unity中animation和animator在使用上的区别
- 开发
- 30
-
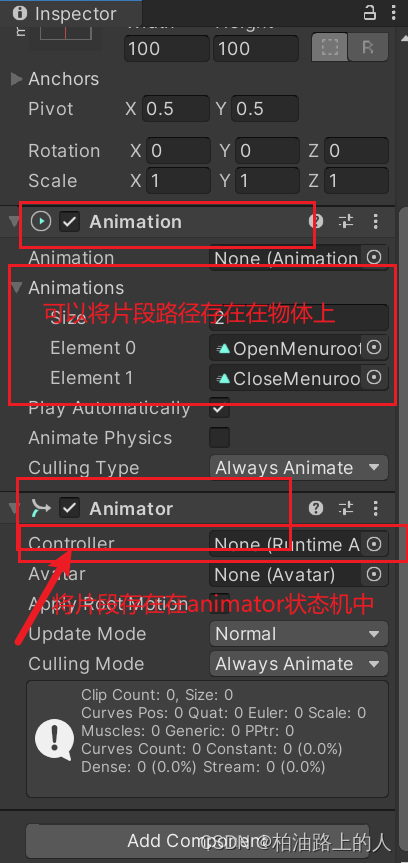
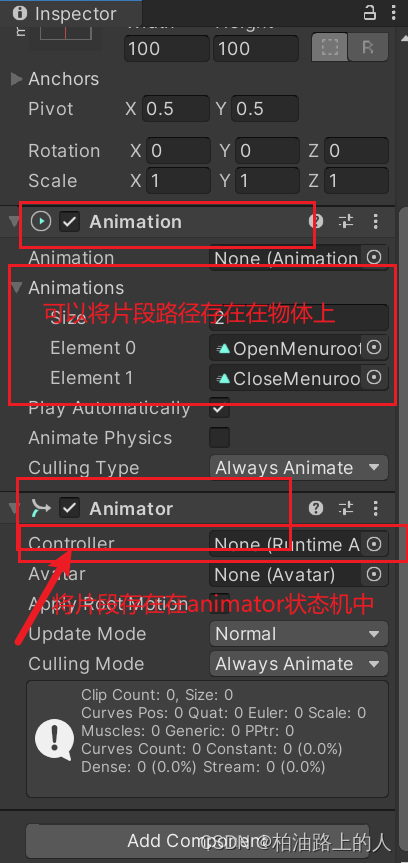
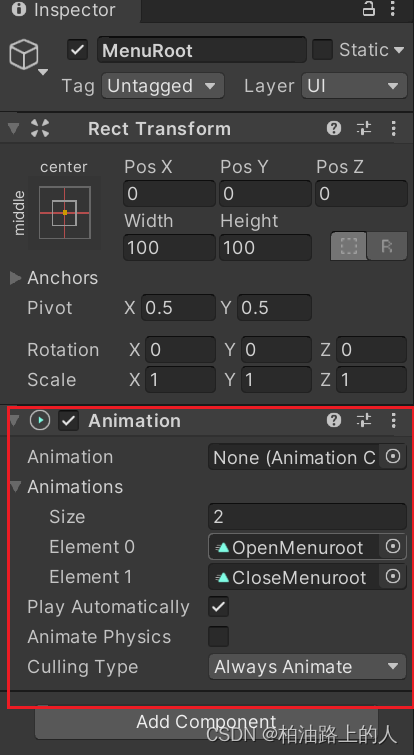
Animation(动画),可直接存储在物体上的animation组件中
Animation 组件用于在对象上直接存储和播放动画数据。这些数据通常是通过关键帧动画(keyframe animation)制作的,其中包含了对象在不同时间点的变换信息。- 动画数据存储在动画剪辑(Animation Clip)中,每个剪辑都包含了一个完整的动画序列。
- 每个动画剪辑可以通过
Animation组件附加到一个对象上,并且可以通过代码或Unity编辑器中的动画窗格来控制播放。
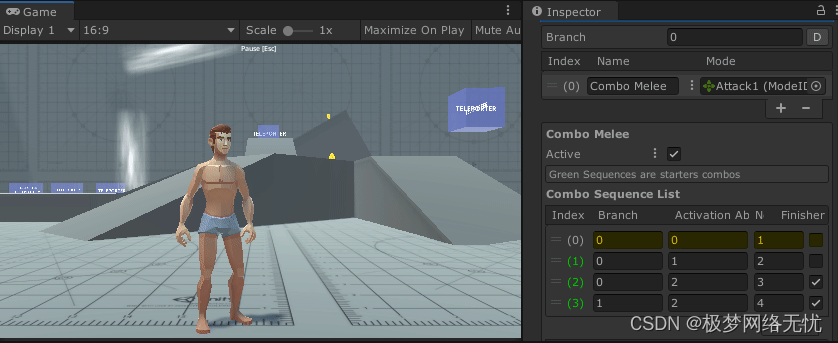
Animator(动画控制器):基于状态机进行动画控制
Animator 组件用于控制对象的动画状态和转换。它基于状态机系统,允许定义不同的动画状态,并在这些状态之间进行转换。- 动画状态机由多个状态(Animation State)组成,每个状态可以指定一个动画剪辑或者其他一些动画行为。
- 通过在状态之间设置条件和转换规则,可以实现复杂的动画控制逻辑,例如根据游戏角色的状态(例如跑步、跳跃、攻击等)自动切换动画。

动画编辑方式
- 使用
Animation 组件时,动画编辑是在Unity中进行的,您可以在Unity编辑器中创建和编辑动画剪辑,并将它们直接应用于对象。
- 使用
Animator 组件时,您需要创建动画状态机(Animator Controller),并在其中定义动画状态和转换。这通常需要在Animator Controller面板中进行,而不是直接在场景中编辑动画。
动画控制方式
- 使用
Animation 组件时,您可以直接编写代码来控制动画的播放,例如通过调整动画的播放速度、混合多个动画剪辑等。
- 使用
Animator 组件时,您更多地是通过设置状态机中的参数来控制动画的播放。这些参数可以在代码中或动画控制器中的动画状态之间进行过渡时进行修改,从而实现动画的控制。
性能差异
- 在性能方面,
Animator 通常具有更好的性能,特别是对于复杂的动画控制逻辑。这是因为状态机系统允许在多个状态之间进行优化的动画转换,而不是简单地播放预先录制的动画剪辑。
适用场景
- 使用
Animation 更适合简单的动画控制场景,例如简单的角色动画或简单的对象动画。
- 使用
Animator 更适合需要复杂的动画控制逻辑,例如角色状态的转换、过渡动画、动画融合
原文地址:https://blog.csdn.net/weixin_44001501/article/details/139509166
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1798872022617559040.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!






























![[职场] 研究生面试自我介绍_1 #经验分享#知识分享](https://img-blog.csdnimg.cn/img_convert/742ed54438a744cb51fada0c51f53b40.jpeg)