滚动条组件
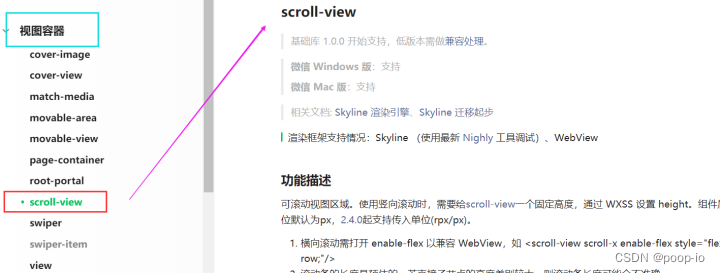
1. scroll-view
视图容器内
2. scroll-x
允许横向滚动
3. scroll-y
允许纵向滚动
4. scroll-into-view=“childs”
绑定子元素
5. scroll-top
竖向滚动条位置
6. scroll-left
横向滚动条位置
7. scroll-into-view
值应为某子元素id(id不能以数字开头)设置哪个方向可滚动,则在哪个方向滚动到该元素
8. scroll-with-animation
在设置滚动条位置时使用动画过渡
绑定滚动条事件:
bind:scroll="scroll"
注:scroll( ) – 函数事件名
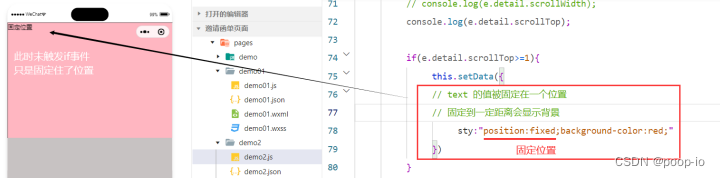
固定定位

- scroll-x 允许横向滚动
- scroll-y 允许纵向滚动
<scroll-view class="box"
scroll-x="{{true}}"
scroll-y="{{true}}"
bind:scroll="scroll">
<view class="boxs">
<!-- text 的值被固定在一个位置 -->
<text style="{{sty}}">固定位置</text>
</scroll-view>
wxml中设置函数名( ){ }
函数(){
if(e.detail.scrollTop>=1){
this.setData({
// text 的值被固定在一个位置
// 固定到一定距离会显示背景
// wx.pageScrollTo()
// slider
sty:"position:fixed;background-color:red;"
})
}
else if(e.detail.scrollTop>=2){
e.detail.scrollTop = 0 ;
}
}
slider 滑块
slider 滑块 设置声音大小 亮度等…

<slider bindchange="SliD"
bindchanging="SliD"
step="1"
min="2"
max="20"
show-value="true"
value="5"
activeColor="blue"
block-size="5"
backgroundColor="red"
/>




![[微信<span style='color:red;'>小</span><span style='color:red;'>程序</span>] 入门笔记1-<span style='color:red;'>滚动</span>视图<span style='color:red;'>组件</span>](https://img-blog.csdnimg.cn/direct/252c68f4206a42a28175671c2d8010c2.png)