本人是从微信开发者工具写原生微信小程序一步一步走来,由于vue3框架的慢慢的步入前端市场,为了不被前端市场遗弃,果断从vue2开始步入vue3的学习,本人习惯在在HBuilder X写uniapp的项目,过去uniapp默认vue2框架,现在可以选择vue3框架了,遇到了一个很大的问题,就是由于cloudfunctions不是在默认的目录结构中,运行到微信开发者工具里面时候,发现cloudfunctions没有一起编译进来,更要命的是原来在vue2里面用的vue.config.js可选的配置文件用于copy-webpack-plugin对项目的复制竟然不能用了,所以我开始研究官方的文档,我发现了这个:

同样和vue.config.js是一个可选的配置文件,但是专门对vue 3 生效,然后,我就解决我云函数无法复制到unpackag文件夹下的问了,具体步骤如下:
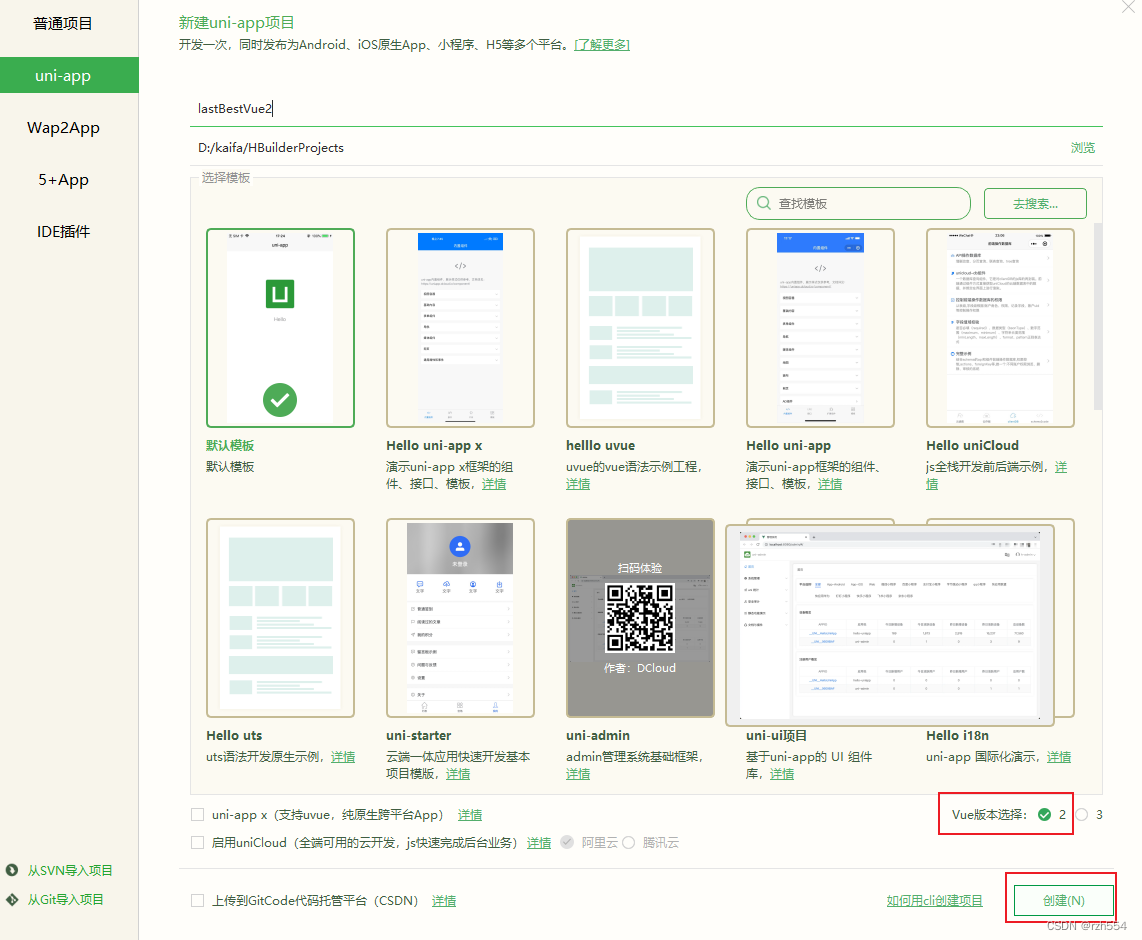
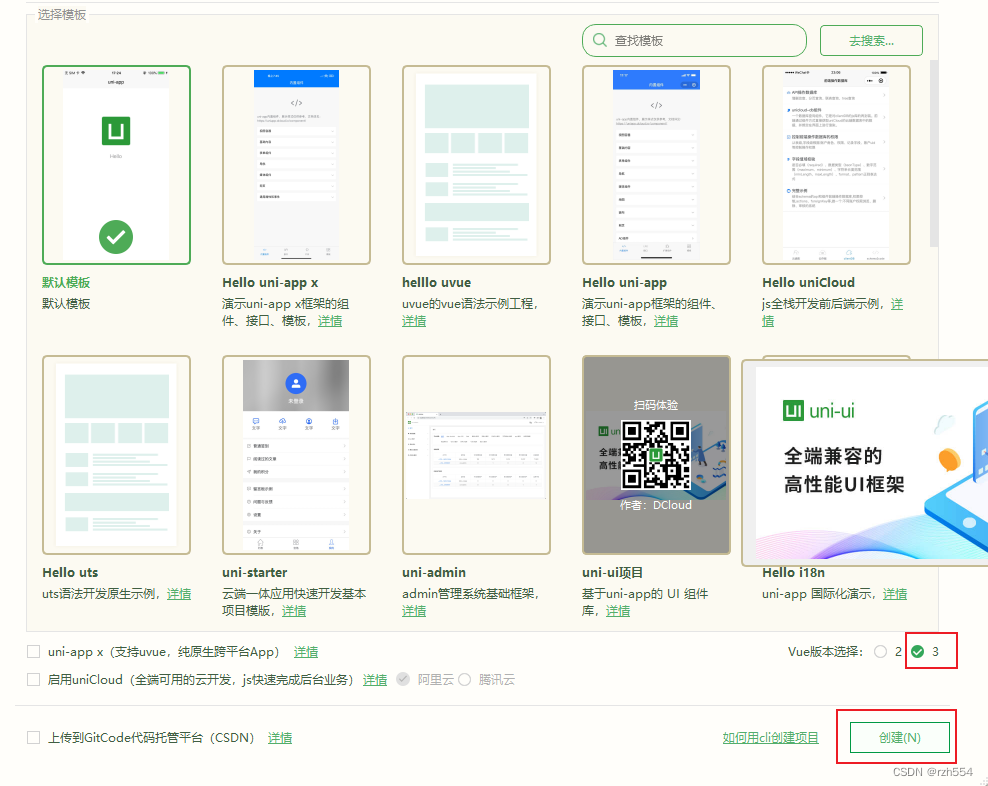
一、创建一个基于vue 3 的uniapp

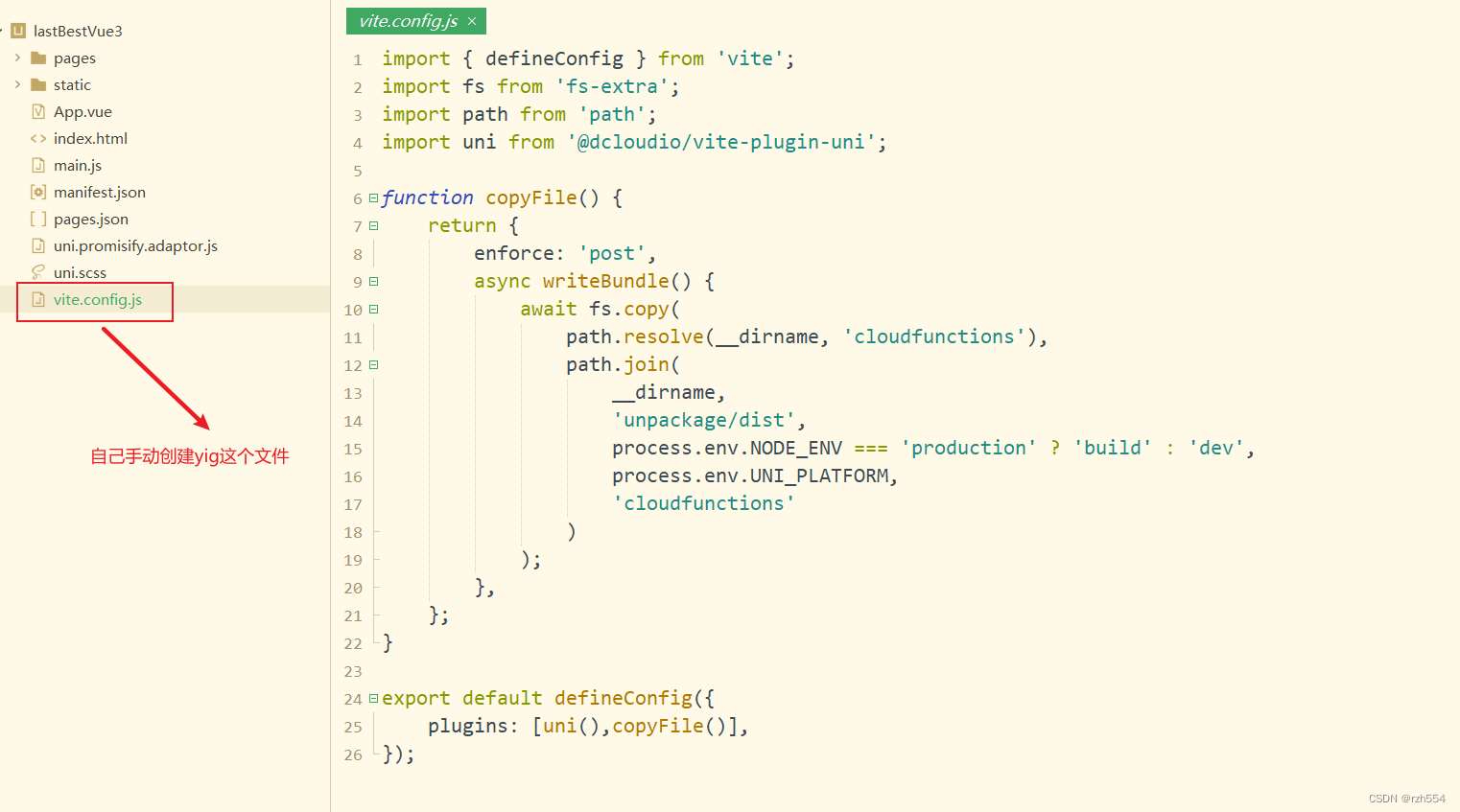
二、创建vue.config.js文件并复制以下代码

代码如下:
import { defineConfig } from 'vite';
import fs from 'fs-extra';
import path from 'path';
import uni from '@dcloudio/vite-plugin-uni';
function copyFile() {
return {
enforce: 'post',
async writeBundle() {
await fs.copy(
path.resolve(__dirname, 'cloudfunctions'),
path.join(
__dirname,
'unpackage/dist',
process.env.NODE_ENV === 'production' ? 'build' : 'dev',
process.env.UNI_PLATFORM,
'cloudfunctions'
)
);
},
};
}
export default defineConfig({
plugins: [uni(),copyFile()],
});三、创建装云函数的 cloudfunctions 文件夹,【文件夹里面必须随便写点代码】

四、配置 manifest.json 文件的内容

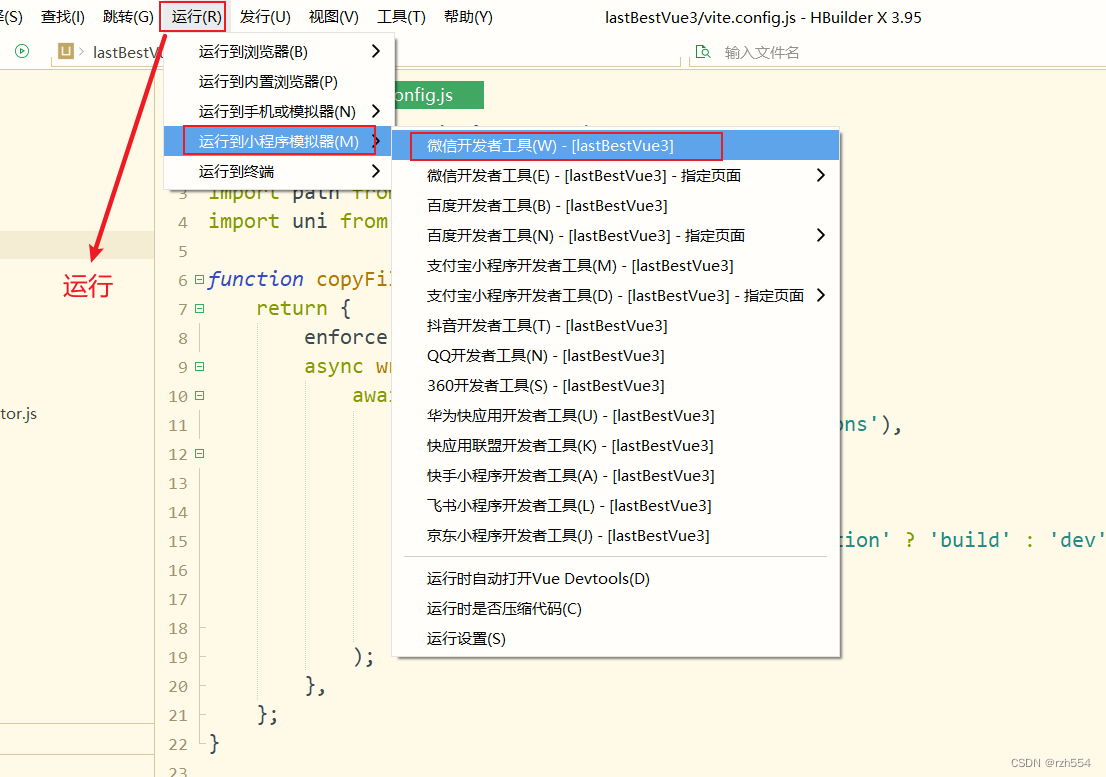
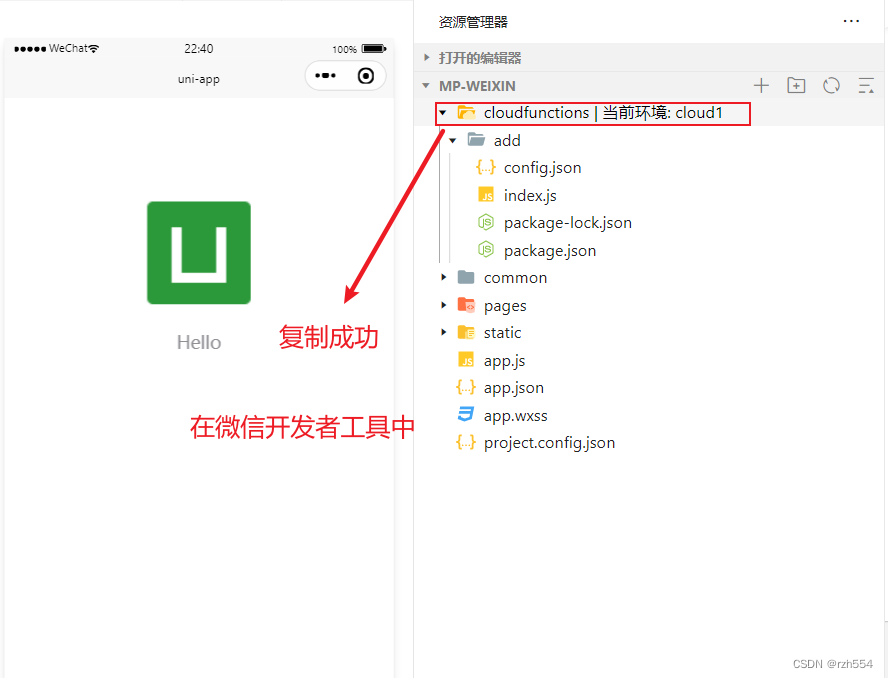
五、运行


如果出现不是【当前环境为---】,那就是得你自己配置一下微信小程序的云环境了。到这步就算完成了