简介
在
JavaScript中,单例模式(SingletonPattern)是一种确保类只有一个实例,并提供一个全局访问点来访问该实例的设计模式。这种模式在多种编程语言中都非常常见,尤其适用于需要全局状态管理的情况,例如配置对象、数据库连接池、日志记录等
JavaScript中实现单例模式的关键:
- 单一实例控制:确保一个类只创建一个实例。
- 全局访问:提供全局访问点以访问该实例。
- 延迟初始化:实例在首次使用时创建,而非应用加载时立即创建。
实现单例模式的方法:
在JavaScript中,有多种方式可以实现单例模式,每种方式都有其适用场景。
1. 使用对象字面量
这是最简单的实现方式,直接使用对象字面量创建一个全局可用的对象。这种方法的缺点是不支持延迟初始化和传参构造。const singleton = { property: "value", method: function() { console.log("I am a method of the singleton object."); } }; // 使用 console.log(singleton.property); // 输出: value singleton.method(); // 输出: I am a method of the singleton object.2. 使用模块模式
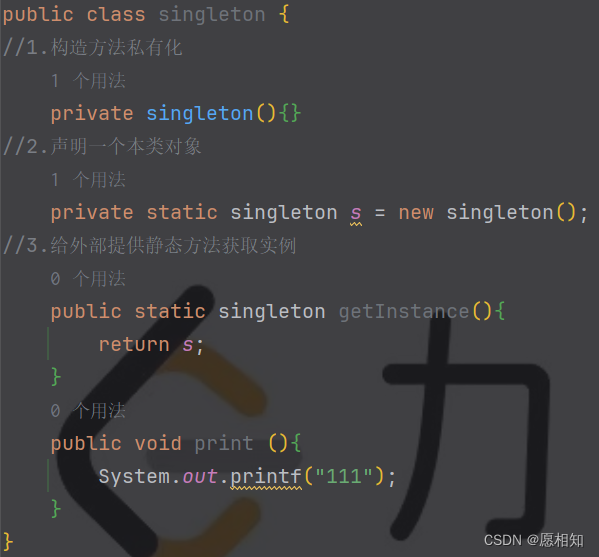
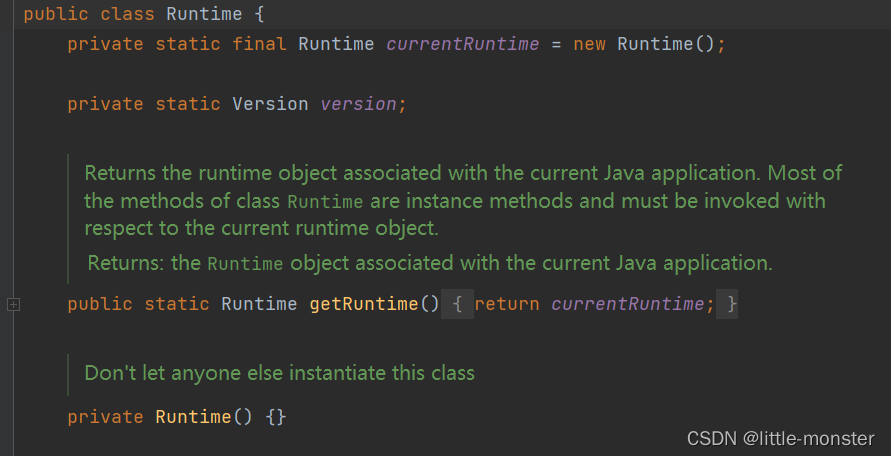
模块模式利用闭包的特性,可以实现更加复杂的单例,包括延迟初始化和封装私有变量和函数。const Singleton = (function() { let instance; // 私有变量,用于保存单例 function init() { // 私有函数,用于初始化实例 return { property: "value", method: function() { console.log("I am a method of the singleton instance."); } }; } return { getInstance: function() { if (!instance) { // 只有当instance未定义时,才创建新实例 instance = init(); } return instance; } }; })(); const instance1 = Singleton.getInstance(); const instance2 = Singleton.getInstance(); console.log(instance1 === instance2); // 输出: true instance1.method(); // 输出: I am a method of the singleton instance.3. 使用ES6类
通过在类中使用静态属性和方法,可以用ES6的类语法实现单例模式,这种方式更符合面向对象的设计原则。class Singleton { constructor() { if (typeof Singleton.instance === 'object') { return Singleton.instance; } this.property = "value"; Singleton.instance = this; return this; } method() { console.log("I am a method of the singleton instance."); } } const instance1 = new Singleton(); const instance2 = new Singleton(); console.log(instance1 === instance2); // 输出: true instance1.method(); // 输出: I am a method of the singleton instance.
使用单例模式的注意事项:
- 限制灵活性:单例模式限制了类的正常使用,因为
不能创建类的多个实例。 - 全局状态:单例模式本质上是
一个全局状态的存在,过度依赖全局状态会使程序的可测试性和可维护性下降。 - 多线程和同步:在多线程环境下(如Node.js的子进程或工作线程),需要特别注意单例的处理,以避免出现
同步和状态一致性问题。
总结
单例模式在使用时需要谨慎,确保它适合你的应用场景,并且对可能带来的设计复杂性有足够的认识。在JavaScript中,考虑到语言特性和运行环境,选择合适的实现方式尤其重要。