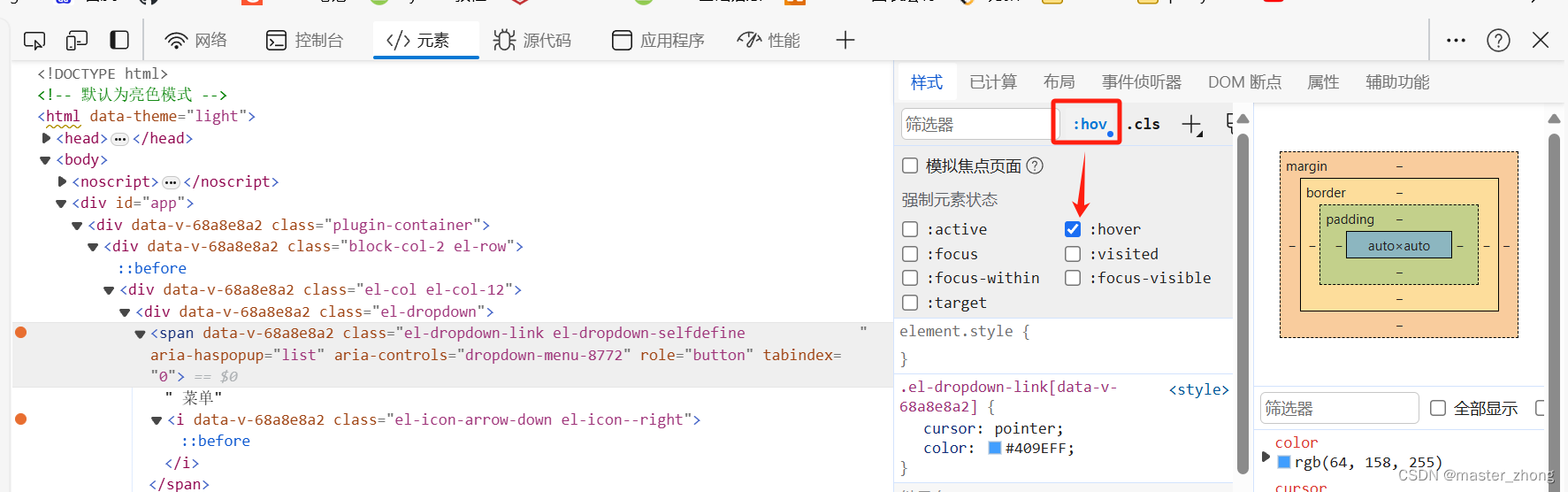
1. 使用hover触发的事件

2. 使用mouseenter等触发的事件

2.1 如果你绑定事件是用element.onmouseenter = function() {…}
那你控制台主动调这个函数就行 element.onmouseenter();
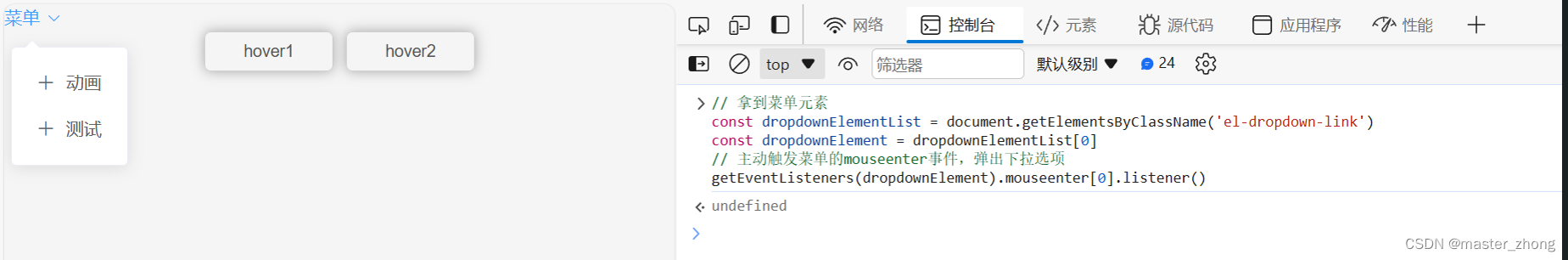
2.2 如果你是用addEventListener绑定
那可以这么调getEventListeners(element).mouseenter[0].listener()
又或者element.dispatchEvent(new MouseEvent(‘mouseenter’))
dispatchEvent不论on或者是add绑定的事件都会触发























![[经验] 宝宝发烧38度7怎么办 #媒体#职场发展](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E5%25AE%259D%25E5%25AE%259D%25E5%258F%2591%25E7%2583%25A738%25E5%25BA%25A67%25E6%2580%258E%25E4%25B9%2588%25E5%258A%259E.jpg&pos_id=ZWy6W1Ph)