目录
1.3.7、直接将封装好的函数传递给onMounted钩子函数调用

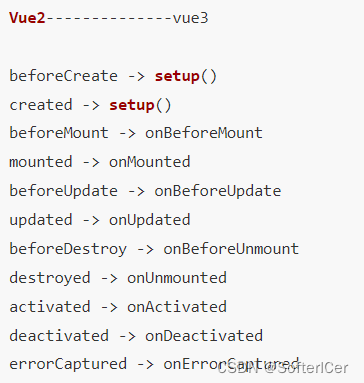
一、onMounted的前世今生
1.1、onMounted是什么
onMounted钩子函数在组件实例被成功挂载后调用,此时你可以访问到 DOM 元素。它返回一个函数,可以用于在组件卸载时进行清理。
可以说onMounted钩子函数是最常用的钩子函数了,玩转onMounted钩子函数,是写出优雅的vue前端代码的关键步骤。
1.2、onMounted在vue2中的前身
1.2.1、vue2中的onMounted
在Vue 2中,onMounted钩子的前身实际上是mounted生命周期钩子。在Vue 2的Options API中,生命周期钩子是作为组件的选项来定义的。
在Vue 2的组件中,mounted钩子用于执行那些需要在组件实例挂载到DOM之后运行的代码,这通常包括DOM操作、数据请求等。
比如:
export default {
data() {
return {
// 组件的数据
};
},
mounted() {
// 组件挂载完成后的副作用操作
console.log('组件已挂载到DOM');
// 可以执行DOM操作或数据请求等
},
methods: {
// 组件的方法
}
};1.2.2、Vue2与Vue3的onMounted对比
- Vue 2:使用mounted作为组件的一个选项来执行挂载后的代码。
- Vue 3:使用onMounted作为Composition API的钩子来执行挂载后的代码。
在Vue 3中,onMounted是Composition API的一部分,它提供了更灵活的方式来组织组件的逻辑。Vue 3的onMounted与Vue 2的mounted在功能上相似,都是在组件挂载完成后执行,但onMounted作为Composition API的一部分,可以更好地与其它Composition API一起使用,提供更细粒度的控制和更好的组合性。
1.3、vue3中onMounted的用法
1.3.1、基础用法
这个没什么可说的,和watch、interval语法结构一样。
import { onMounted, ref } from 'vue';
export default {
setup() {
const count = ref(0);
onMounted(() => {
// 在这里可以执行DOM操作或数据请求
console.log('组件已挂载');
});
// 也可以返回一个函数进行清理
return {
count
};
}
};1.3.2、顺序执行异步操作
onMounted 也常用于执行顺序异步操作,如发起网络请求。
import { onMounted, ref } from 'vue';
import axios from 'axios';
export default {
setup() {
const data = ref(null);
onMounted(async () => {
try {
const response = await axios.get('https://api.example.com/data');
data.value = response.data;
const response2 = await axios.get('https://api.example.com/data2');
data.value2 = response2.data;
const response3 = await axios.get('https://api.example.com/data3');
data.value3 = response3.data;
const response4 = await axios.get('https://api.example.com/data4');
data.value4 = response4.data;
// ...更多的异步操作
} catch (error) {
console.error('请求错误:', error);
}
});
return {
data
};
}
};1.3.3、并行执行多个异步操作
onMounted 也常用于执行并行异步操作,也可以发起网络请求。但据我实际使用的经历来看,异步操作能在首屏加载、大量图片等资源加载时发挥不错的作用。
import { ref, onMounted } from 'vue';
import axios from 'axios';
export default {
setup() {
// 声明响应式数据引用
const data = ref(null);
const data2 = ref(null);
const data3 = ref(null);
const data4 = ref(null);
onMounted(async () => {
// 使用Promise.all来处理并发的axios请求
await Promise.all([
axios.get('https://api.example.com/data'),
axios.get('https://api.example.com/data2'),
axios.get('https://api.example.com/data3'),
axios.get('https://api.example.com/data4')
]).then(responses => {
// 所有请求成功完成后,更新响应式数据
data.value = responses[0].data;
data2.value = responses[1].data;
data3.value = responses[2].data;
data4.value = responses[3].data;
// 这里可以放置所有异步任务完成后的代码...
}).catch(error => {
// 处理请求中出现的任何错误
console.error('请求错误:', error);
});
});
// 返回响应式状态供模板或其他Composition API使用
return {
data,
data2,
data3,
data4
};
}
};1.3.4、执行一次性副作用
如果你需要执行一次性的副作用(side effect),onMounted 是一个理想的地方。
"副作用"(side effect)是指函数在执行时除了返回值之外对外部环境产生的影响。这些影响可能包括但不限于:
- 修改全局变量:改变在函数外部定义的变量的值。
- 执行I/O操作:如读写文件、网络请求、控制台日志输出等。
- 修改外部对象或数组:影响传入函数的参数对象或数组的状态。
- 触发事件:如点击事件、网络事件等。
- 定时器设置:设置 setTimeout 或 setInterval。
这里是利用onMounted钩子函数在组件实例被成功挂载后调用的时序特性,这个组件实例已经挂载,页面首次渲染的时机。在这个阶段可以执行很多操作。
import { onMounted } from 'vue';
export default {
setup() {
onMounted(() => {
// 执行一次性副作用
console.log('这是一个一次性副作用');
});
return {};
}
};1.3.5、清理工作(较少用)
onMounted 提供的函数可以用于注册清理工作,这在处理定时器或监听器时非常有用。不过在onMounted清理的比较少,我见到的在onBeforeUnmount钩子函数清理定时器、监听器的比较多。
import { onMounted, ref } from 'vue';
export default {
setup() {
const count = ref(0);
const intervalId = setInterval(() => {
count.value++;
}, 1000);
// 注册清理工作
const cleanup = onMounted(() => {
return () => {
clearInterval(intervalId);
console.log('定时器已清理');
};
});
return {
count,
cleanup
};
}
};1.3.6、组合使用(特定情况用)
onMounted 可以与Vue 3的其他Composition API一起使用,以实现复杂的逻辑。这里主要是改变了watch的启动时机,本来是在setup阶段启动watch侦听器,但是这样写就变成了在onMounted阶段启动侦听器。
import { onMounted, ref, watch } from 'vue';
export default {
setup() {
const data = ref(null);
onMounted(() => {
// 可以组合使用其他Composition API
watch(data, (newValue, oldValue) => {
console.log(`数据从 ${oldValue} 变更为 ${newValue}`);
});
});
// 模拟数据变化
setTimeout(() => {
data.value = { name: '新数据' };
}, 2000);
return {
data
};
}
};1.3.7、直接将封装好的函数传递给onMounted钩子函数调用
Vue3中onMounted可以重复使用,多次使用,并不是像vue2那样要写在某一个对象里面。但一般不推荐多次使用,这相当于多个onMounted异步执行操作,分散地写只会增加long terms的可维护性,降低可读性,哪怕是为了迎合和充分利用composition API的特点,我也觉得弊大于利。
function task1() {
// 初始化任务1
}
function task2() {
// 初始化任务2
}
onMounted(task1);
onMounted(task2);二、总结
onMounted作为vue3中最常用的钩子函数之一,能够灵活、随心应手的使用是每个Vue开发者的必修课,同时根据其不同写法的特性,来选择最合适最有利于维护的写法。
博客不应该只有代码和解决方案,重点应该在于给出解决方案的同时分享思维模式,只有思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~