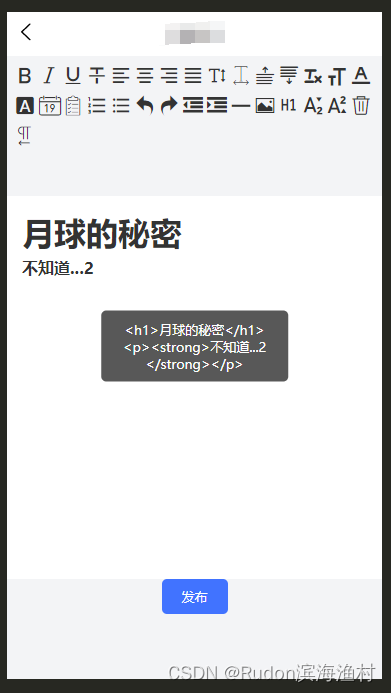
在Vue中处理复杂的层级关系,通常可以使用组件和递归组件来构建富文本树形结构。以下是一个简单的例子,展示了如何使用Vue组件来构建一个树形控件
<template>
<div>
<tree-node v-for="node in treeData" :key="node.id" :node="node"></tree-node>
</div>
</template>
<script>
// 递归组件
const TreeNode = {
name: 'TreeNode',
props: ['node'],
template: `
<div>
<p>{{ node.name }}</p>
<tree-node
v-for="child in node.children"
:key="child.id"
:node="child"
></tree-node>
</div>
`
};
export default {
components: {
TreeNode
},
data() {
return {
treeData: [
{
id: 1,
name: 'Node 1',
children: [
{ id: 2, name: 'Node 1.1', children: [] },
{ id: 3, name: 'Node 1.2', children: [] }
]
},
{
id: 4,
name: 'Node 2',
children: [
{ id: 5, name: 'Node 2.1', children: [] }
]
}
]
};
}
};
</script>在这个例子中,我们定义了一个递归组件TreeNode,它可以接收一个node属性,并且可以递归地遍历node的children属性。treeData是一个包含层级关系的树形结构数据,它被用来渲染整个树。递归组件使得我们可以高效地处理层级结构,并保持组件的清晰和简洁。























![[SCTF2019]babyre](https://img-blog.csdnimg.cn/direct/8582d26183c942c4914f74ec4b910821.png)