引入
我们想要把我们写的vue项目,打包成桌面程序,我们需要使用electron-builder这个库
如何使用
首先添加打包工具
vue add electron-builder
选择最新版本

下载完毕
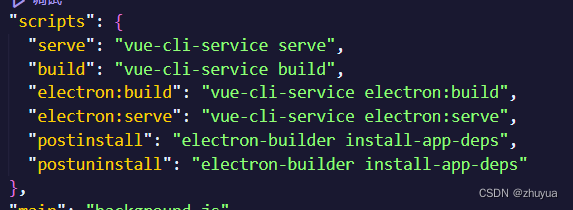
我们可以看到我们的package.json中多了几行

electron:build:打包我们的可执行程序
electron:serve:运行可执行程序,不打包
我们先运行,不打包试试 可能会有点慢,耐心等等
npm run electron:serve


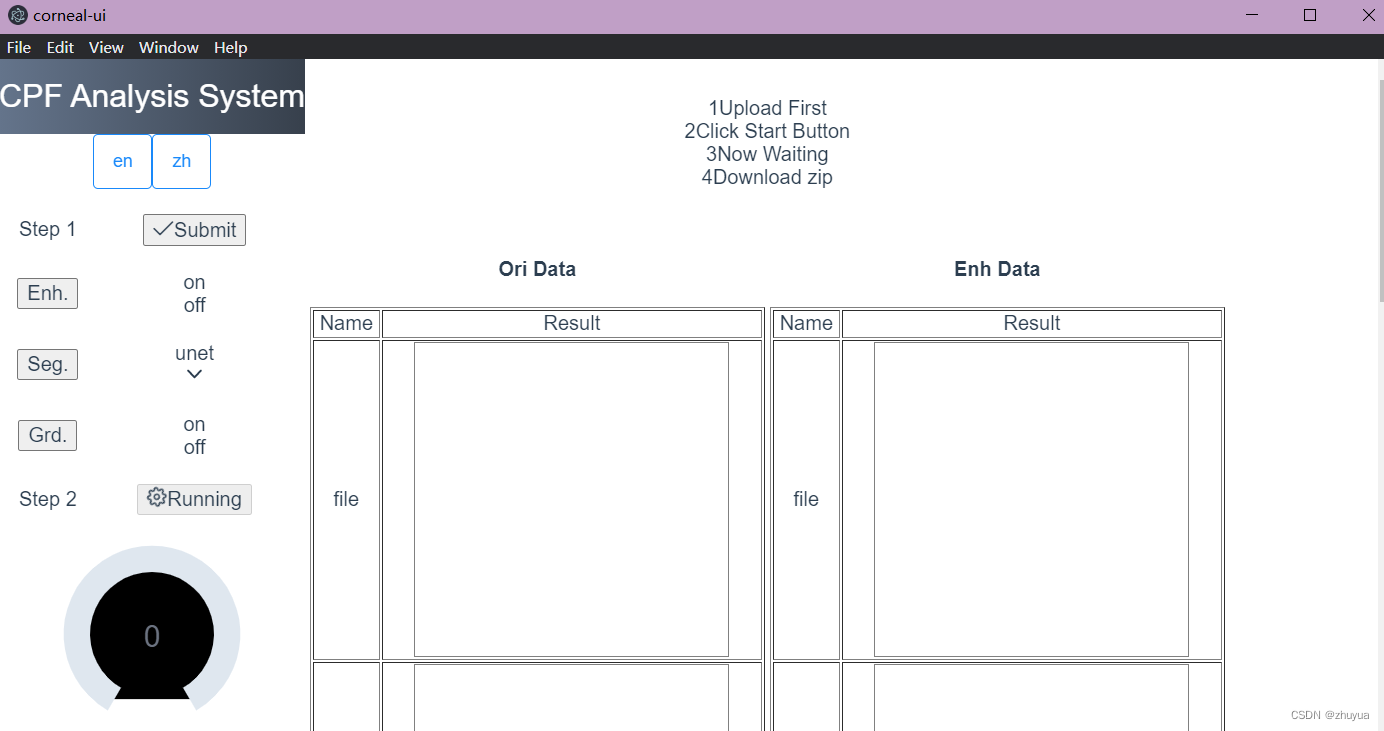
执行成功!
打包的话就是:
npm run electron:build他会在根目录生成一个dist_electron文件夹里面的win-unpacked为文件下面有我们的可执行文件