web前端框架设计第十课-组件
- 开发
- 29
-
web前端框架设计第十课-组件
一.预习笔记
组件:Vue最强大的功能之一
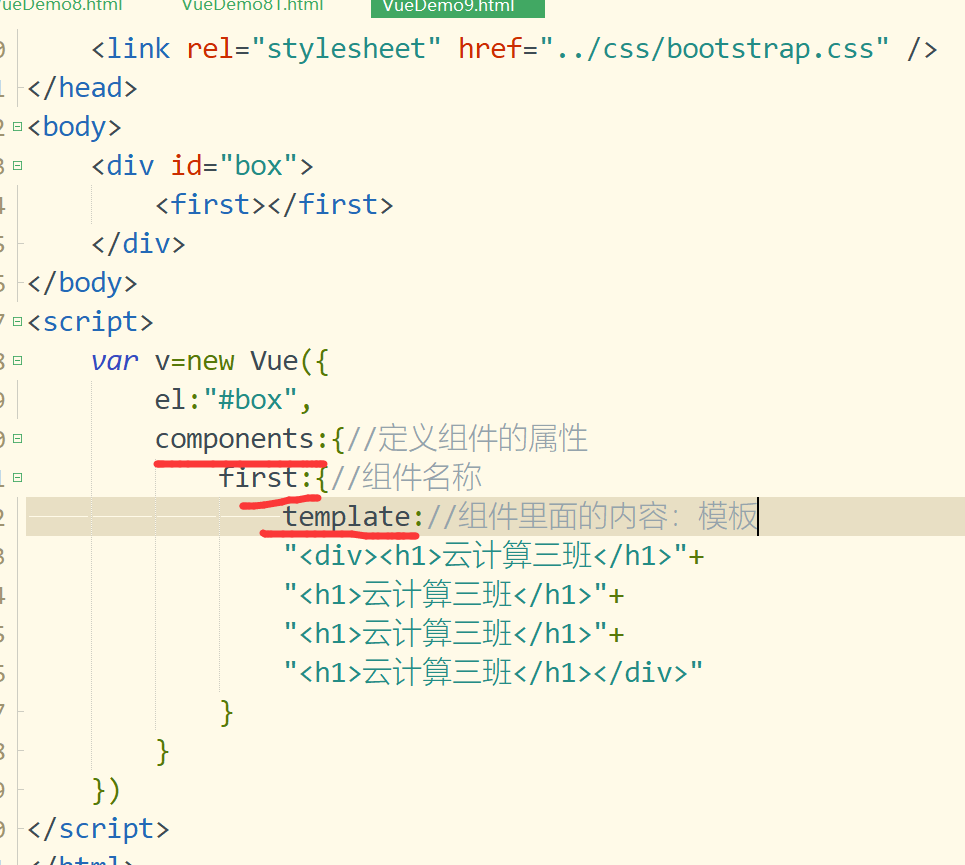
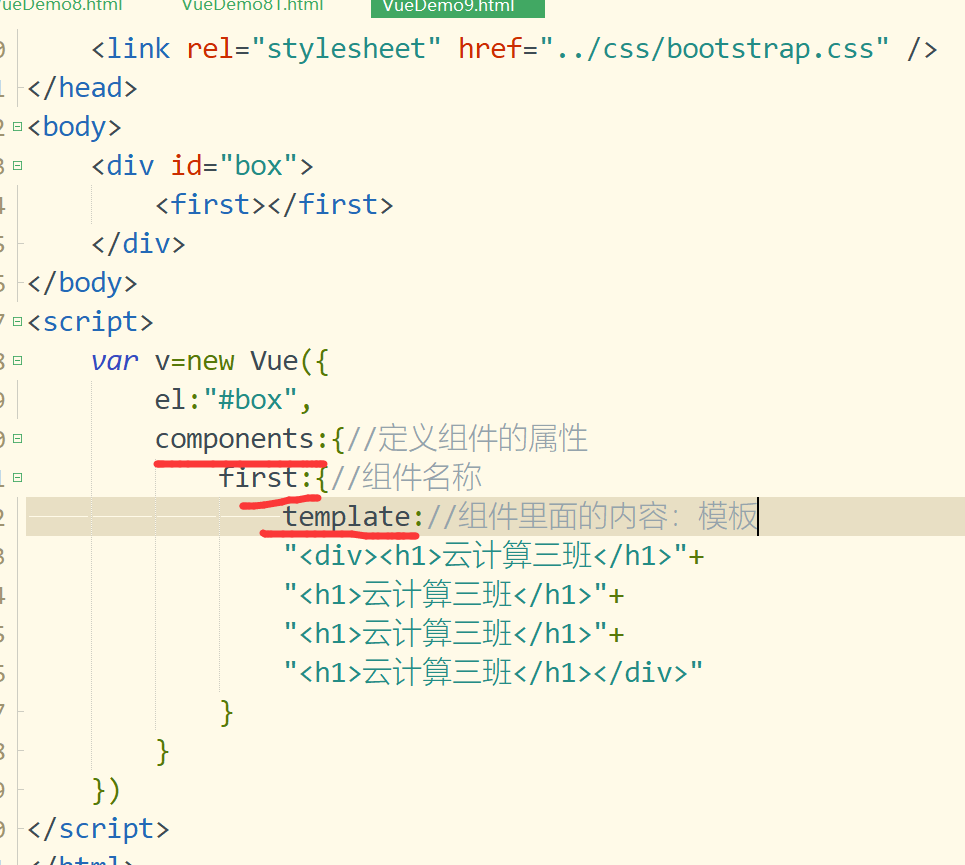
1.局部组件注册

注意事项:template标签中只能有一个根元素
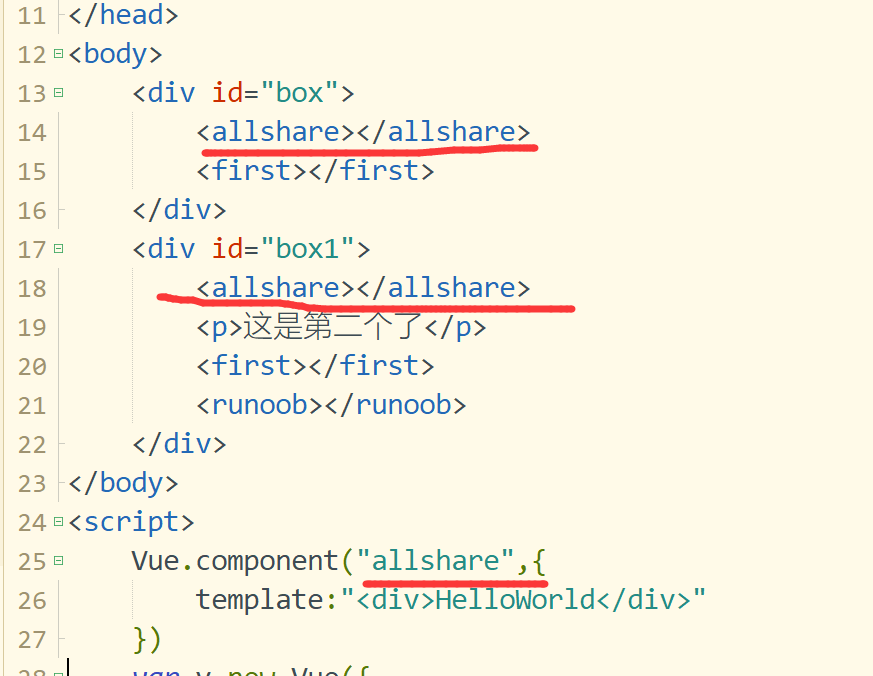
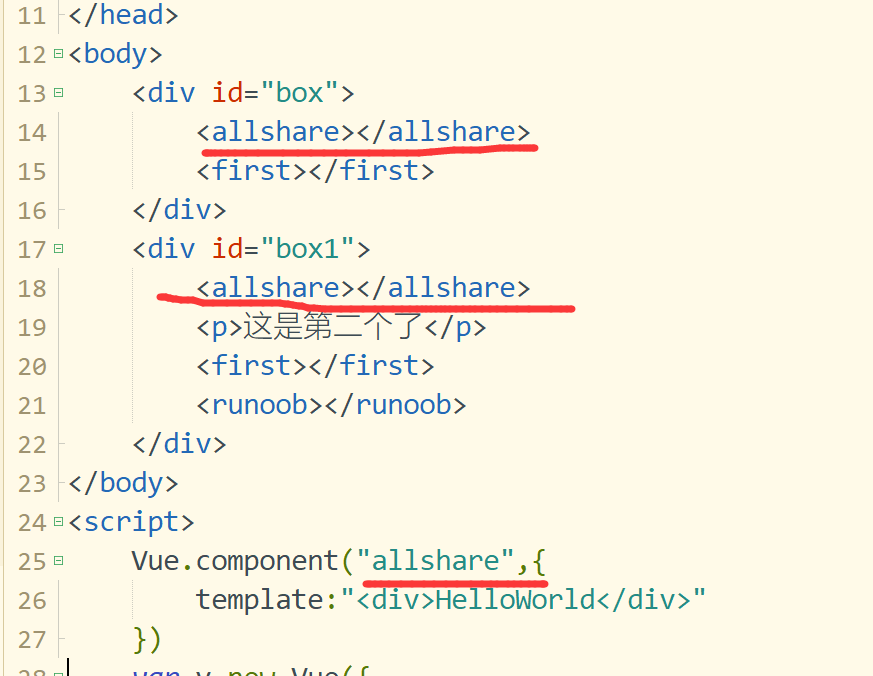
2.全局组件的注册

注意事项:组件名的大小写需要注意(实践)
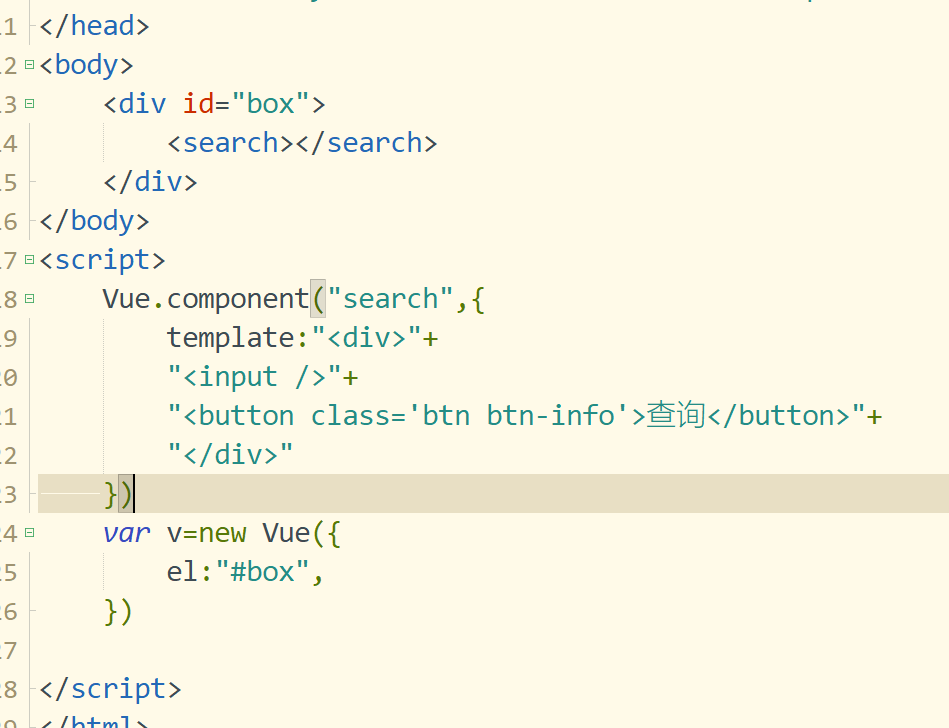
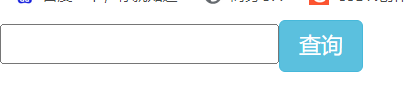
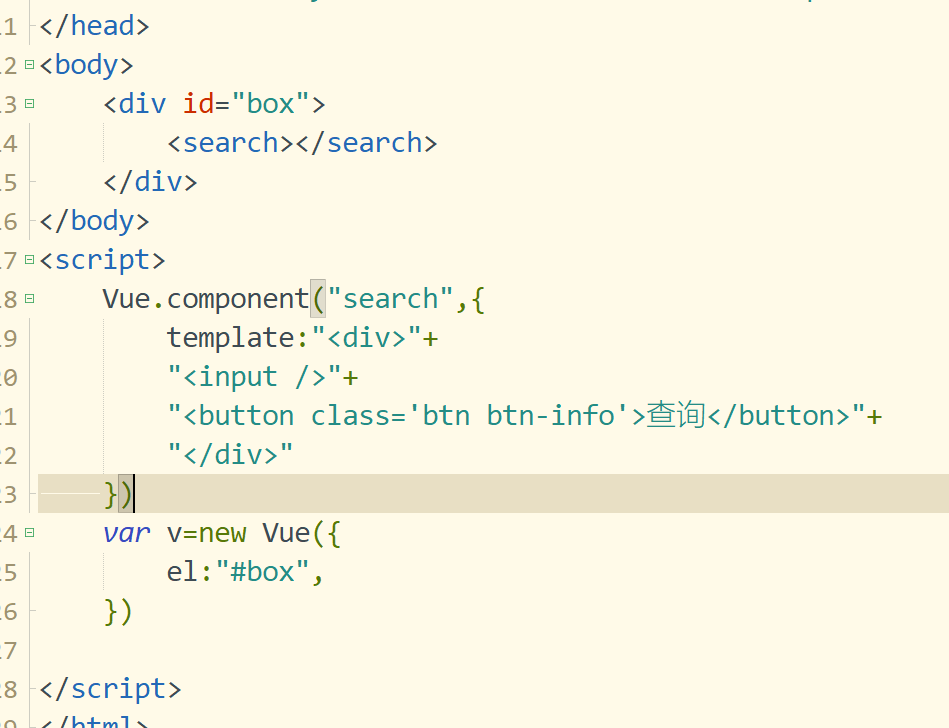
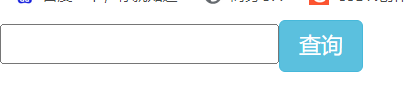
3.案例(查询框)


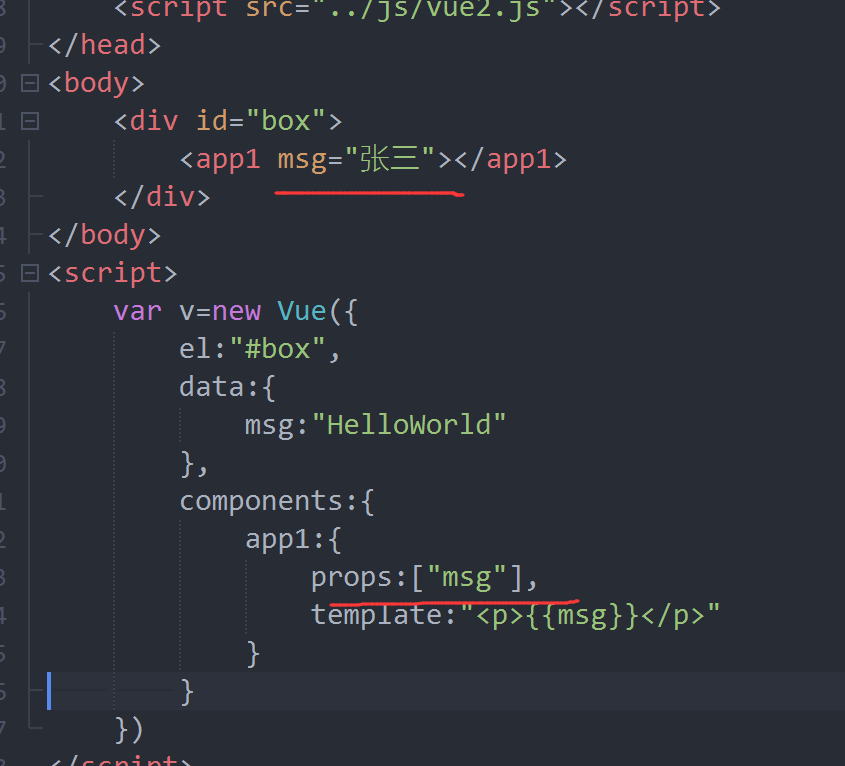
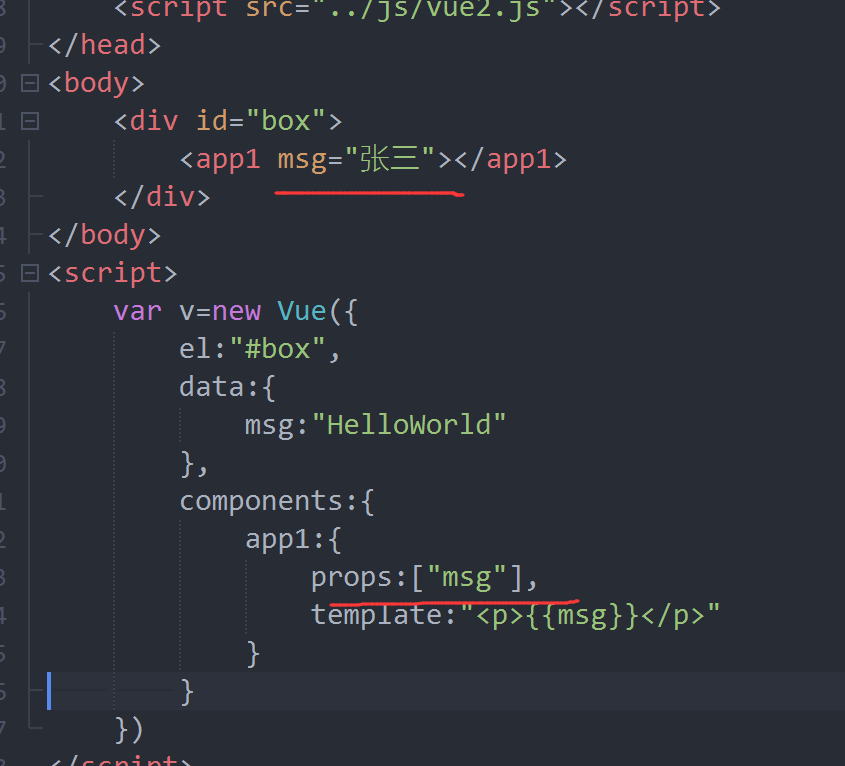
4.prop传递数据(父组件传递数据给子组件)


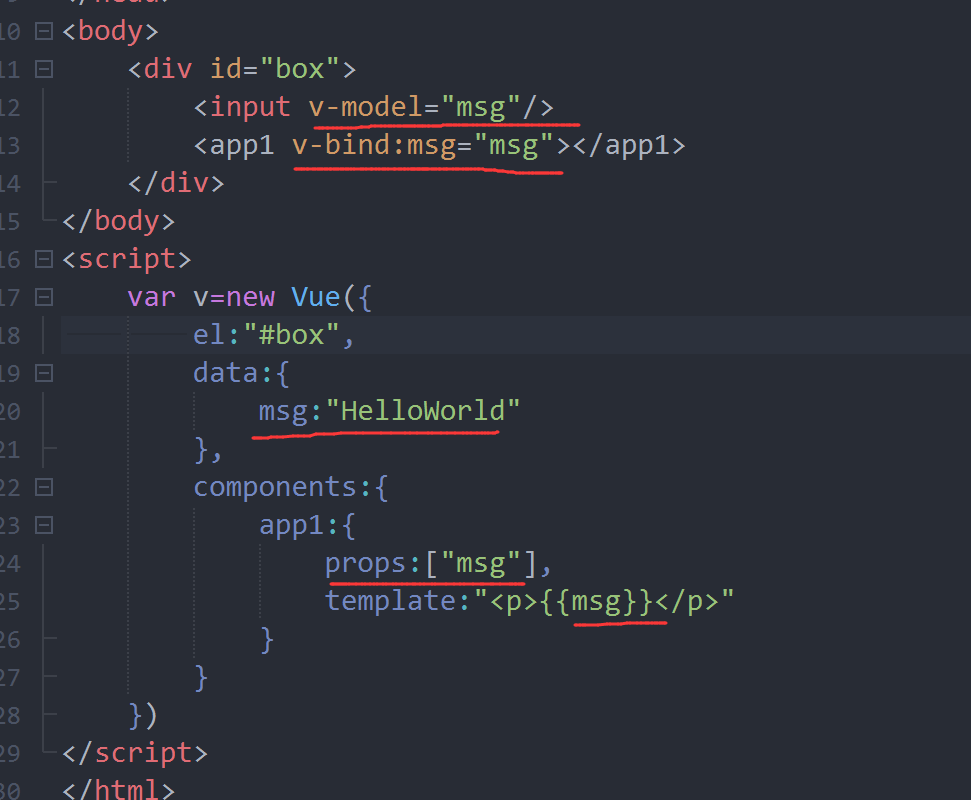
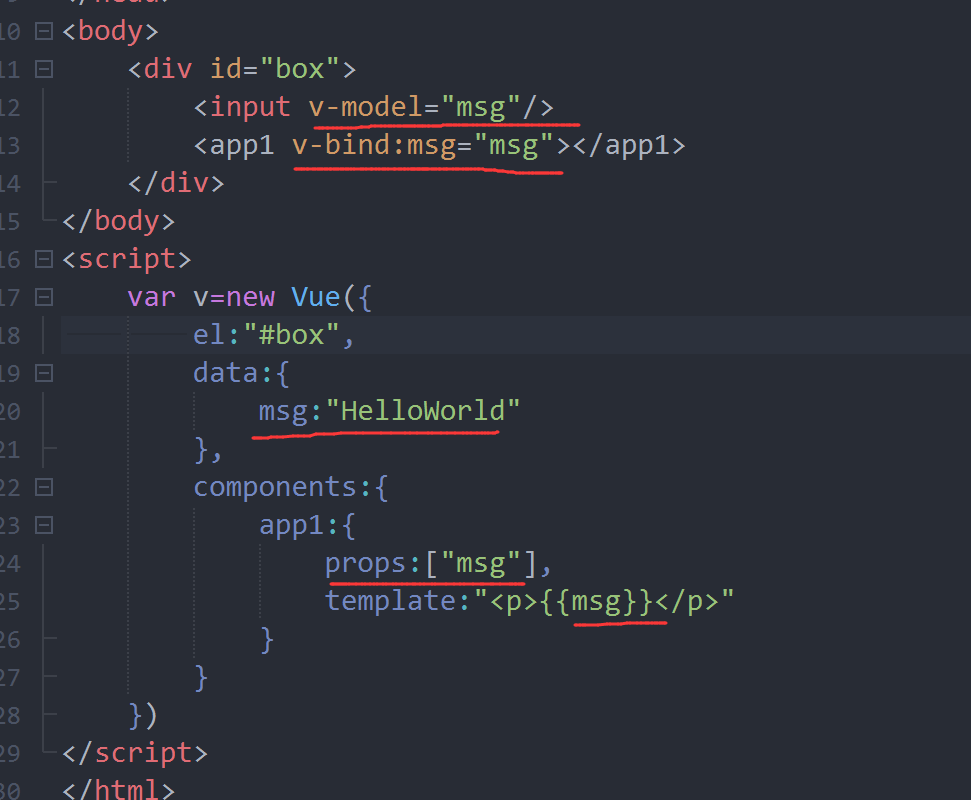
4-2:动态传递

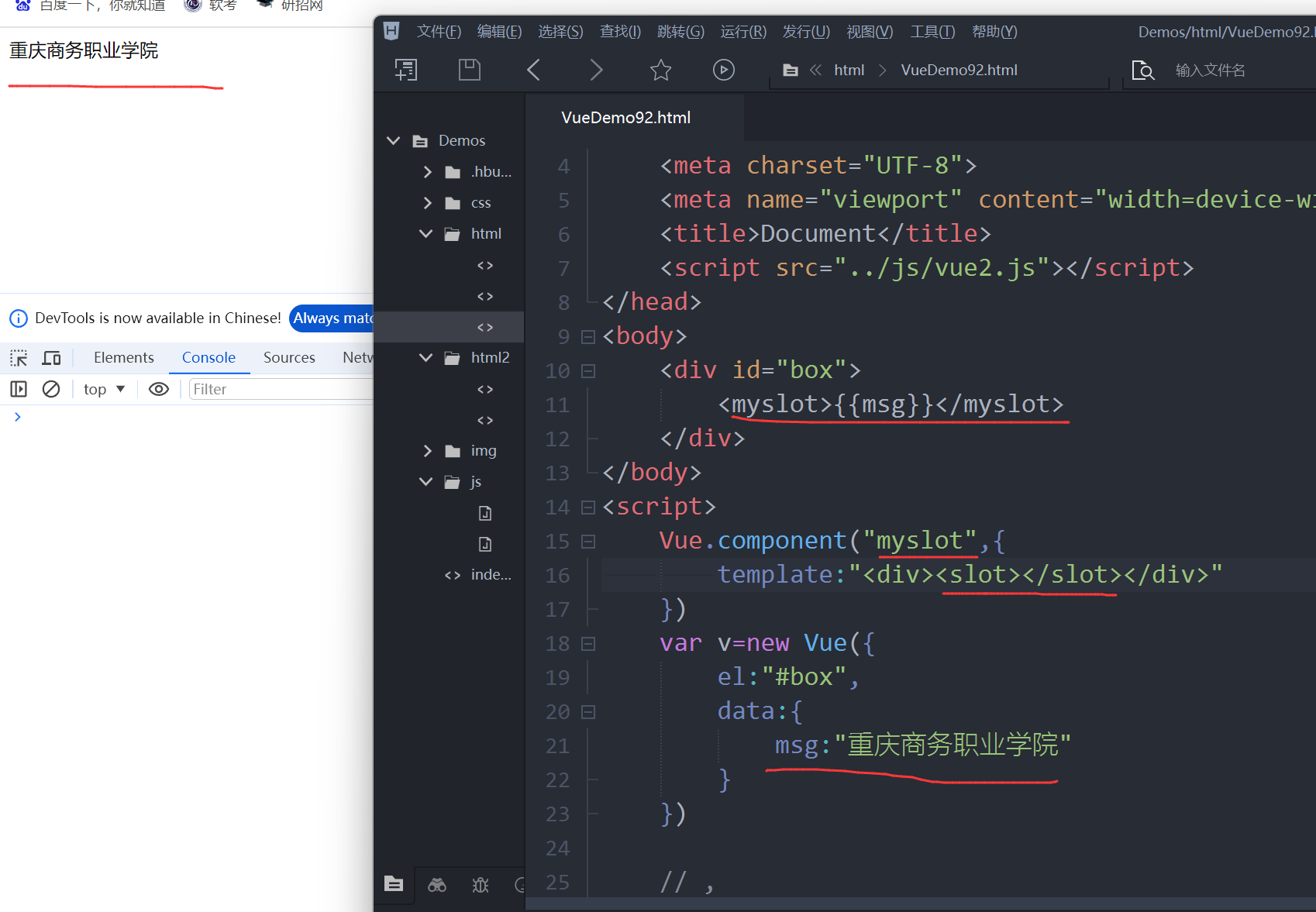
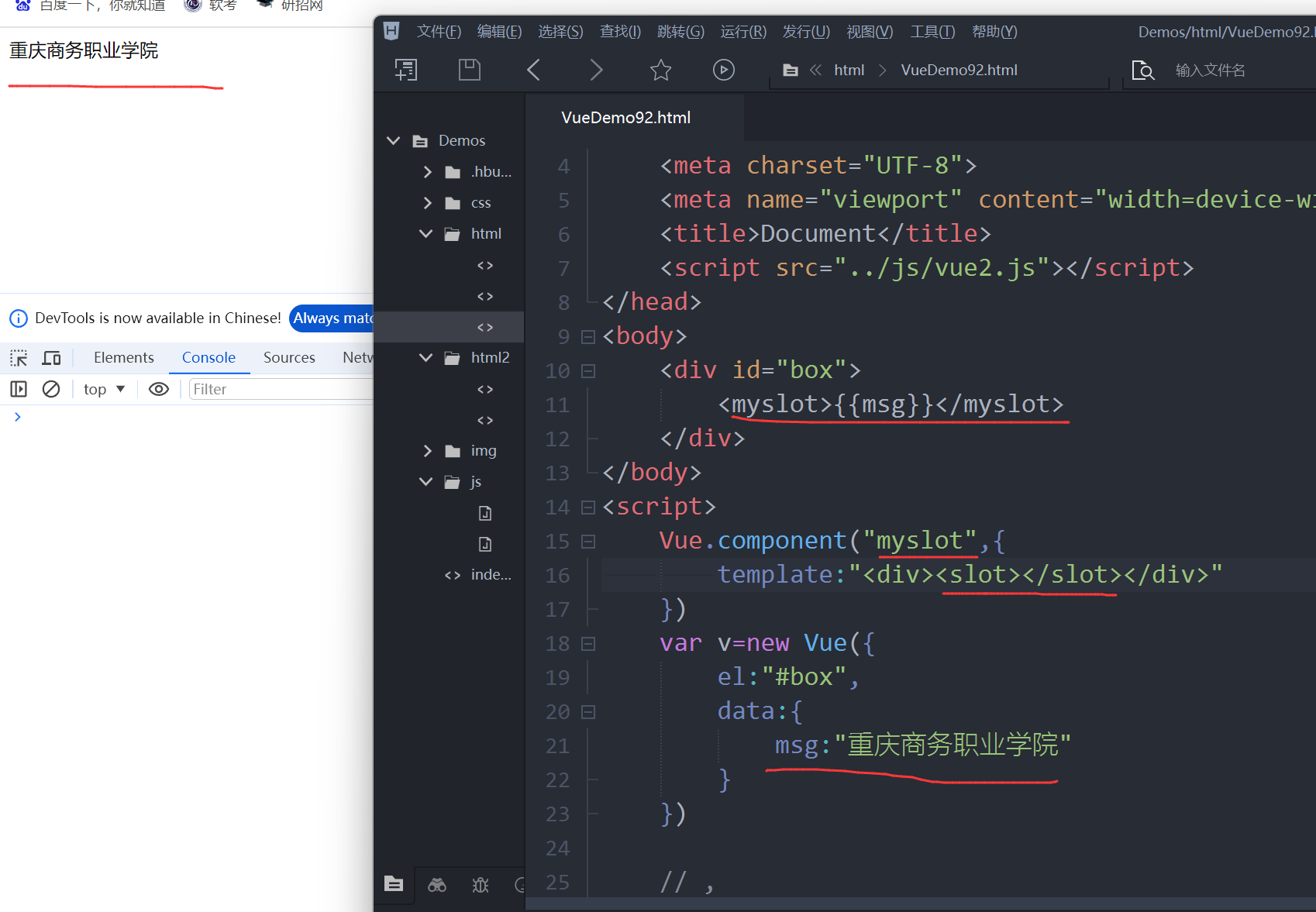
5.插槽

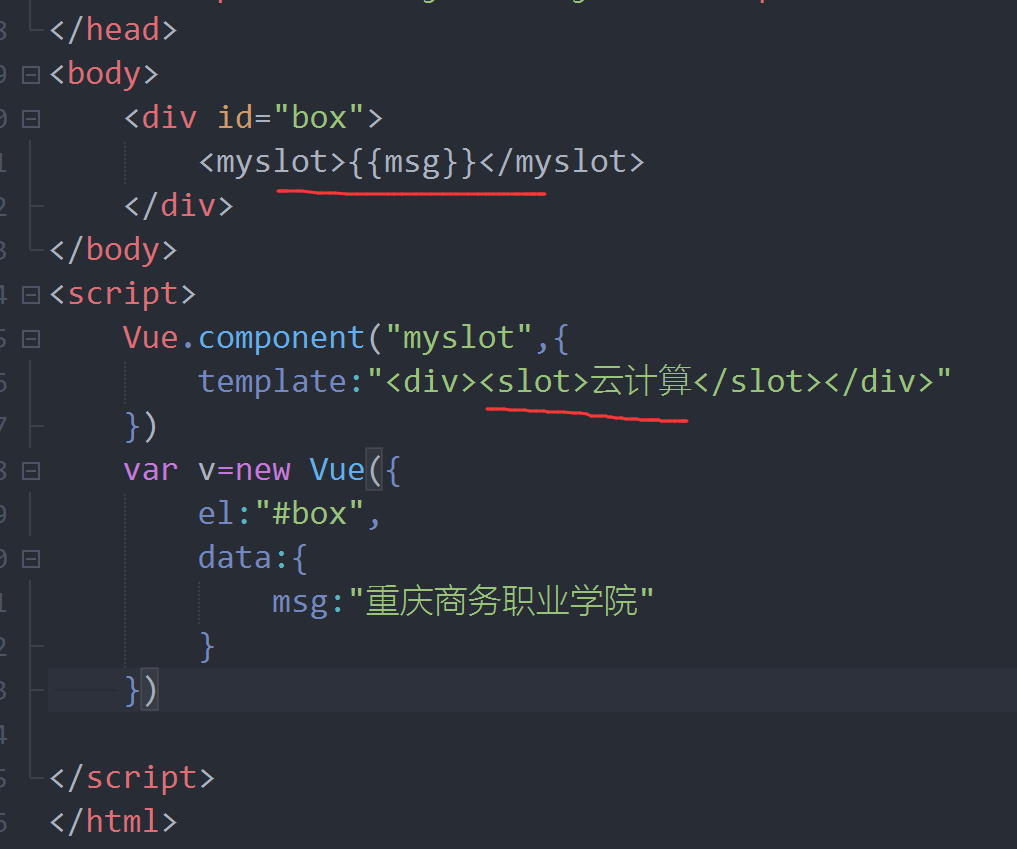
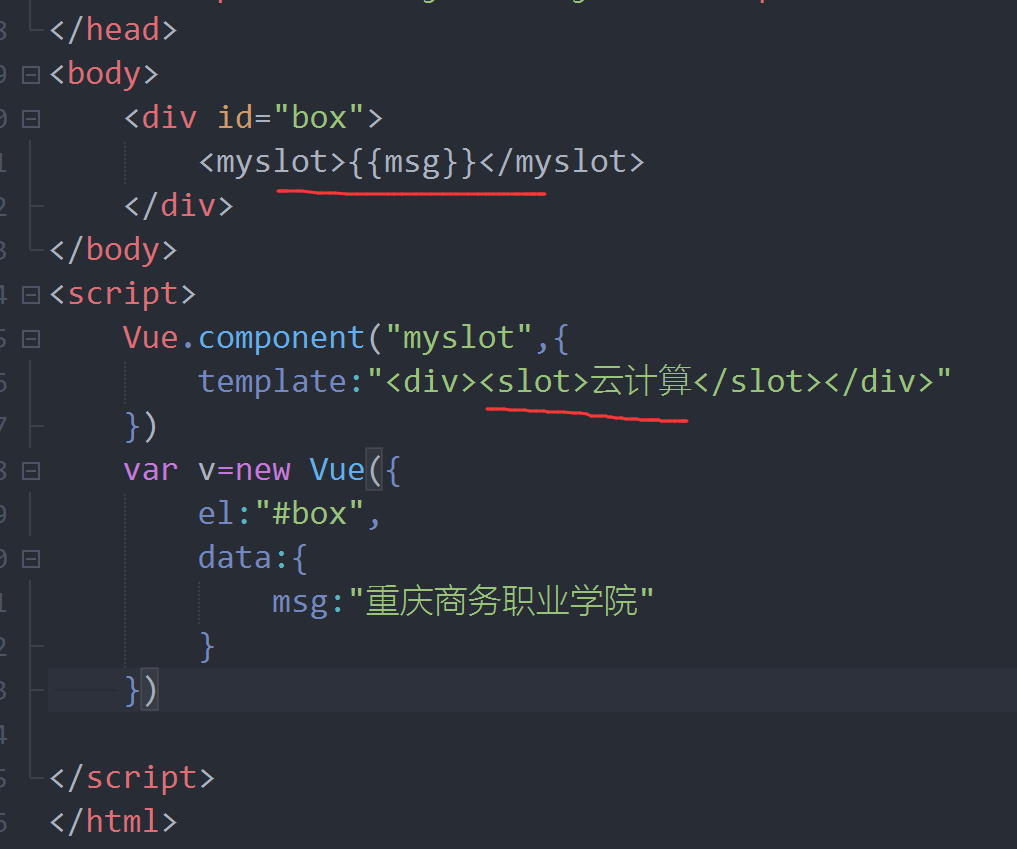
6.后备内容(默认值)

二.课堂笔记
三.课后回顾
–行动是治愈恐惧的良药,犹豫拖延将不断滋养恐惧
原文地址:https://blog.csdn.net/xiaoyaoprefecture/article/details/138535514
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1794395542160281600.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!