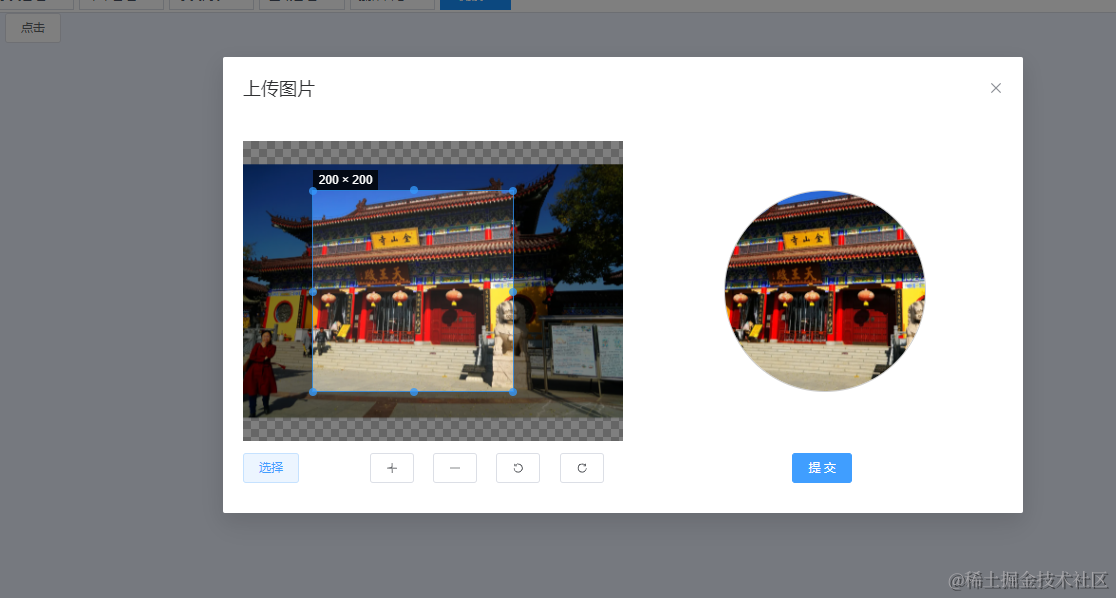
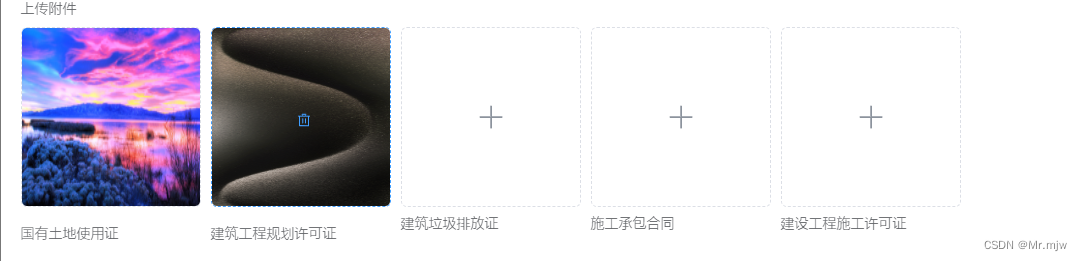
继上次文件上传之后,可能又遇到多个图片上传,图片如下

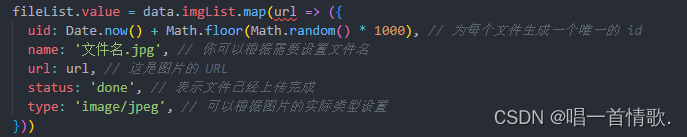
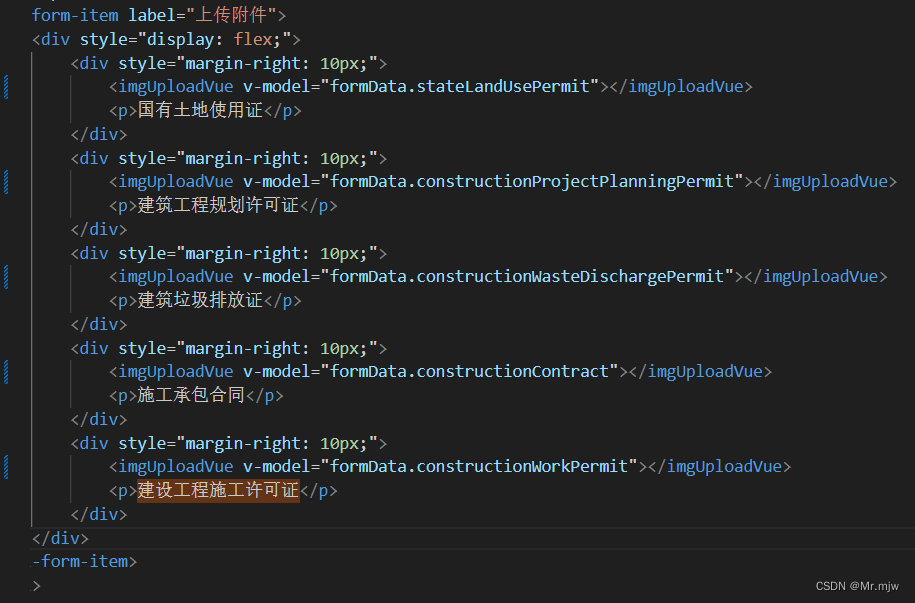
组件使用方法如下
 话不多说,直接上组件,上面的划入删除是手写的,组件里面只有多图片上传的,索性就自己写了个划入显示点击删除的
话不多说,直接上组件,上面的划入删除是手写的,组件里面只有多图片上传的,索性就自己写了个划入显示点击删除的
下面是代码
<template>
<el-upload class="avatar-uploader" :show-remove="true" action="" :on-remove="handleRemove" :show-file-list="false"
:http-request="handleSuccess">
<div v-show="imageUrl" class="deleteBox"></div>
<el-icon v-show="imageUrl" class="delete" @click.stop="handleDelete">
<Delete />
</el-icon>
<img v-if="imageUrl" :src="downloadUrl + imageUrl" class="avatar" />
<el-icon v-else class="avatar-uploader-icon">
<Plus />
</el-icon>
</el-upload>
</template>
<script lang="ts" setup>
import { defineProps, defineEmits, ref, watch } from 'vue'
import type { UploadProps, UploadUserFile } from 'element-plus'
import { ElMessage } from 'element-plus'
import { uploadAction } from '@/utils/request'
const props = defineProps({
modelValue: {
type: String,
default: ''
}
});
const emit = defineEmits(['update:modelValue'])
const downloadUrl = ref('')//回显地址
const imageUrl = ref('')
// 子组件的方法
function clickSon(val: any) {
emit('update:modelValue', val);
}
// 监听 modelValue 的变化
watch(() => props.modelValue, (newVal,) => {
// 可以在这里做一些响应 modelValue 变化的逻辑
//监听父组件传值变化修改list
if (newVal) {
imageUrl.value = newVal
} else {
imageUrl.value = ''
}
}, { immediate: true });
const handleSuccess = (uploadFile: any, uploadFiles: any) => {
console.log(uploadFile, uploadFiles, '上传');
if (uploadFile) {
const file = uploadFile.file;
const imageMimeTypes = ['image/jpeg', 'image/png', 'image/gif', 'image/bmp', 'image/webp']; // 常见的图片 MIME 类型
// 检查文件的 MIME 类型是否是图片类型
if (!imageMimeTypes.includes(file.type)) {
ElMessage.error('请选择图片')
return; // 如果不是图片,则直接返回,不执行上传操作
}
let fd = new FormData();
fd.append('files', uploadFile.file);
console.log(fd, 'fd');
//上传文件
uploadAction('/api/gpsservice/v1/attachment/multiUpload', fd).then((res: any) => {
if (res) {
console.log(res[0], 'res');
// fileList.value[0].name = res[0].name
// fileList.value[0].url = downloadUrl.value + res[0].attachmentPath
//上传成功后向父组件传值
// imageUrl.value=res[0].attachmentPath
clickSon(res[0].attachmentPath)
}
})
}
}
const handleRemove: UploadProps['onRemove'] = (uploadFile, uploadFiles) => {
console.log(uploadFile, uploadFiles)
}
const handleDelete=()=>{
console.log('删除');
clickSon('')
}
</script>
<style lang="less" scoped>
.avatar-uploader .avatar {
width: 178px;
height: 178px;
display: block;
}
.avatar {
position: relative;
}
.delete {
position: absolute;
left: 48%;
top: 48%;
// z-index: 999;
}
.deleteBox {
width: 178px;
height: 178px;
z-index: 998;
position: absolute;
left: 0;
top: 0;
}
.avatar-uploader:hover {
.delete {
z-index: 999;
}
.deleteBox {
width: 100%;
height: 100%;
z-index: 999;
background-color: #0000001f;
}
}
</style>
<style>
.avatar-uploader .el-upload {
border: 1px dashed var(--el-border-color);
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--el-transition-duration-fast);
}
.avatar-uploader .el-upload:hover {
border-color: var(--el-color-primary);
}
.el-icon.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
text-align: center;
}
</style>