web前端框架设计第四课-条件判断与列表渲染
- 开发
- 33
-
web前端框架设计第四课-条件判断与列表渲染
一.预习笔记
1.条件判断
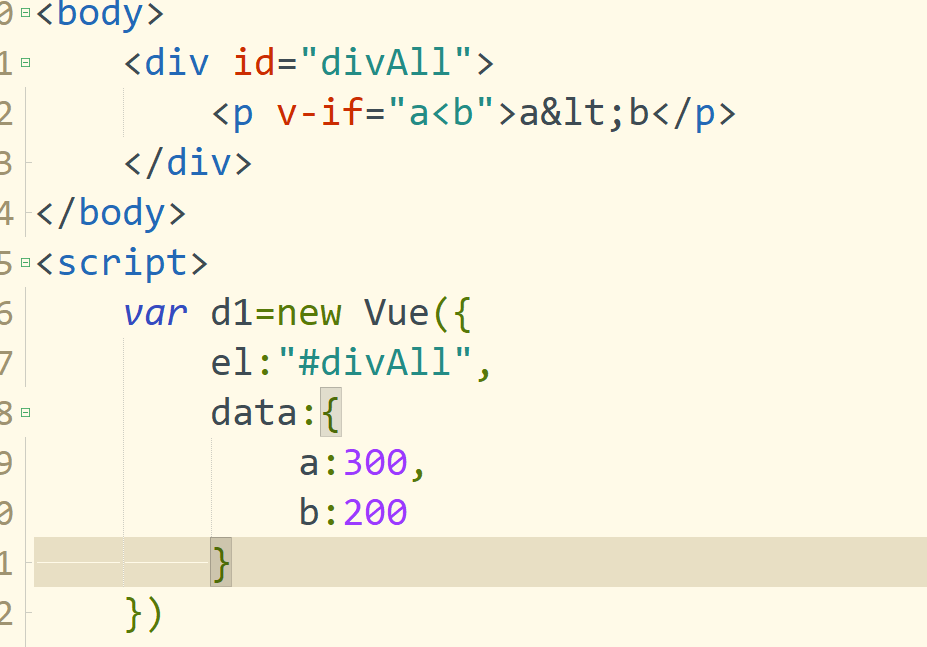
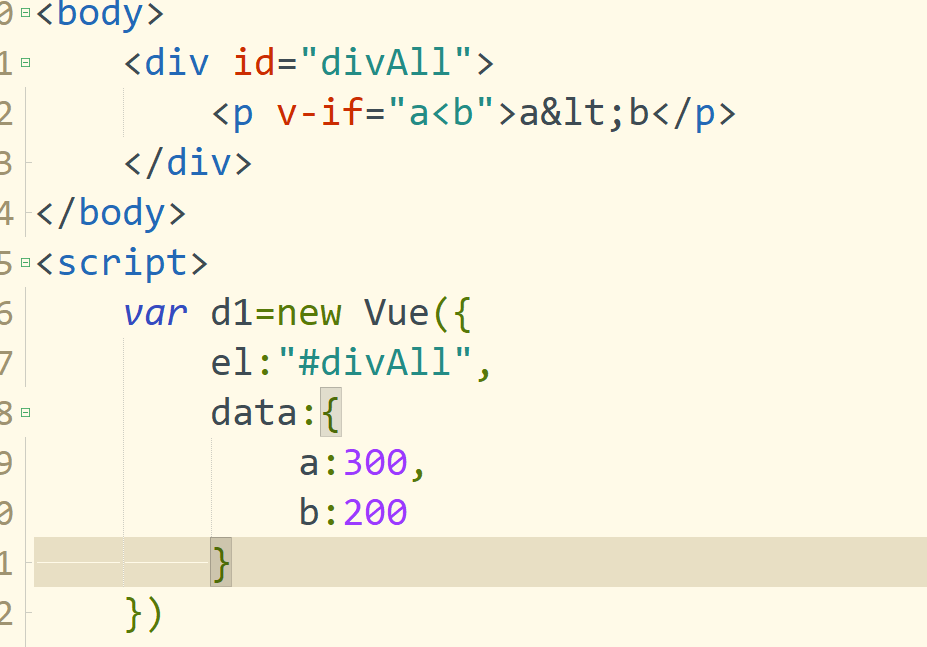
1-1:v-if指令:根据表达式的值来判断是否输出DOM元素

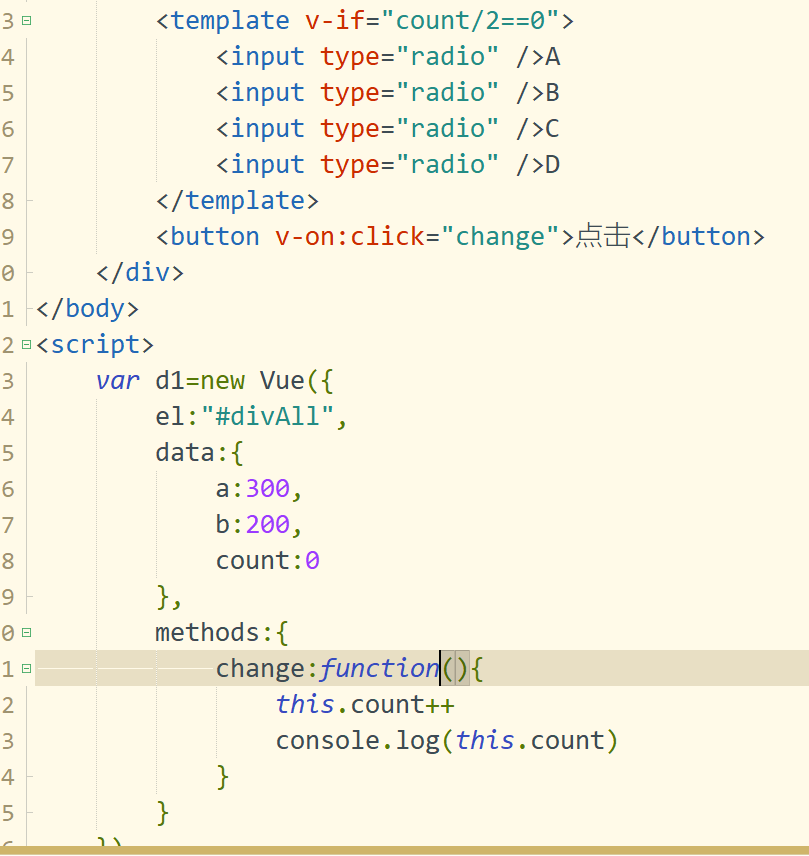
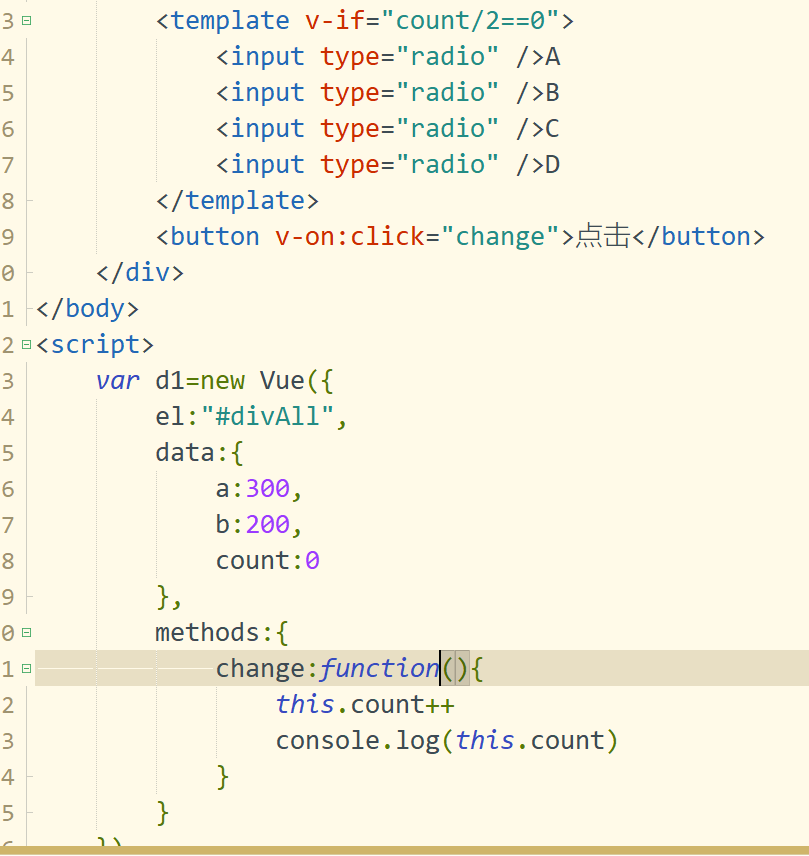
1-2:template中使用v-if

1-3:v-else
1-4:v-else-if
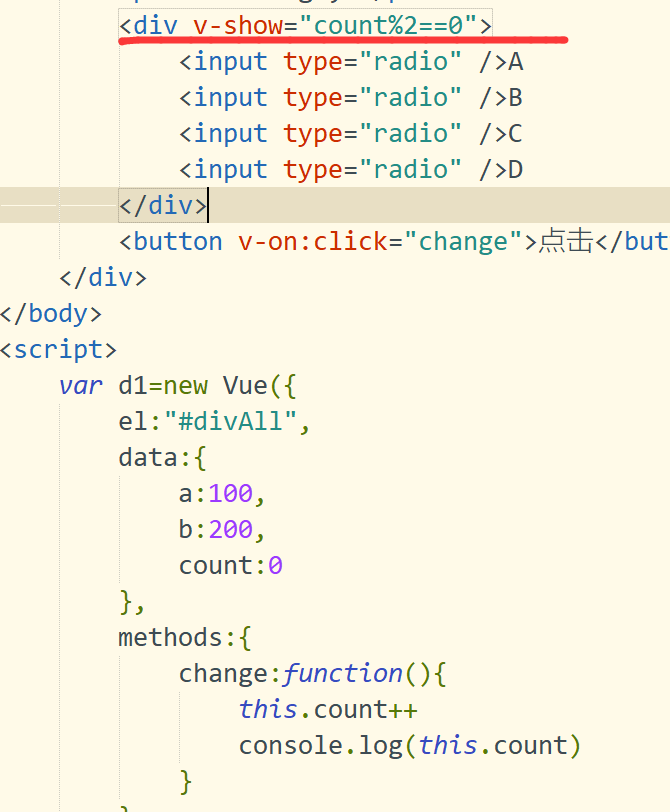
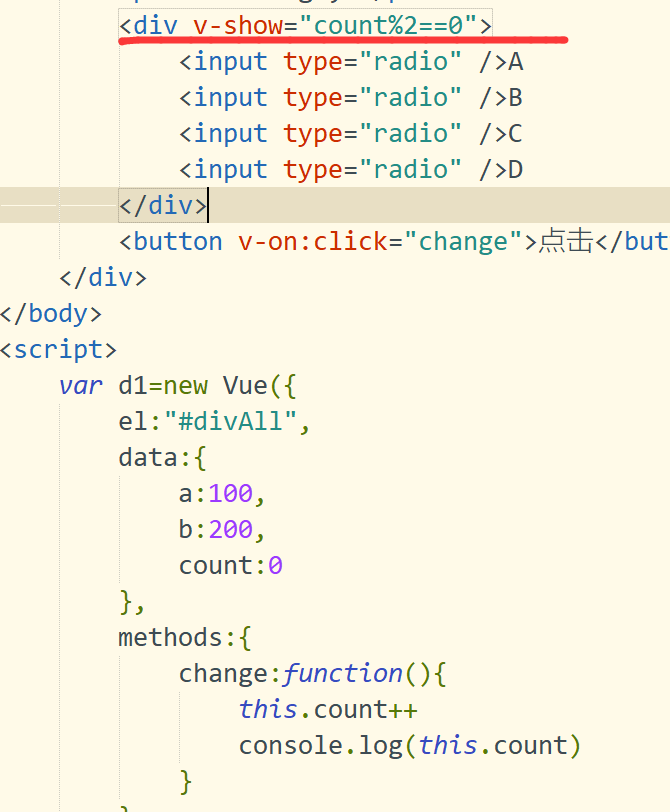
1-5:v-show(不支持template)

1-6:v-if与v-show的比较(P34)
2.列表渲染
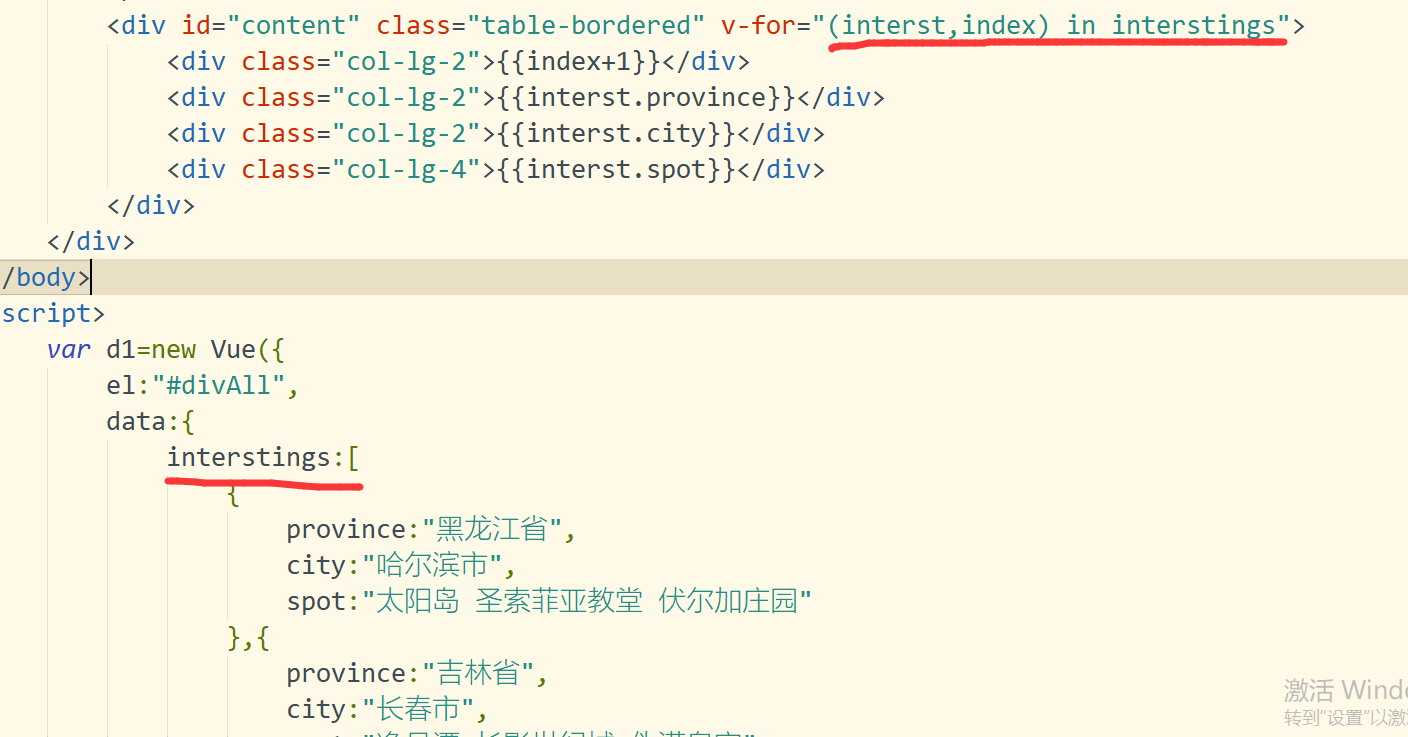
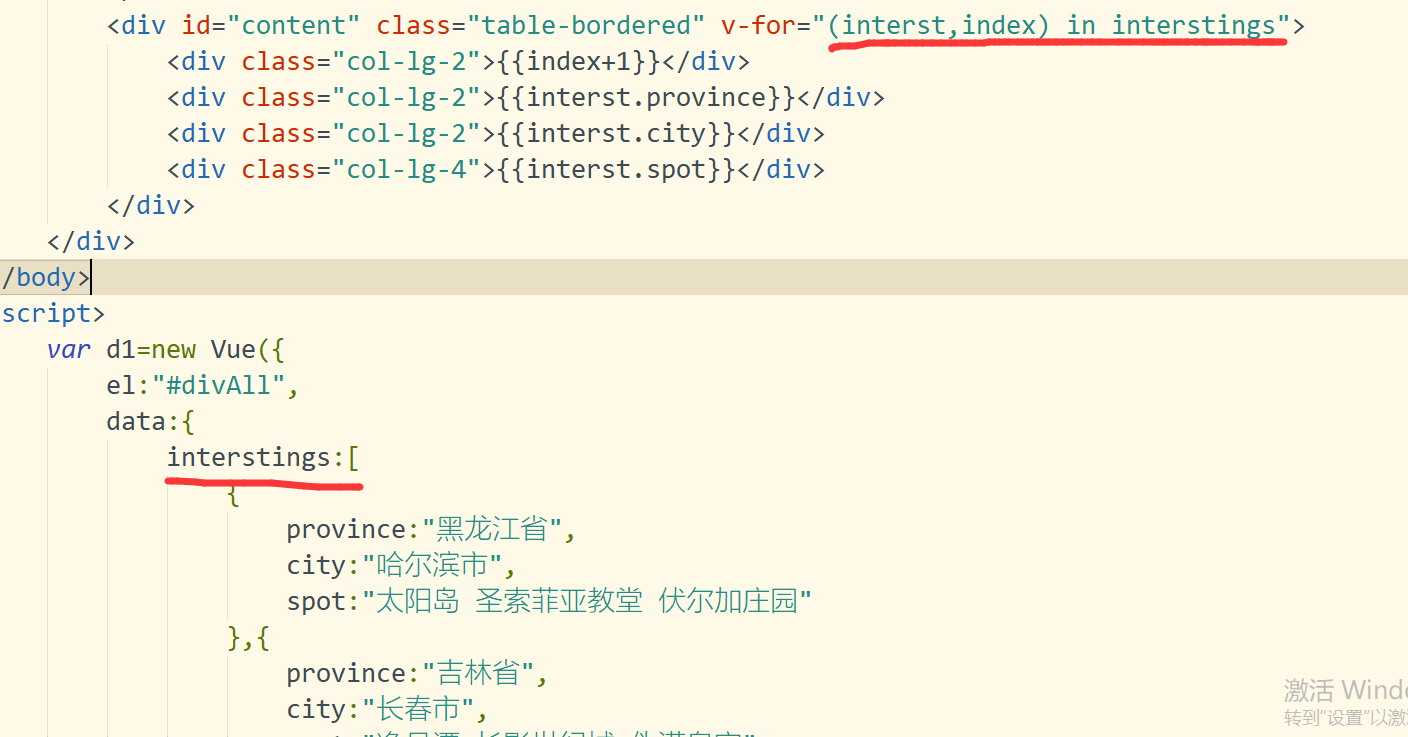
2-1:v-for遍历指令


二.课堂笔记
三.课后回顾
–行动是治愈恐惧的良药,犹豫拖延将不断滋养恐惧
原文地址:https://blog.csdn.net/xiaoyaoprefecture/article/details/137509173
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1777460419821178880.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!