
})
然后执行命令
npm run electron_dev
就可以将自己的vue项目以桌面软件的形式运行

打包
首先使用以下命令将vue 项目打包成dist文件夹
npm run build
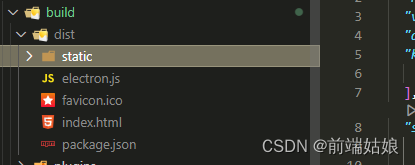
将electron.js移动到dist文件下,同时还有electron-quick-start中的package.json,目录结构如下

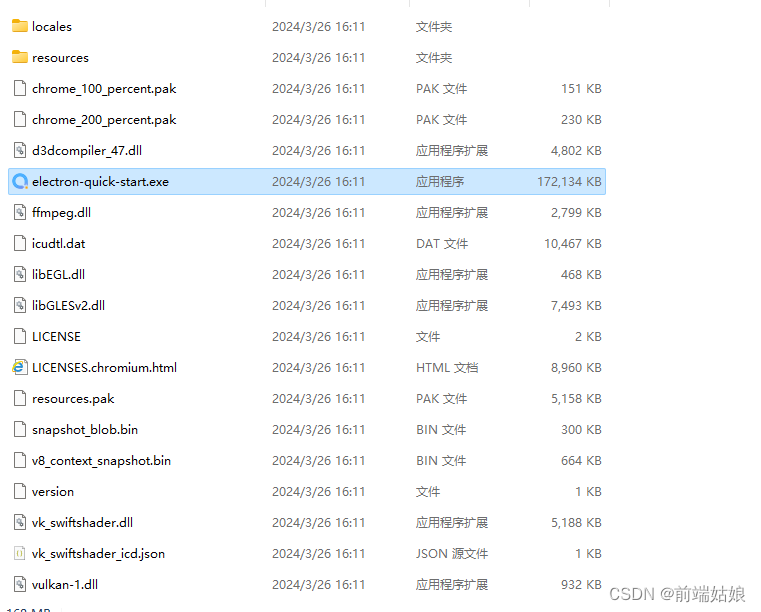
打包好的文件如下所示: