在uniapp中的vue 2框架中想要改变默认的目录结构,将装有云函数的文件夹在运行后一起复制到unpackage 文件下,主要用 copy-webpack-plugin 方法来实现,具体步骤如下:
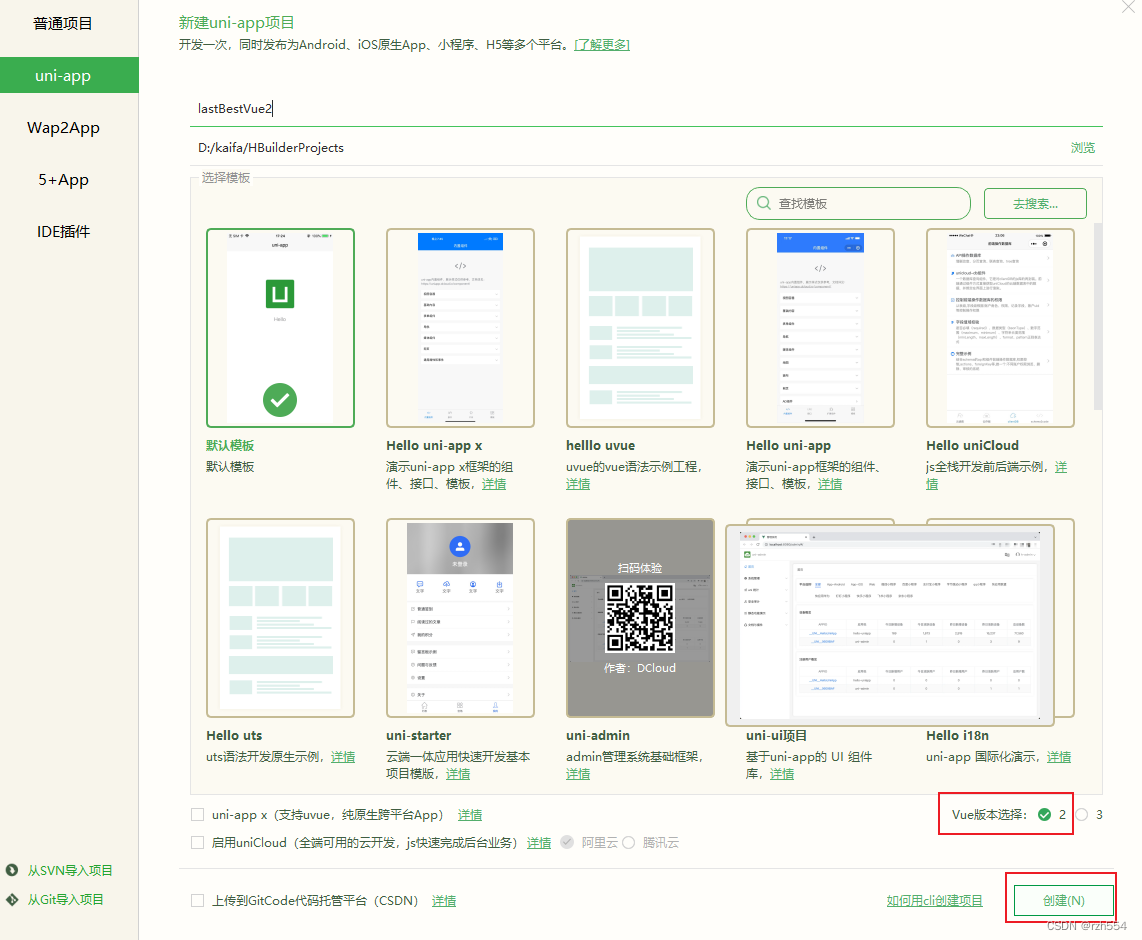
一、创建一个vue 2 框架的uniapp

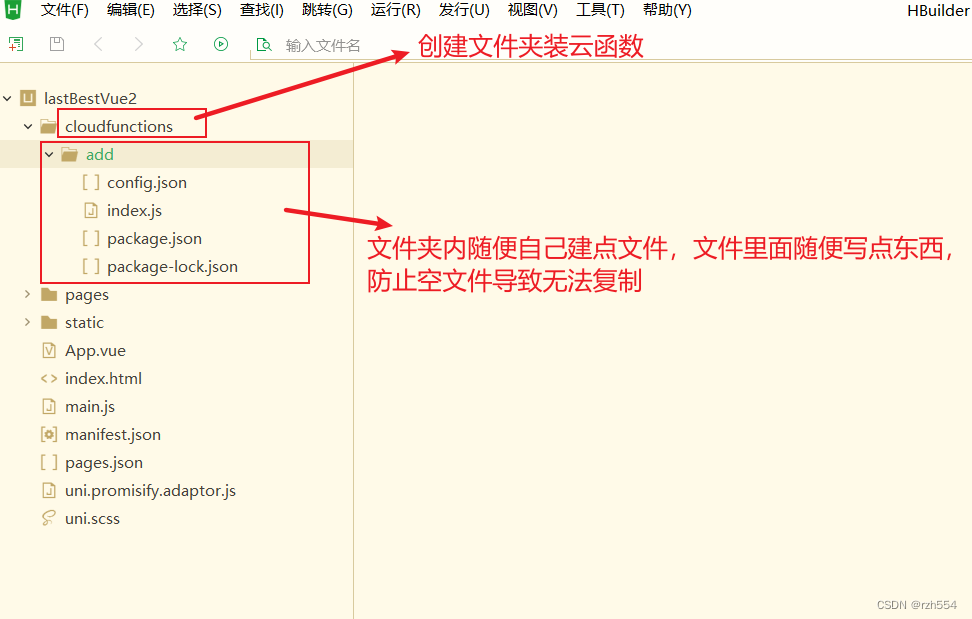
二、新建一个文件夹装云函数

三、编写 vue.config.js 文件

具体代码如下:
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin(
[
{
from: path.join(__dirname, 'cloudfunctions'),
to: path.join(__dirname, 'unpackage/dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev', process.env
.UNI_PLATFORM, 'cloudfunctions')
}
]
)
]
}
}
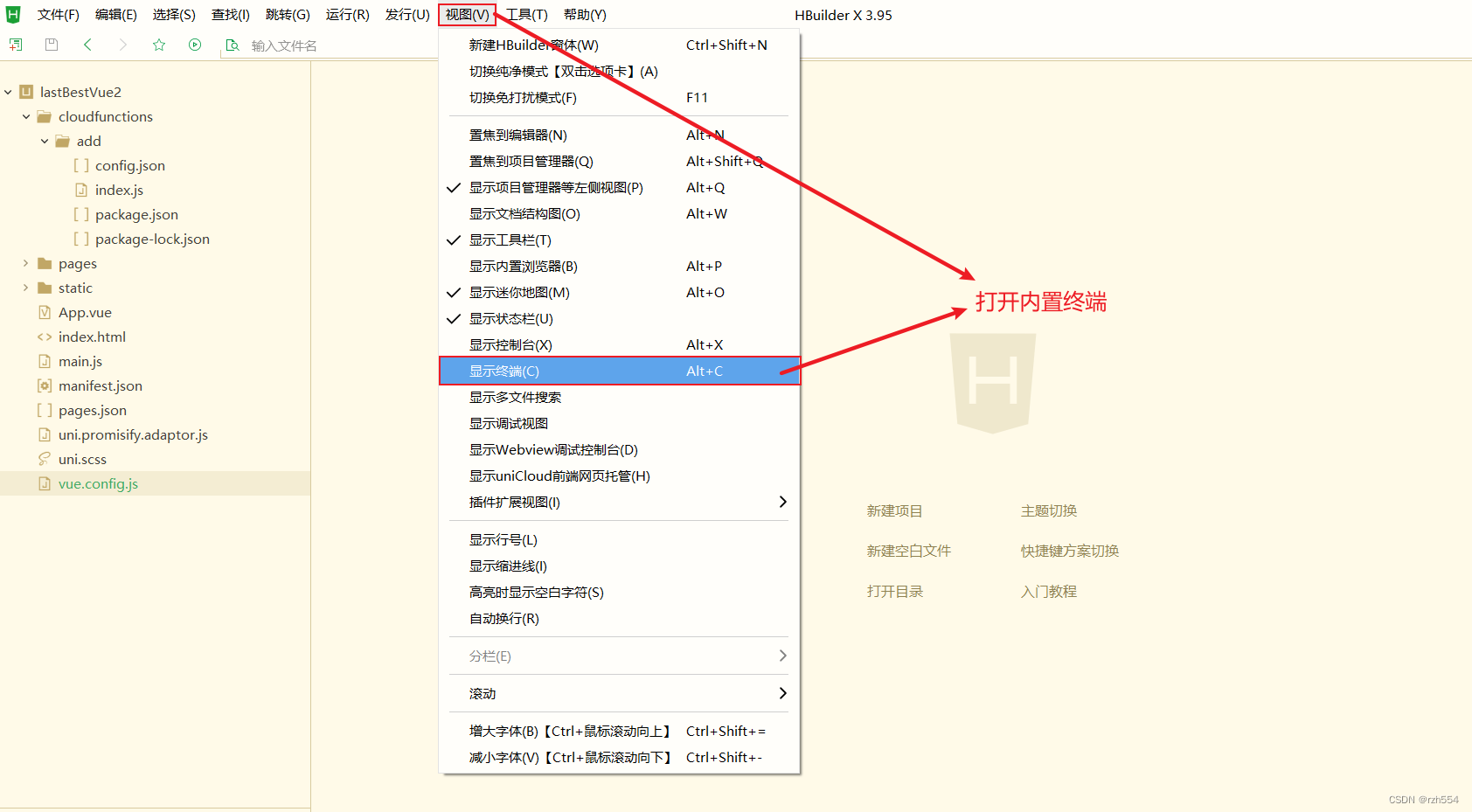
四、打开内置终端

五、进行初始化操作
输入npm init 命令后一直回车,走默认的初始化
npm init

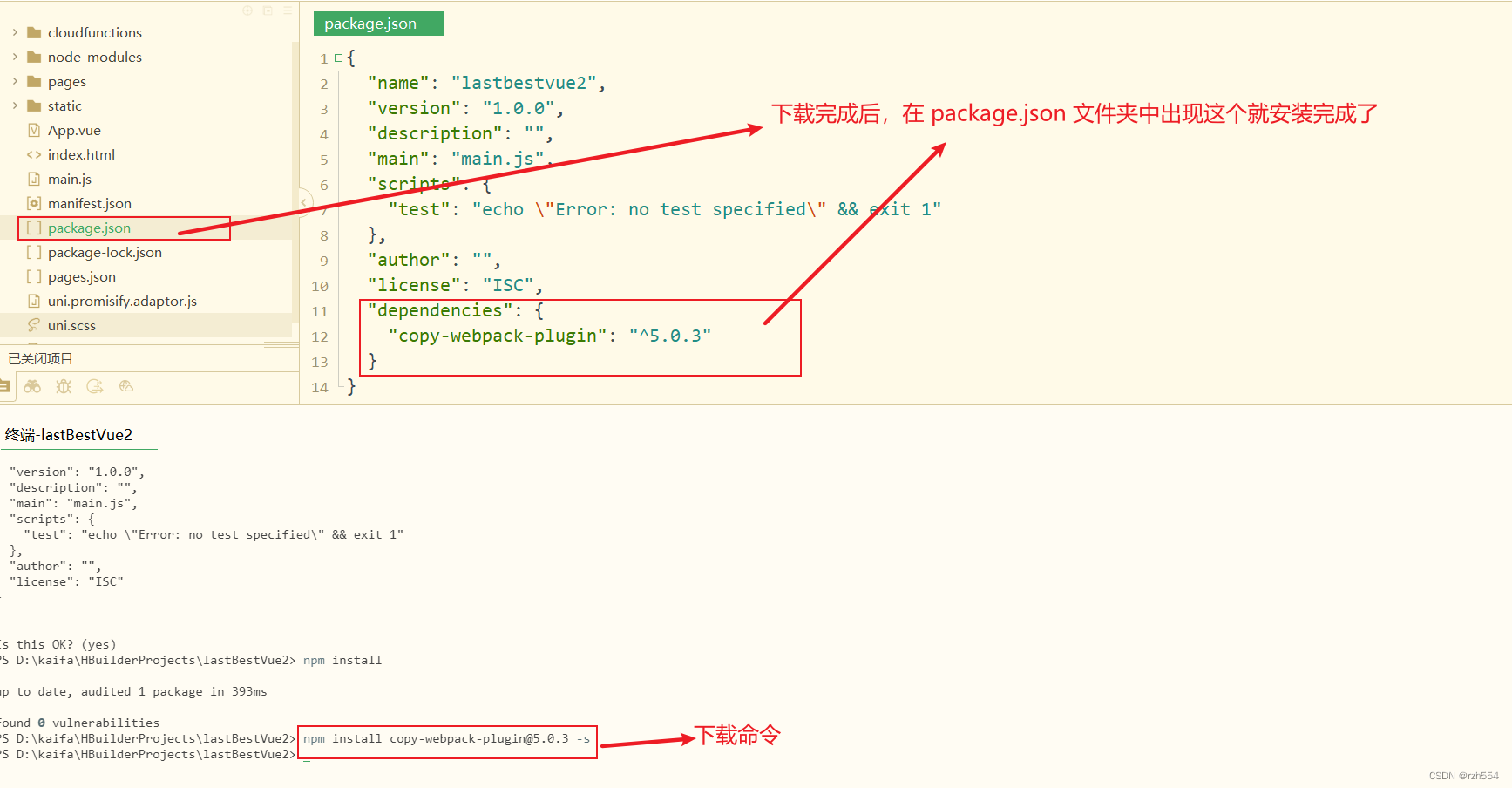
六、下载安装 copy-webpack-plugin
下载命令如下:
npm install copy-webpack-plugin@5.0.3 -s
七、增加和完善manifest.json 文件
补充完整appid的内容,增加cloudfunctionsRoot 这行代码

八、运行

九、成功
在微信开发的界面中,cloudfunctions 文件夹成功复制

以上就是关于uniapp 的vue2 框架的对云函数的复制,但是如果是vue3 框架的话,以上的方法不成立,本人写了一个关于针对vue3 的云函数复制的文章,请移步到如下:
关于uniapp/vue3的cloudfunctions 的复制![]() https://blog.csdn.net/rzh554/article/details/139399136
https://blog.csdn.net/rzh554/article/details/139399136

























![[数据集][目标检测]电力工地场景下的人头检测数据集VOC+YOLO格式7035张1类别](https://img-blog.csdnimg.cn/direct/55c9aba7ad2942b4b4ef35ada27db212.png)