首先在router下的index.js添加路由地址
{
name: 'attribute',
path: '/attribute',
component: () => import('../views/attribute.vue')
},
然后在方法中调用
//点击按钮
function clicek() {
openCenteredWindow('/attribute', 1400, 800);
}
// 计算居中位置
function calculateCenterPosition(width, height) {
const screenWidth = window.screen.width;
const screenHeight = window.screen.height;
const left = (screenWidth - width) / 2;
const top = (screenHeight - height) / 2;
return { left, top };
}
// 在新窗口中打开目标页面,居中显示
function openCenteredWindow(url, width, height) {
const { left, top } = calculateCenterPosition(width, height);
window.open(url, '_blank', `width=${width}, height=${height}, left=${left}, top=${top}`);
//通过这个方式给子页面传递值
localStorage.setItem('attributeDoneJson', JSON.stringify(globalStore.done_json));
}
然后在新窗口页面中获取数据
function getParentData(){
const attributeDoneJson = localStorage.getItem('attributeDoneJson');
if (attributeDoneJson) {
const doneJson = JSON.parse(attributeDoneJson);
}
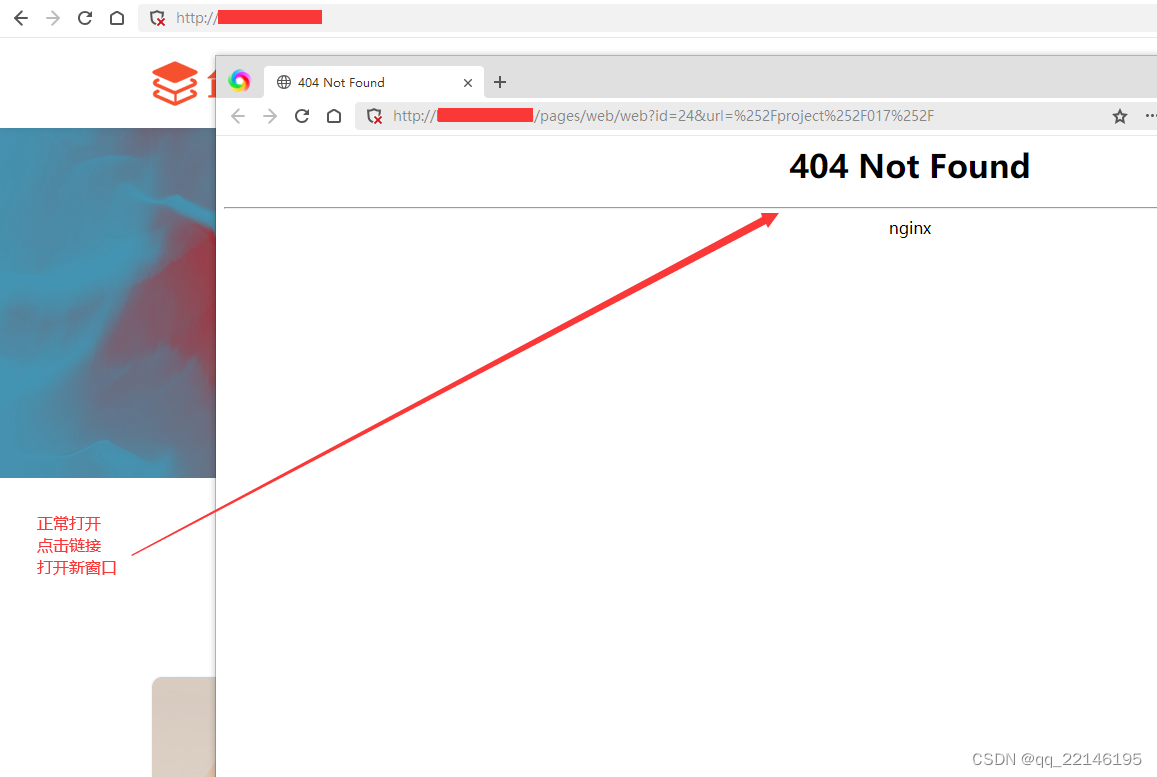
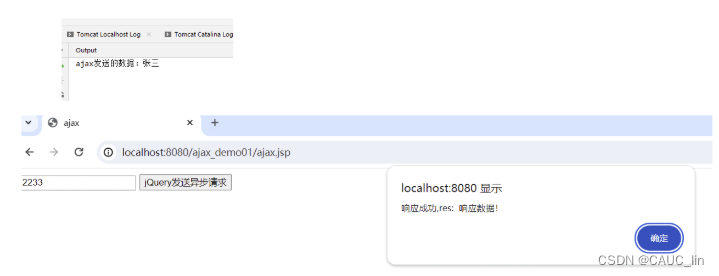
最终打开效果就是这样






































![[MRCTF2020]Ez_bypass1](https://img-blog.csdnimg.cn/direct/53eab380c09e4cc1945c71bd0d6a995d.png)



![[漏洞复现]Apache Struts2/S2-015 (CVE-2013-2135)](https://img-blog.csdnimg.cn/direct/92c515816b8a4b41839b92fd4fa134a0.png)

