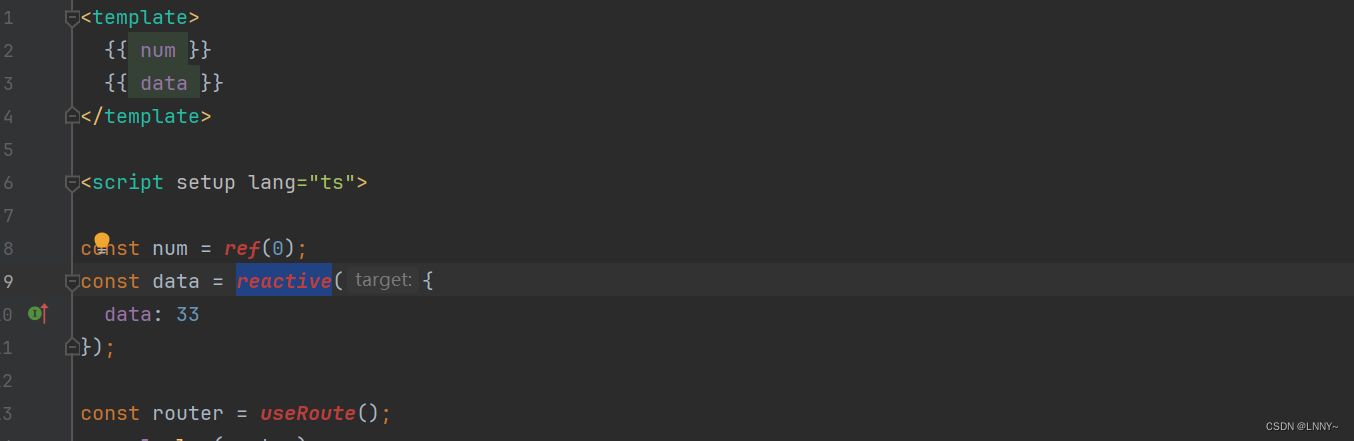
在大多数vue3开发中,基本所有页面都会引用vue3 componsition api,如下代码

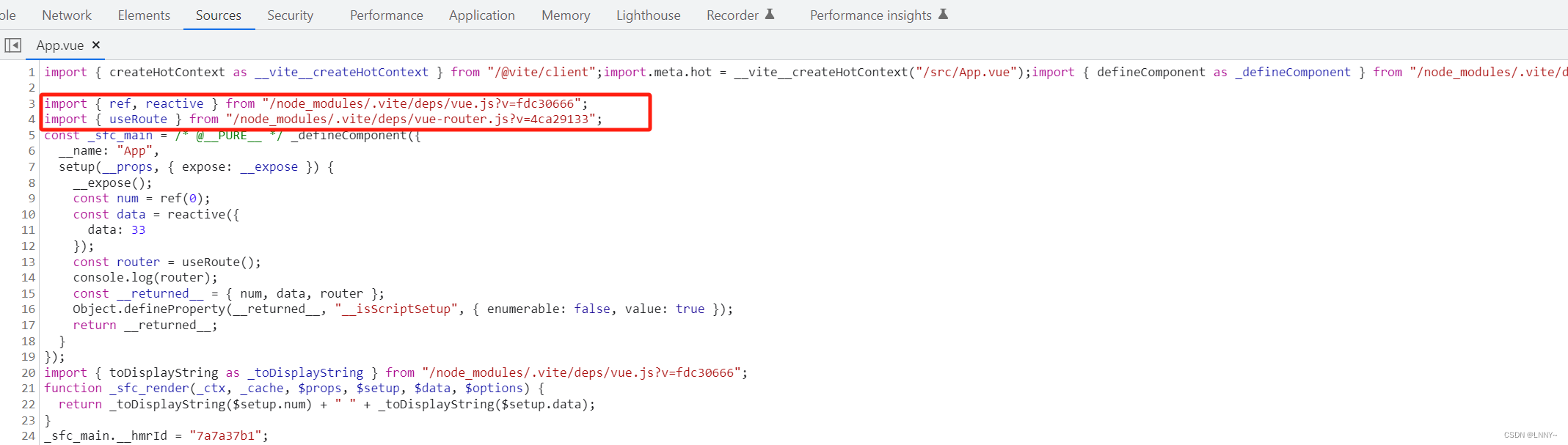
想这种vue3 架构中自带的api,如果在全局配置一下的话,就可以减少一部分代码量,只是在代码编译的时候,会添加相应的引用,如下。

这就用到 unplugin-auto-import 插件
安装
npm i -D unplugin-auto-import
可以用在vite和webpack都可以使用
vite
在 vite.config.ts中进行配置
import ViteAutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
plugins: [
vue(),
ViteAutoImport({
// 需要导入的引用
imports: ['vue', 'vue-router'],
// 针对ts类型处理,会自动将类型导入生成一个类型文件,放到配置的路径中
dts: './src/auto-import.d.ts'
})
]
})
配置dts
是针对ts类型的处理,如果在js中不需要配置。
在开发中就可以如下写法,不会报错

webpack
在 vue.config.js 中进行配置
import AutoImport from 'unplugin-auto-import/webpack'
export default {
configureWebpack: {
plugins: [
AutoImport({}),
],
},
}
自定义的插件或公共函数插件
配置项 dirs 配置自定义插件的路径
export default {
configureWebpack: {
plugins: [
AutoImport({
dirs: ['./src/api']
}),
],
},
}
在路径 ./src/api 下的所有插件都导入。
注意:不推荐将自己的方法通过这种方式进行引用,因为定位不了方法的在那个文件中,自定的方法或插件,最好还是在每个文件中单独通过import引入,像框架中的api可以通过这种方式导入,架构中api是常用的,每个组件都能用到,自定义的只能在特定的逻辑或组件中使用。