一、vite搭建ts模板
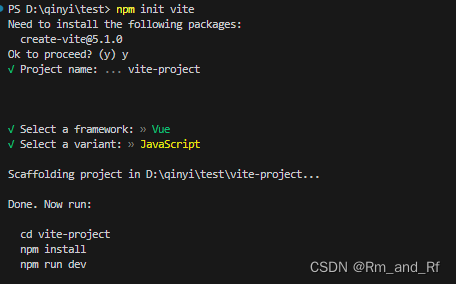
npm create vite@latest 项目名 -- --template react-ts
//进入到项目文件夹
npm i
npm run dev初始化完成后已经配置好eslint
src下一般只留下

初始化git仓库(可选)
git init .二、配置prettier
npm i prettier eslint-config-prettier eslint-plugin-prettier -D项目根目录新建.prettierrc文件:
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}- useTabs:使用tab缩进还是空格缩进,选择false;
- tabWidth:tab是空格的情况下,是几个空格,选择2个;
- printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
- singleQuote:使用单引号还是双引号,选择true,使用单引号;
- trailingComma:在多行输入的尾逗号是否添加,设置为
none; - semi:语句末尾是否要加分号,默认值true,选择false表示不加;
项目根目录新建.prettierignore文件,忽略掉不需要格式化的文件夹或文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*package.json文件的scripts里写一个脚本:
"prettier": "prettier --write ."三、eslint修改配置
根目录.eslintrc或者.eslintrc.cjs中
extends中加入
extends: [
'plugin:prettier/recommended',
],ignorePatterns中加入:
"ignorePatterns": ["node_modules/", "*.js", "*.html"]rule中加入
"prettier/prettier": "error"