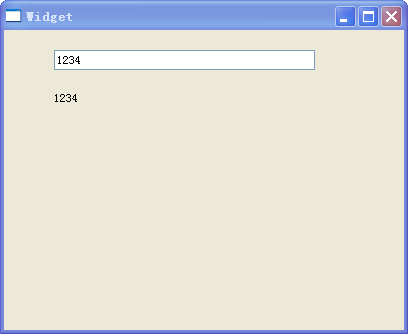
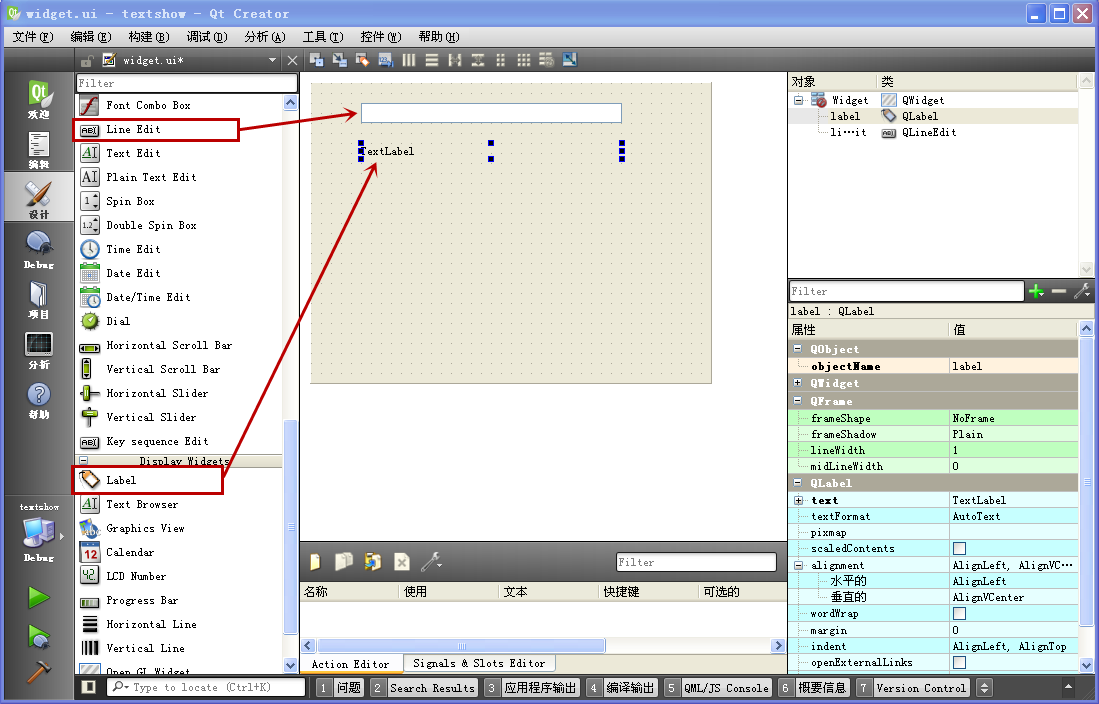
在窗口里放置一个单行文本编辑器(QLineEdit)和一个标签控件(QLabel),实现的效果就是当编辑器的内容被编辑时,标 签控件同步显 示编辑控件里的内容

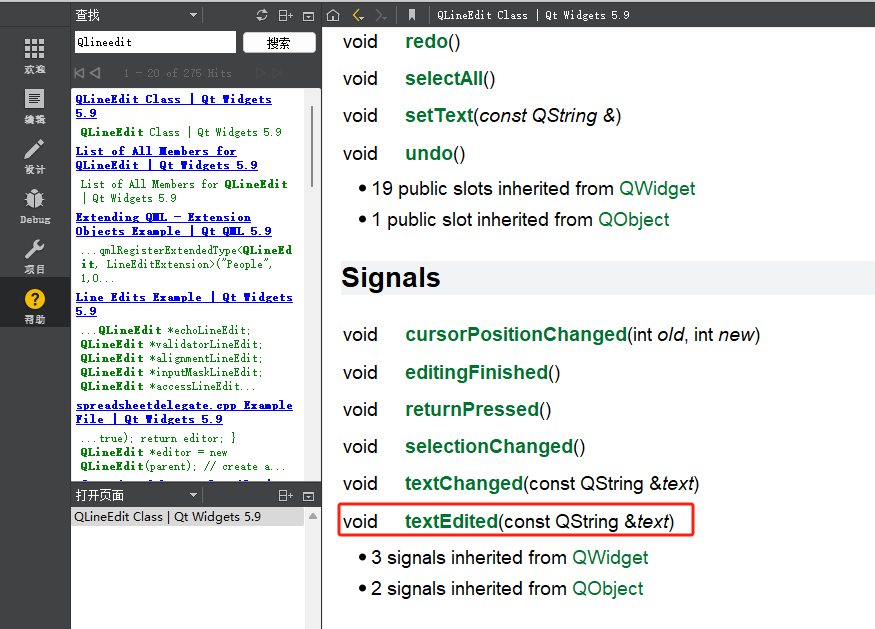
1)当 lineEdit 控件被用户编辑时,它会发出信号

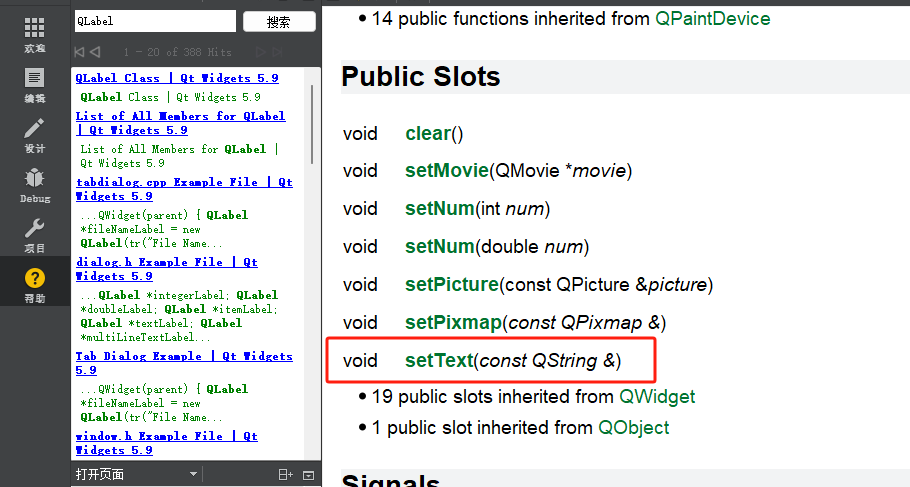
2)希望标签控件自动同步修改文本,QLabel标签控件自带槽函数:

之前我们一直拿这个槽函数当普通成员函数来修改标签控件文本的,它本质是一个槽函数。接收端的槽函数也是 Qt 库自带的,我们需要做的就是把它们关联起来。
只需要在窗体构造函数加一个 connect 函数调用就行了,手动修改后的 widget.cpp 文件内容如下:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//关联单行编辑控件的信号到标签控件的槽函数
connect(ui->lineEdit, SIGNAL(textEdited(QString)), ui->label, SLOT(setText(QString)));
}
Widget::~Widget()
{
delete ui;
}这样整个例子的代码编辑就完成了信号和槽机制,源头控件 lineEdit 的信号是 Qt 库自带的,接收端控件 label 的槽函数也是 Qt 库自带的,我们只需要添加 connect 函数调用关联它们就行了。