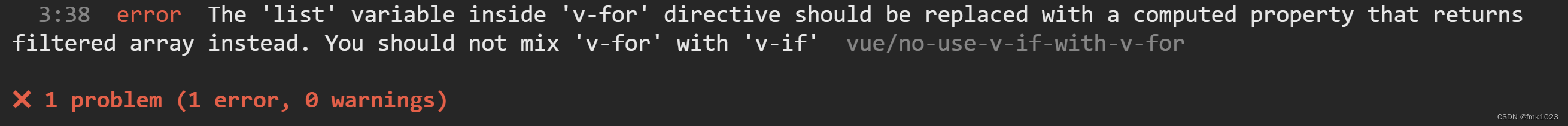
在 Vue.js 中,通常不建议在同一个元素上同时使用 v-if 和 v-for 指令,原因主要有以下几点:
优先级问题:
在 Vue 2.x 中,v-if和v-for在同一个元素上使用时,v-if的优先级会比v-for高。这意味着v-if会在v-for之前被处理,这可能不是你想要的行为。Vue 官方文档建议,当它们一起使用时,应该将v-if移动到父元素或者模板元素上,以避免优先级问题。性能问题:
如果v-if的条件为假,那么整个列表(由v-for渲染)都不会被渲染,这看起来似乎是好事。但是,当条件为真时,Vue 需要先渲染整个列表,然后执行v-if的条件判断。如果列表很大,这可能会导致不必要的性能开销。可读性和维护性:
将v-if和v-for一起使用可能会使代码变得难以阅读和维护。通常,最好将逻辑保持清晰和分离,使得每个指令都有明确的目的。潜在的错误:
由于v-if和v-for的优先级和行为可能不是直观的,因此将它们一起使用可能会导致意外的错误或不符合预期的行为。替代方案:
如果你需要根据条件过滤列表并渲染,可以考虑在计算属性(computed properties)或方法中处理这个逻辑,然后在模板中仅使用v-for来渲染过滤后的列表。这样可以使你的代码更清晰、更易于理解和维护。
总的来说,尽管 Vue 允许你在同一个元素上同时使用 v-if 和 v-for,但为了避免上述问题,最好将它们分开使用,或者使用更清晰的替代方案来处理你的需求。