祝大美兰陵越来越好!

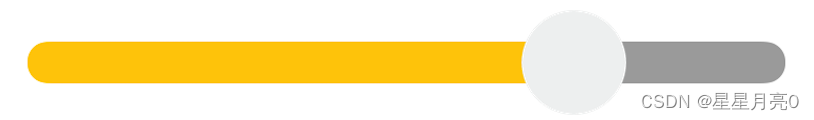
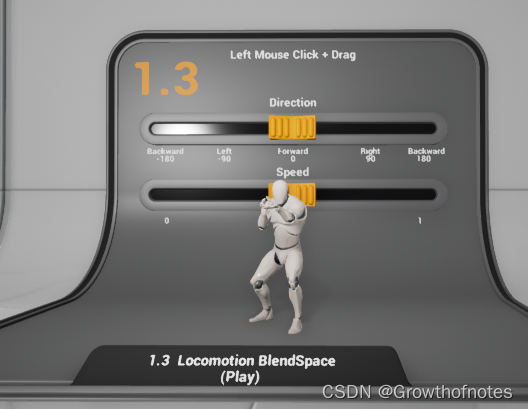
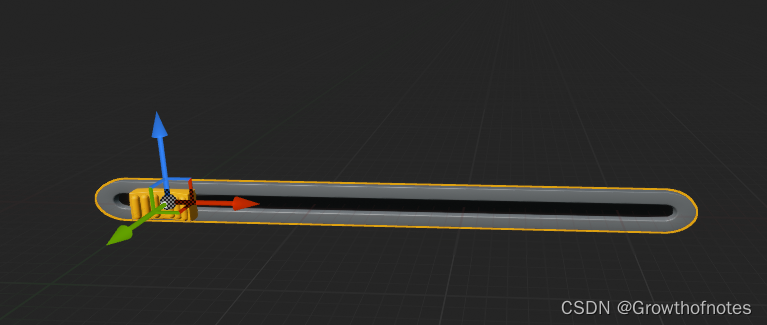
效果图如上,通过模型实现滑块功能。
实现步骤:
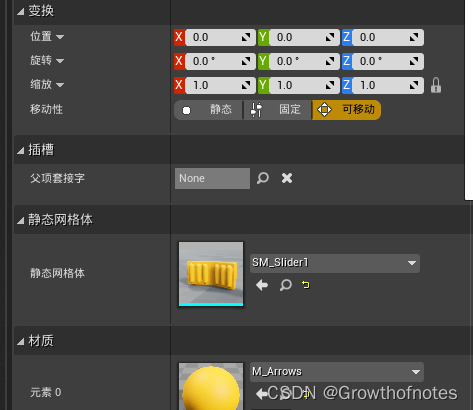
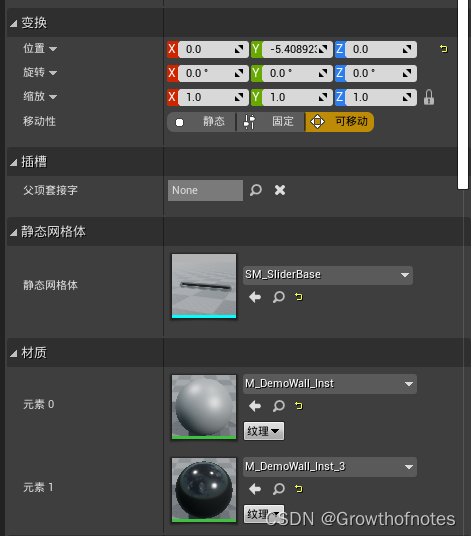
一、新建actor,更名字BP_Slider,添加2个静态网格体组件,分别更改组件名字为slider和base,添加好静态网格体并放好位置。



二、BP_Slider构造函数Construction Script初始化内容
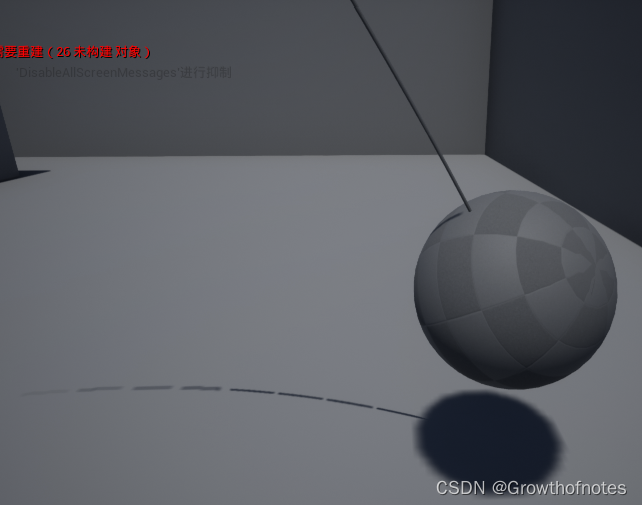
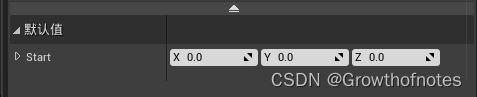
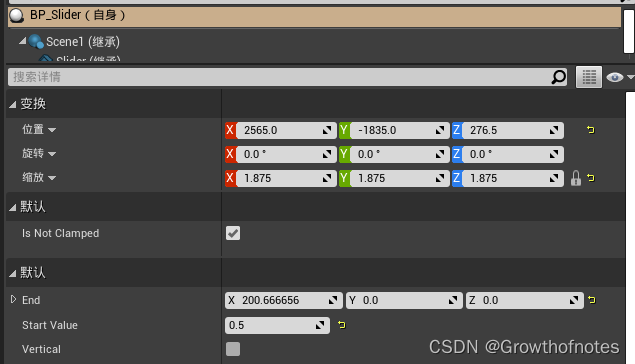
滑块得有一个初始化的位置设为startvalue,取值范围在【0,1】,用来决定到底一开始的时候滑块处于进度条的什么位置。比如下图处于0.5的位置。

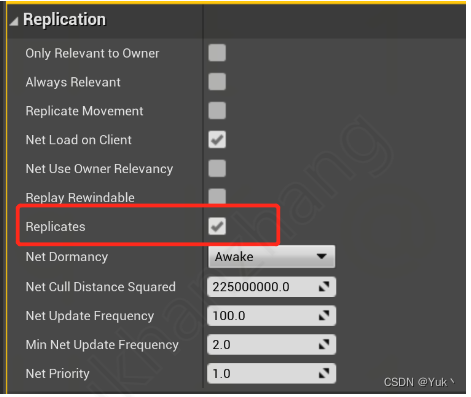
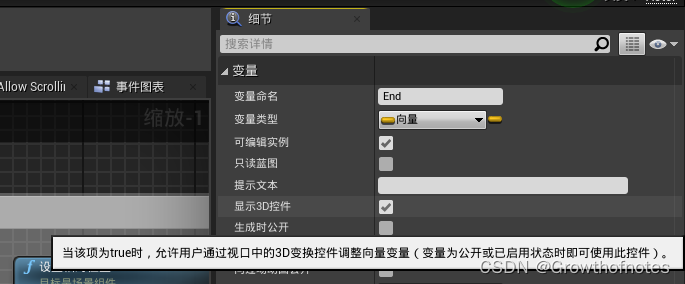
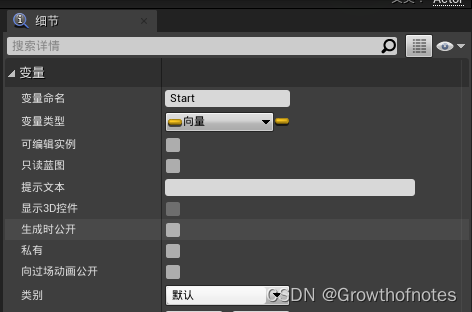
同时滑块的位置被拖动之后,还得知道处于百分之几位置,要想知道就必须有start和end两个变量,我们让start为(0,0,0),end对外公开自己设置可拖拽,如上图箭头。具体设置见下图:



这样在外部设置完之后

我们就可以初始化了,为了防止超出范围,我们限制下再重新赋值,保证变量在0-1之间,但包含0和1.